本シリーズでは、ITスクール「First」の事業運営におけるIT・デジタル活用の具体的な事例をご紹介していきます。今回は、WordPressで制作したWebサイトにアニメーション動作(画面スクロール時にフェードイン)を実装したいと思います。
1. 課題設定(ストーリー)
現在、ITスクール事業のマーケティングのためにWebサイトを運営しています。ある日、ITスクールの代表は考えていました。
「最近のWebサイトって、アニメーション動作が多いよな」
「動きがあると、少し高級な印象を受ける気がするかも」
現状のITスクールのWebサイトはWordPressで制作していましたが、特に大きなアニメーション動作はありませんでした。事業の更なるプロモーションのためにも、Webサイトに新しい要素を組み込む必要がありました。
「画面をスクロールした時に、コンテンツをフワッと登場させたいな」
「Webで動きをつけるなら、JavaScriptを使うのかも」
そして、遂に重い腰を上げました。先ずは、現状のWebサイトにJavaScriptでアニメーション動作を追加できるか検討することにしました。早速、ネット上の情報を調べてみました。
「画面をスクロールした際のイベント処理が使えるのか」
「jQueryを使えば、少量のコード追加で実現できそうだな」
また、将来的にWebサイトに別のアニメーション動作を追加していくには、ファイルなどを効率的に管理していくことが求められます。この点も考慮していくことにしました。
「よし、とにかく調べながらWebサイトを改造していこう!」
2. 解決方法
先ずは、画面をスクロールした際のイベント処理をJavaScript(jQuery)で作成します。処理内容としては、スクロールした際に、該当コンテンツの位置に到達していたら特別なクラス属性(発火の目印)を付加するようにします。
次に、コンテンツをフェードインで登場させるアニメーション動作のクラス属性をスタイルシート(CSS)に追加します。そして、フェードインで登場させたいコンテンツにクラス属性をつけておきます。
最後に、使用しているWordPressのテーマの設定ファイル(functions.php)に、JavaScriptファイルを読み込むコードを追加します。
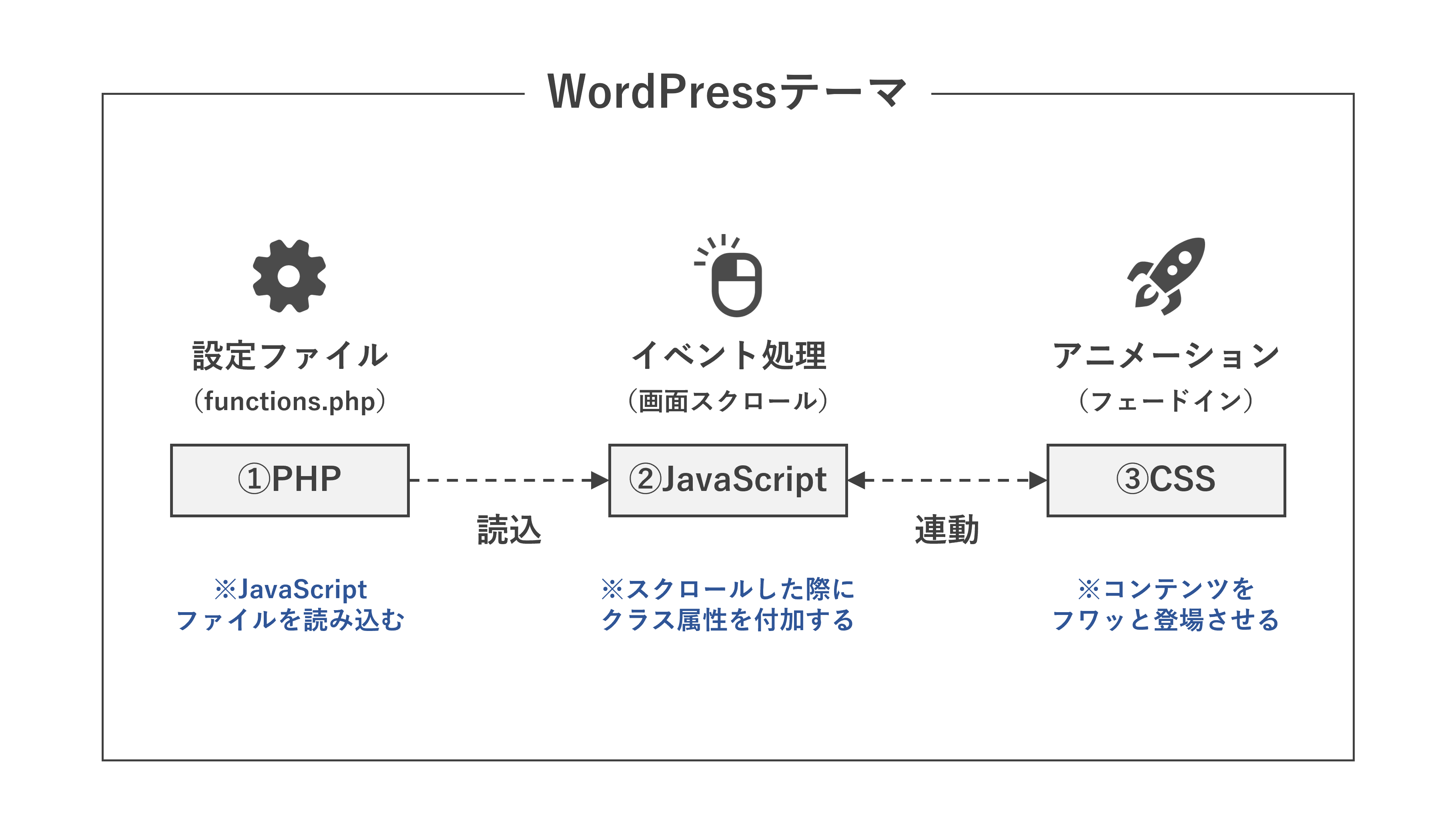
下記にシステムの全体像を示します。

| 構成要素 | 説明 |
|---|---|
| 設定ファイル(functions.php) | 自作したJavaScriptファイルを読み込ませるために使用するWordPressの設定ファイル。 |
| イベント処理(JavaScript) | 画面をスクロールした際のイベント処理を実行するJavaScriptファイル。 |
| アニメーション(CSS) | コンテンツをフェードインで登場させるクラス属性を追記したCSSファイル。 |
3. 実行結果
こちら(ホーム画面)をスマートフォンでスクロールしてみてください。スクロールする度に、各コンテンツがフワッと登場すると思います。
4. 考察
今回は、WordPressで制作したWebサイトにアニメーション動作(画面スクロール時にフェードイン)を実装しました。結果的に、下記の課題を解決できたと思います。
- Webサイトにアニメーション動作を実装する
WordPressで制作したWebサイトに、結構お手軽にアニメーション動作を実装することができました。ただし、多くのアニメーション動作を追加していく場合は、JavaScriptやCSSなどを適切に管理しないと、後のメンテナンスが大変になると思います。
各アニメーション動作を実装するには、JavaScript(jQuery)を多少は勉強しておく必要がありそうです。最近はネット上に多くの参考情報が掲載されているので、全部覚えなくても、必要に応じて調べながら作っていけると思います。
Webサイトは事業運営の入口になるので、閲覧者の目を引くデザインやアニメーション動作があることが求められます。ただし、過度に要素を詰め込み過ぎると、マイナスの印象を与えたり、表示速度が下がる可能性もあるため、バランスには注意したい所です。