本シリーズでは、ITスクール「First」の事業運営におけるIT・デジタル活用の具体的な事例をご紹介していきます。今回は、WordPressで制作したWebサイトのブログ記事の検索フィルタ機能を実装したいと思います。
1. 課題設定(ストーリー)
現在、ITスクールのWebサイトに、ITやデジタルの技術に関するブログ記事を投稿しています。ある日、ITスクールの代表は考えていました。
「そう言えば、ブログ一覧画面で記事を検索する機能がない」
「検索できた方が便利だよな、たぶん。PV数も増えるし」
当初は、主にスクールの集客を目的としてブログ記事を書いていました。コツコツと投稿していく内に、少しずつ記事数が増えてきました。そろそろ検索できる機能を持たせる時期が来ました。
「検索と言えば、カテゴリーやタグが一般的かな」
「WordPressなら、標準機能で何とかなるかもしれない」
そして、遂に重い腰を上げました。先ずは、WordPressのウィジェットなどの標準機能で対応できないか検討することにしました。自作するよりも、すぐに導入でき、かつ安全性も高そうだと感じたからです。
「思った通り、幾つか検索用のウィジェットがある」
「ん?でも、これってサイドバーとかに設置するタイプかも」
ITスクールのWebサイトは、デザイン性を重視して、1カラムの画面構成にしていました。WordPressのウィジェットは、サイドバーやフッターなどに設置するもので、固定ページに設置するには別の方法を模索する必要がありました。
プラグイン等で対応できる可能性もありましたが、今回はデザインや動作の面も含めて少し工夫したかったので、思い切って検索フィルタを自作することにしました。
「いきなり難易度が上がってしまった」
「いつも通り、調べながらやっていくしかないか」
2. 解決方法
使用しているテーマの投稿一覧を表示するテンプレートファイル(PHP)の冒頭部分に、検索フィルタのソースコード(PHPとJavaScript)を追加します。検索フィルタのアルゴリズムは、実際のWordPressのウィジェットの実装を参考にします。
検索フィルタは、カテゴリーとタグの2タイプを用意します。なお、ブログ記事数がそこまで多くないので、フリーキーワードによる検索は見送ることにしました。
後のメンテナンスを考慮して、自作するソースコードは独立したファイルにして、テンプレートファイル側にてinclude等の関数で読み込む仕様にします。また、デザインの指定については、WordPressの標準機能である追加CSSで対応することにします。
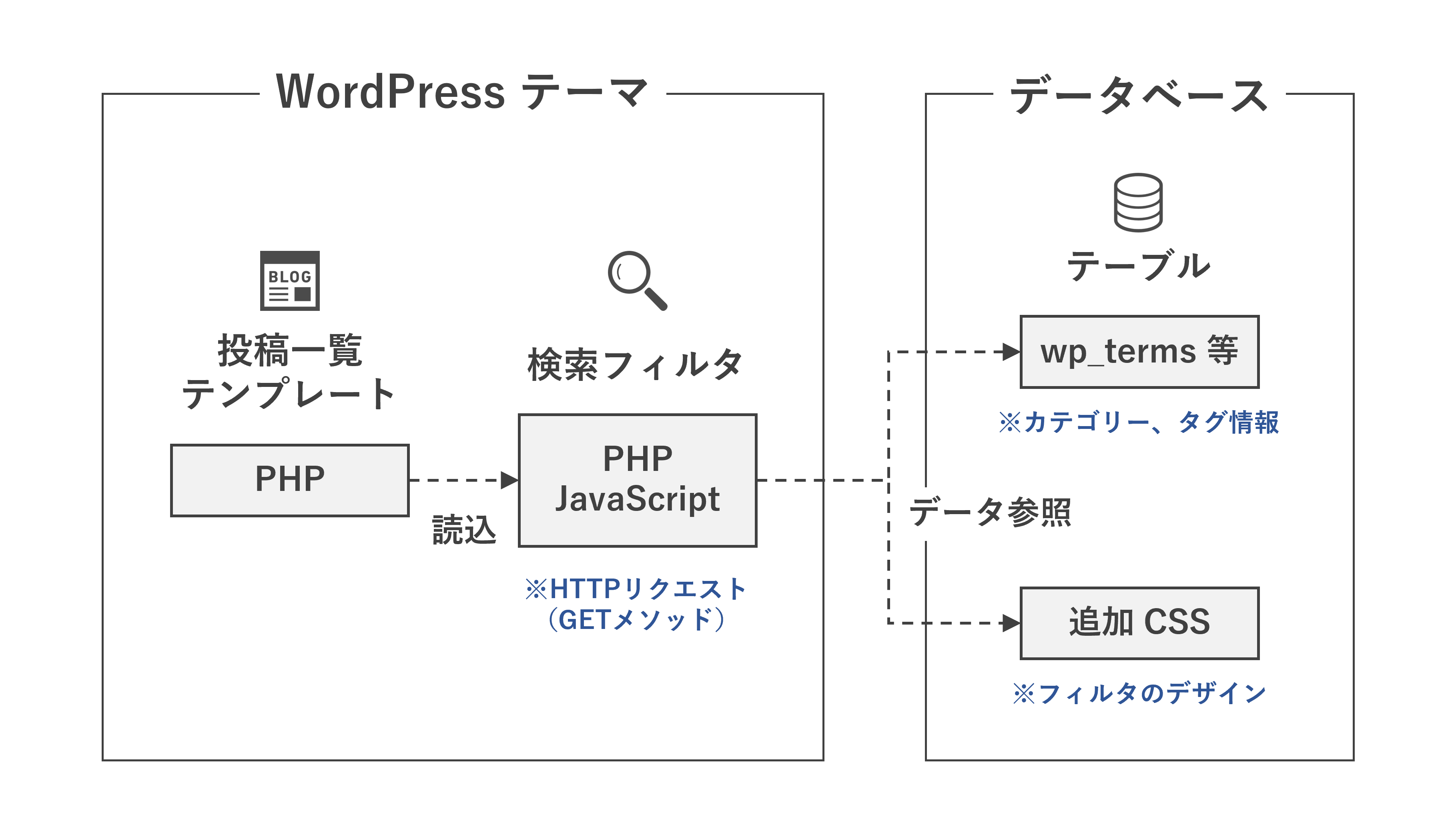
下記にシステムの全体像を示します。

| 構成要素 | 説明 |
|---|---|
| 投稿一覧テンプレート | WordPressのテーマで用意されている、ブログ記事の一覧を表示するためのテンプレートファイル。 |
| 検索フィルタ | カテゴリーまたはタグでブログ記事を検索するフォーム。GETメソッドでHTTPリクエストを実行する。 |
| DBのテーブル | ブログ記事のカテゴリーやタグの情報を管理しているデータベースのテーブル。wp_termsなど。 |
| 追加CSS | 検索フィルタのデザイン内容を記述するCSS。PCとスマホにレスポンシブ対応する。 |
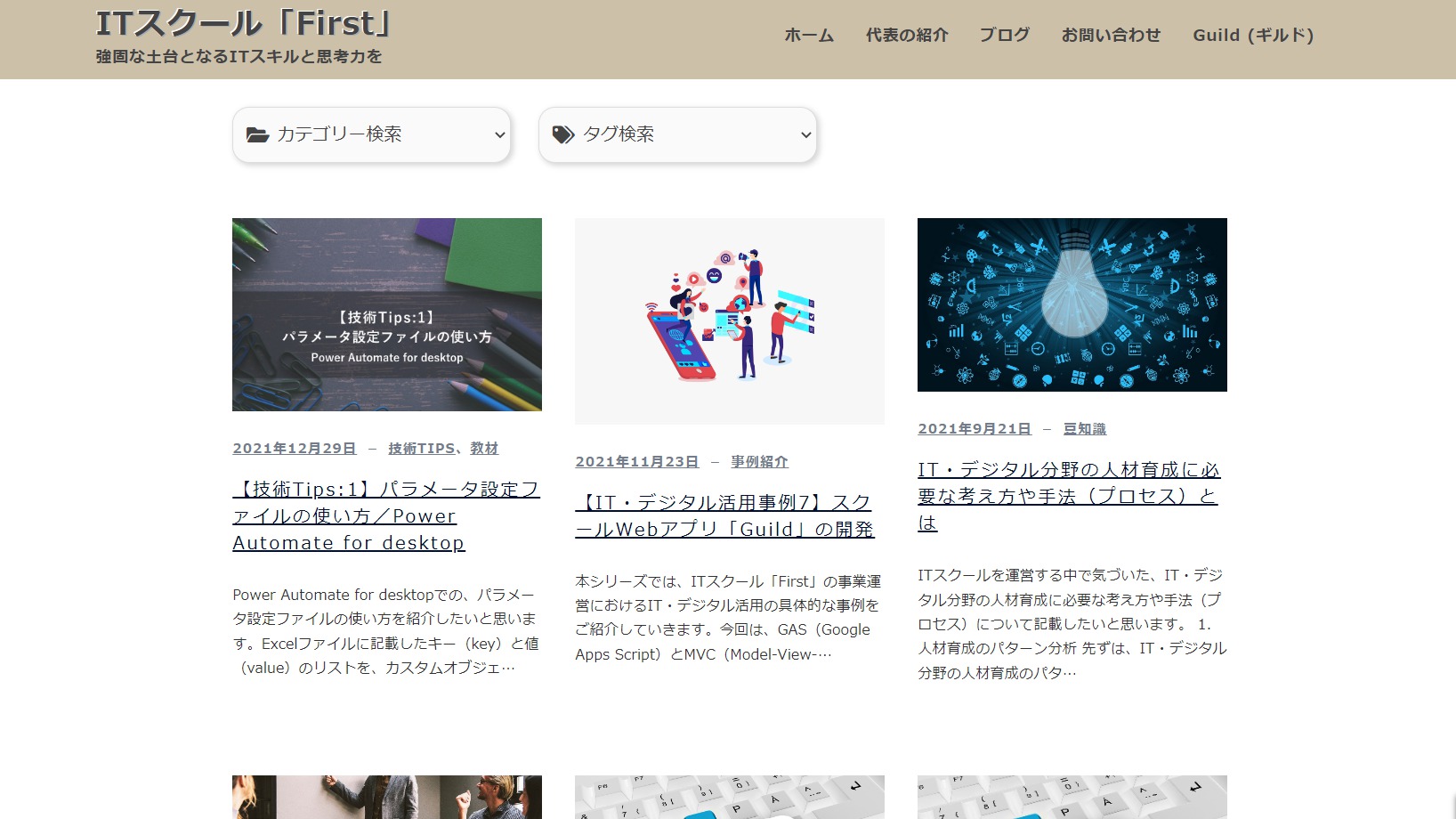
3. 実行結果
下記が実際に実装した検索フィルタです。ブログ記事をカテゴリーまたはタグで検索することができます。

4. 考察
今回は、WordPressで制作したWebサイトのブログ記事の検索フィルタ機能を実装しました。結果的に、下記の課題をクリアできたと思います。
- カテゴリーまたはタグでブログ記事を検索する
- 固定ページに検索フィルタを設置する
今回のように、固定ページの任意のスペースに設置するとなると、テーマのテンプレートファイルを一部カスタマイズしたり、ファイルをサーバーにアップロードする必要があり、難易度が少し高いと感じました。
Webサイトにサイドバー領域があれば、ウィジェットなどの標準機能で対応する方が良いと思います。そもそも、WordPressなどのCMSを使うメリットは、ノーコード・ローコードで簡易にカスタマイズできることなので、積極的に活用したい所です。
何かしらの改善アクションを行う際は、先ずは既存の機能を活用することで解決できないか模索するのが定石です。理由としては、実装コスト(お金や時間)が下がることや、自作するよりは安全性が比較的に高いことなどが挙げられます。
既存の機能でカバーできない場合に限り、自作する選択肢を考えるのが良いと思います。この辺りの優先順位は常に意識しておくことをお勧めします。




