本シリーズでは、ITスクール「First」の事業運営におけるIT・デジタル活用の具体的な事例をご紹介していきます。今回は、WordPressのプラットフォームを使用して、RPA講座の課題演習用のWebアプリ(PHP言語)を開発したいと思います。
1. 課題設定(ストーリー)
現在、RPA講座の課題演習でWebアプリを使っています。このWebアプリは、Googleのプラットフォーム(Google Apps Script:GAS)で開発および運用しています。
ある日、ITスクールの代表は気づきました。
「GASは便利だけど、作ったWebアプリがインラインフレーム(iframe)で公開されるのか」
「iframeの場合、多くのRPAツールではオブジェクト認識できないようだ」
問題意識はありましたが、すぐに困ることはなかったので、そのまま放置していました。しかし、最近は様々なRPAツールが登場してきており、幅広く対応しなければと感じ始めました。
「どのRPAツールでも受講可能な汎用的な講座にしたいな」
「そのためには、課題演習用のWebアプリにiframeは使えないかも」
そして、遂に重い腰を上げました。新しいプラットフォームを使ったWebアプリの開発および運用に挑戦する時がやって来ました。
「最近は有名なパブリッククラウドを使えば、比較的簡単にWebアプリを公開できるみたい」
「ただ、Webアプリは小規模なので、もっと気楽に開発&運用できるプラットフォームはないだろうか」
ネットでWebアプリの公開方法を検索してみました。その中で、WordPressで作ったWebサイトの固定ページ上で、独自のWebアプリ(PHP言語)を動かせることを知りました。スクールのWebサイトをWordPressで作っていたこともあり、今回はWordPress上でWebアプリを開発および運用してみることにしました。
「よし、とにかく挑戦してみるか!」
2. 解決方法
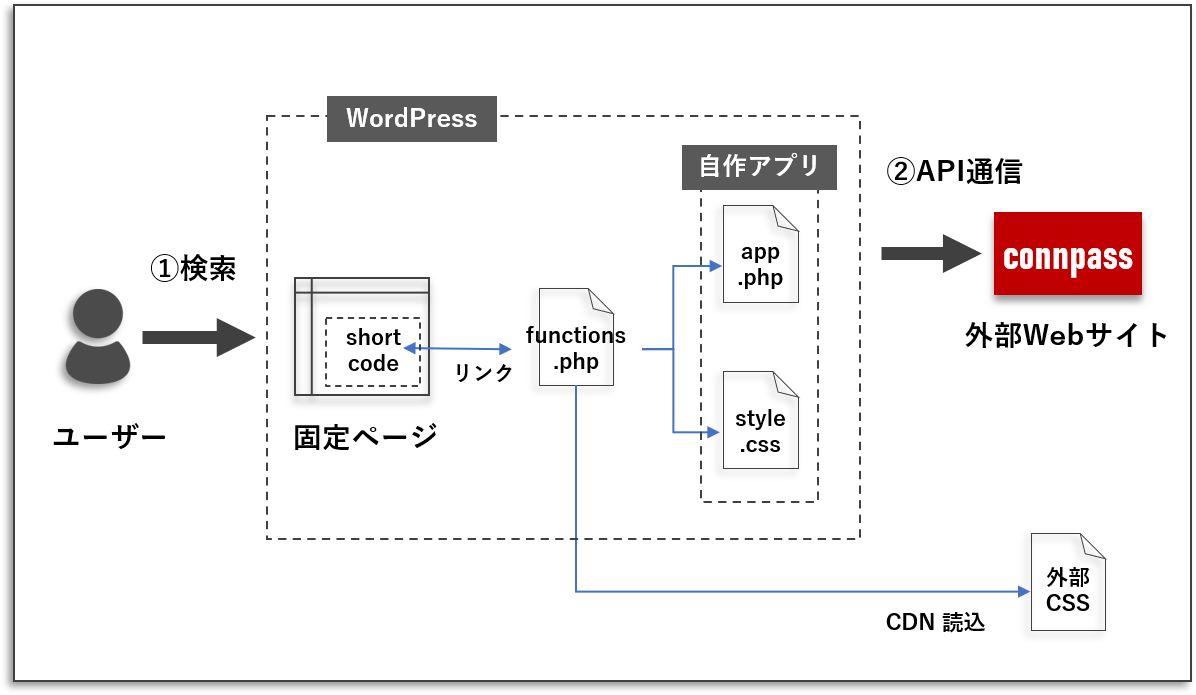
WordPressで作成したWebサイト上の固定ページに、PHP言語でコーディングしたWebアプリを公開(デプロイ)します。下記にシステムの全体像を示します。

| 構成要素 | 備考 |
|---|---|
| 固定ページ(Webサイト) | ユーザーが閲覧するページ ※ショートコードを埋め込む |
| functions.php | WordPressのテーマの設定ファイル ※ショートコードの新規登録 ※Webアプリのコードと紐づけ |
| app.php | 自作したWebアプリ(PHP言語) |
| style.css | 自作アプリ専用のCSSファイル |
| connpass(外部Webサイト) | ITのイベント情報を検索するWebサイト ※WebアプリからAPIを叩く |
| 外部CSS | Webアプリで使用するアイコンやフォントのCSS |
固定ページへのWebアプリの公開は、WordPressの「ショートコード」という機能を用いました。WordPressのテーマフォルダ内にある「functions.php」にショートコードを新規登録して、そのショートコードを固定ページに埋め込みます。
一方、新規登録したショートコードの実行関数に、自作したWebアプリのPHPコード(app.php)を紐づけます。今回は自作アプリ専用のCSSファイル(style.css)も作成しました。また、外部リソース(CSS)もCDN(content delivery network)経由で読み込んでいます。各CSSの読込も「functions.php」で行います。
なお、今回作成した課題演習用のWebアプリは、ユーザーがフォーム(POST通信)に入力した検索キーワード等を使って、外部Webサイト(connpass)のAPIを叩き、ITに関するイベント情報を取得および表示します。データベースは特に使用していません。
3. 実行結果
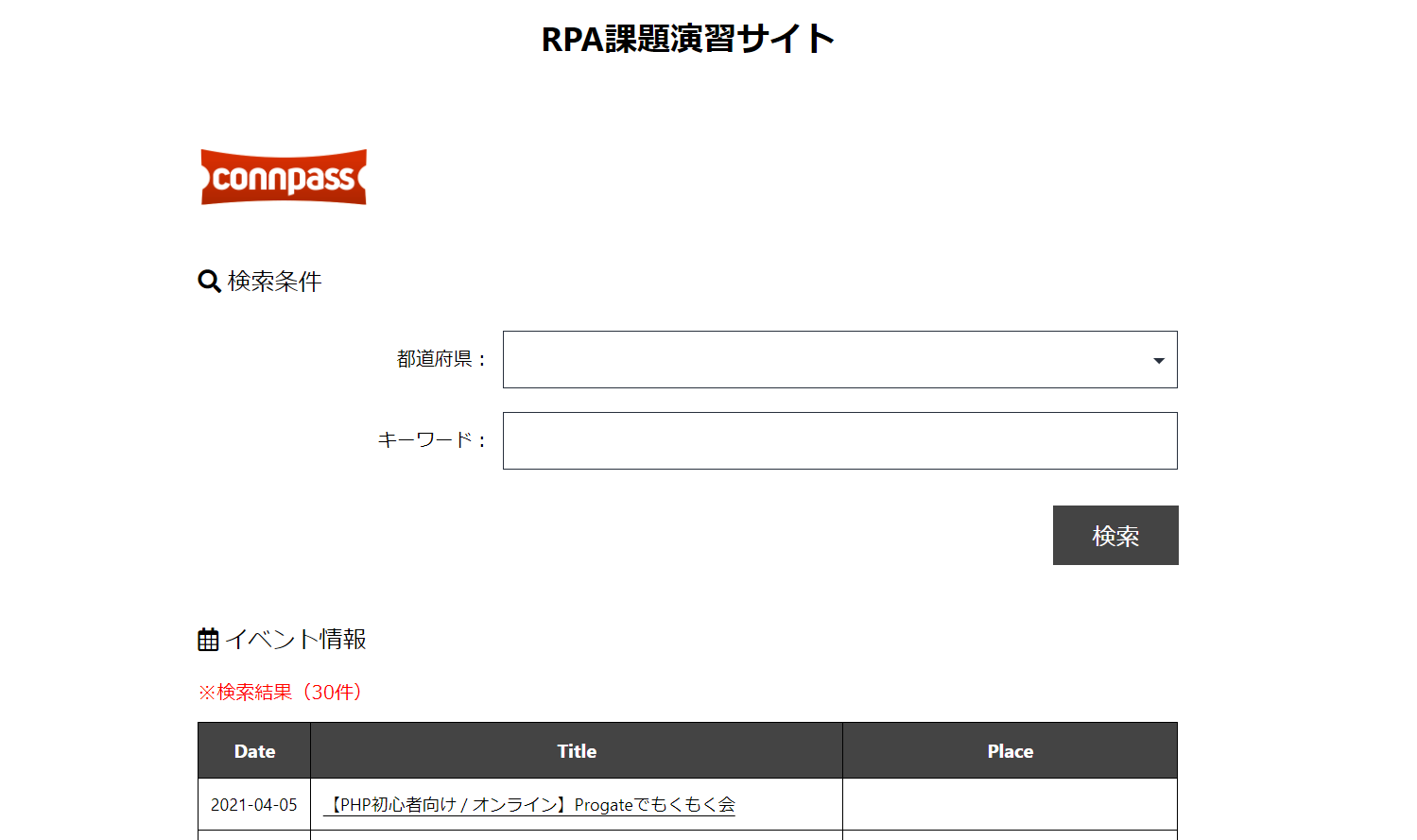
実際に開発したのが下記のWebアプリです。試しに使ってみてください。

4. 考察
今回は、WordPressのプラットフォームを使用して、RPA講座の課題演習用のWebアプリ(PHP言語)を開発しました。結果的に、下記の課題をクリアできたと思います。
- インラインフレームを使わずにWebアプリを公開すること
- 様々なRPAツールでWebアプリを操作できること
WordPressの固定ページにWebアプリを公開する「仕組み」さえ理解できれば、他にも様々なサービスを作ることができるようになると思います。しかし、Webアプリに関する知識だけでなく、WordPressに関する知識も必要になるので、ある程度の学習コストはかかりそうです。
WordPressのプラットフォームを使わなくても、通常のサーバー内に自作したWebアプリを配置することも可能でしょう。ただ、WordPressを使えば、データベースなどの環境構築が比較的楽になったり、各種プラグインの便利な機能も活用できると思います。実際にどの「プラットフォーム」を利用するかは、開発するアプリの特性や運用条件などに応じて決定するのが良さそうです。




