RPAの学習を始めて、最初につまずく可能性が高いのは「セレクタ」だと思います。おそらく、何となくふわっと理解した状態で終わっている方が多いのではないでしょうか。ネット上の情報は専門的または断片的な内容が多く、初学者の方が理解するには少しハードルが高いと感じます。
意図した通りに動作するRPAのワークフローを作成するためには、セレクタ設定の正しい知識が欠かせません。そこで、今回は、RPAのセレクタ設定の基礎知識をかなり丁寧に解説したいと思います。より深く理解するために、実際にRPAソフトを使って、セレクタを編集しながら進める形式にしています。ぜひ、手を動かしながら学習してみましょう。
今回の解説では、RPAソフトの代表格でもあるPower Automate for desktopを使います。ただし、セレクタ設定の基礎知識を正しく身につければ、他のRPAソフトのセレクタ設定にも流用することができると考えます。特定のソフトに依存せずに、「セレクタ」自体の本質に目を向けるようにしましょう。
1. セレクタとは
先ずは、「セレクタ」とは何か、という話から入ります。セレクタとは、UI(ユーザーインターフェース)要素を選択するための識別情報です。もっと簡単に言うと、位置情報(アドレス)のようなものです。
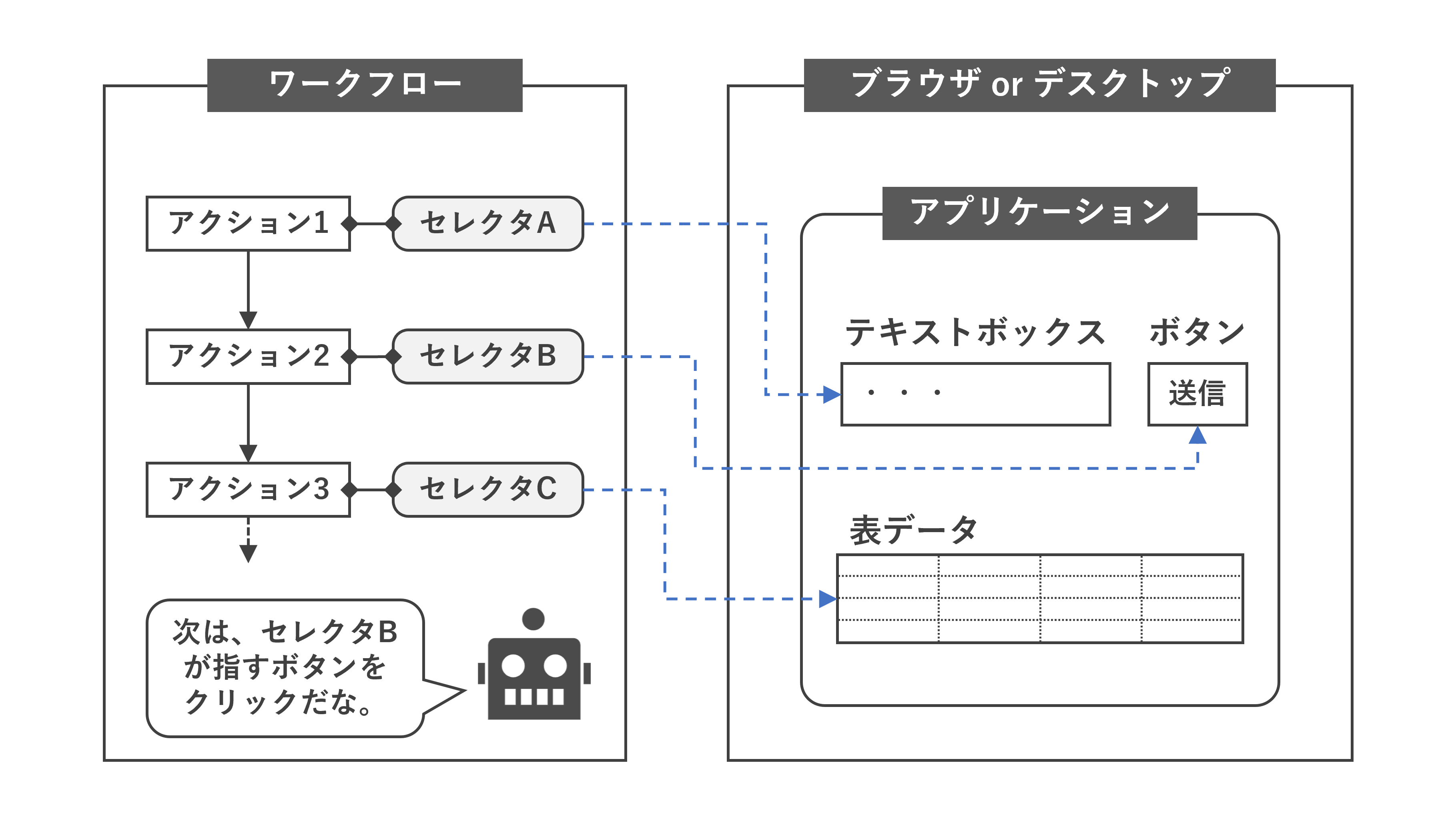
RPAでは、主にブラウザ上またはデスクトップ上で起動するアプリケーション内の各UI要素を操作しながら業務を自動化していきます。例えば、このテキストボックス(UI要素1)に文字を入力し、隣の送信ボタン(UI要素2)をクリックし、表示されたあの表データ(UI要素3)を取得する、などのように。
その際に、「この」や「隣の」、「あの」などの言葉が、アプリケーション内のどのUI要素を指しているのかを、RPAに明確に教えておく必要があります。でなければ、RPAは間違って別のUI要素を操作してしまうかもしれません。
では、どうやって各UI要素の情報をRPAに教えるのでしょうか。はい、もうお分かりですね。そう、その情報こそが「セレクタ」なのです。
要は、ワークフロー内の各アクションのプロパティ設定で、それぞれ操作するUI要素のセレクタ(識別情報)を持たせてあげるのです。これで、各アクションにて、お目当てのUI要素を正しく操作することが可能になるという訳です。

2. セレクタを学ぶ意義
「セレクタ」がどんなものか何となくイメージできた所で、セレクタを学ぶ意義について説明します。
そんな説明よりも、早くセレクタの具体的な作り方を教えてくれ、と言う声が聞こえてきそうです。実は、RPAでワークフローを作成する際に、一からセレクタを自分で作る必要はありません。
アプリケーションの操作を記録する機能(レコーディング)を使うか、または、各アクションのプロパティ設定からUI要素を直接選択することで、セレクタを自動で作成することができます。
セレクタを自分で作る必要がないのに、何でセレクタについて学ぶのか疑問に感じた方がいるのではないでしょうか。その疑問に答えるために、ここから重要な考え方(方針)を述べます。しっかりと頭に入れておきましょう。
- 基本的には、RPAにより自動作成されたセレクタを使用すればよい
- 自動作成されたセレクタでは上手く機能しない場合に限り修正する
基本的には、RPAにより自動作成されたセレクタを使用し、意図した通りに動作していれば特に問題ありません。
しかし、場合によっては、自動作成されたセレクタでは動作しないことや、異なるUI要素を間違って操作してしまうことがあります。残念ながら、自動作成されるセレクタは必ずしも万能ではないからです。
自動作成されたセレクタでは上手く機能しない場合に限り、自分でセレクタを修正する必要があります。この時、セレクタに関する基礎知識がないと、全く歯が立たないことになります。ちゃんと自分で修正できるように、セレクタの基礎知識を学んでおきましょう。
3. セレクタの確認方法
セレクタの具体的な内容に入る前に、Power Automate for desktopでセレクタを確認する方法を説明します。なお、今回はブラウザ上のアプリケーションのUI要素について解説します。セレクタの概念を正しく理解すれば、デスクトップ上のアプリケーションのUI要素にも応用できると思います。
3-1. 検証用のWebサイトを開く
事前に、こちらの検証用のWebサイトをブラウザで開いておきます。
3-2. プロジェクトを作成
Power Automate for desktopを起動して、空のプロジェクトを作成してください。
3-3. ブラウザを起動
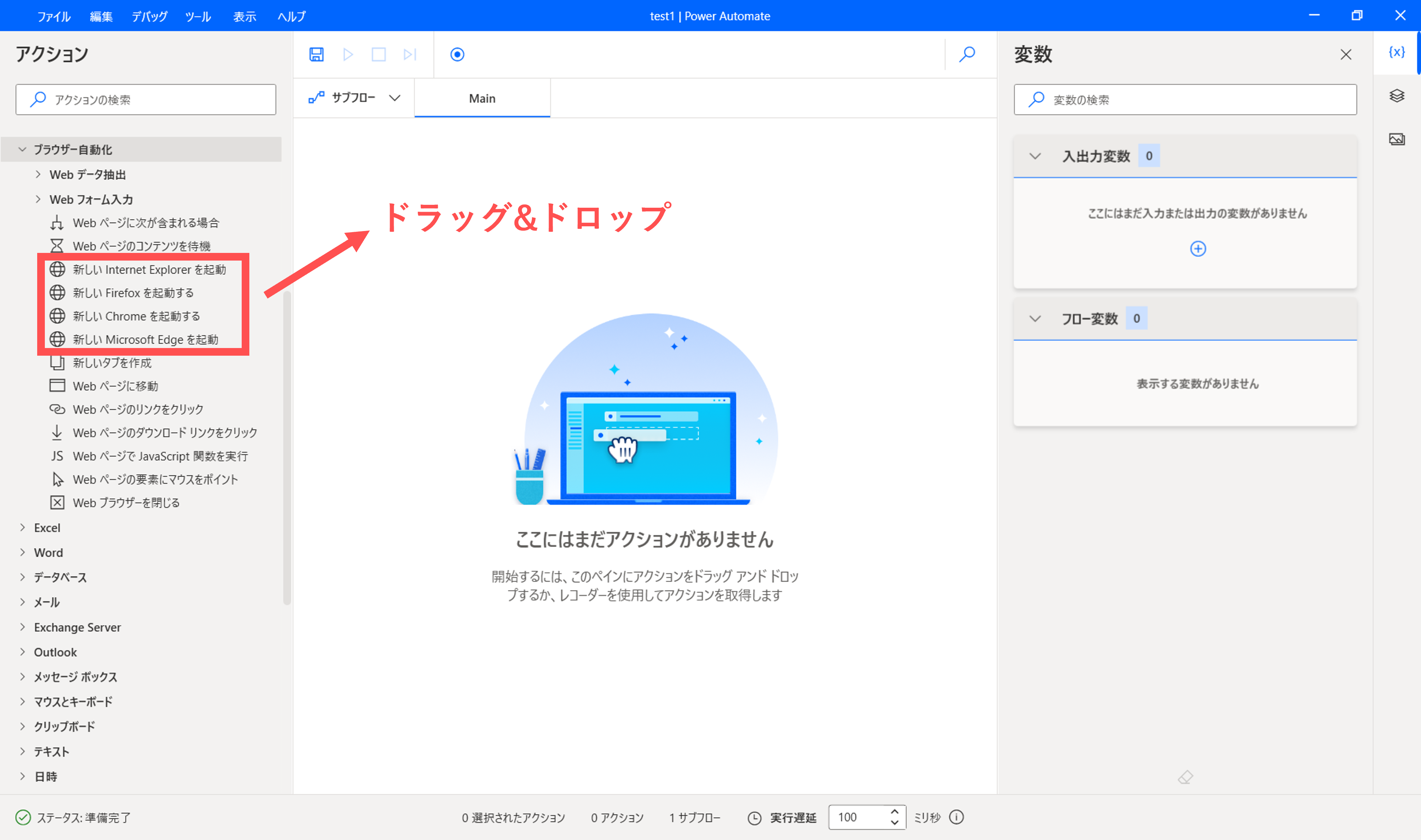
「ブラウザ自動化」カテゴリ内の、「新しい(ブラウザ名)を起動」アクションを選択します。

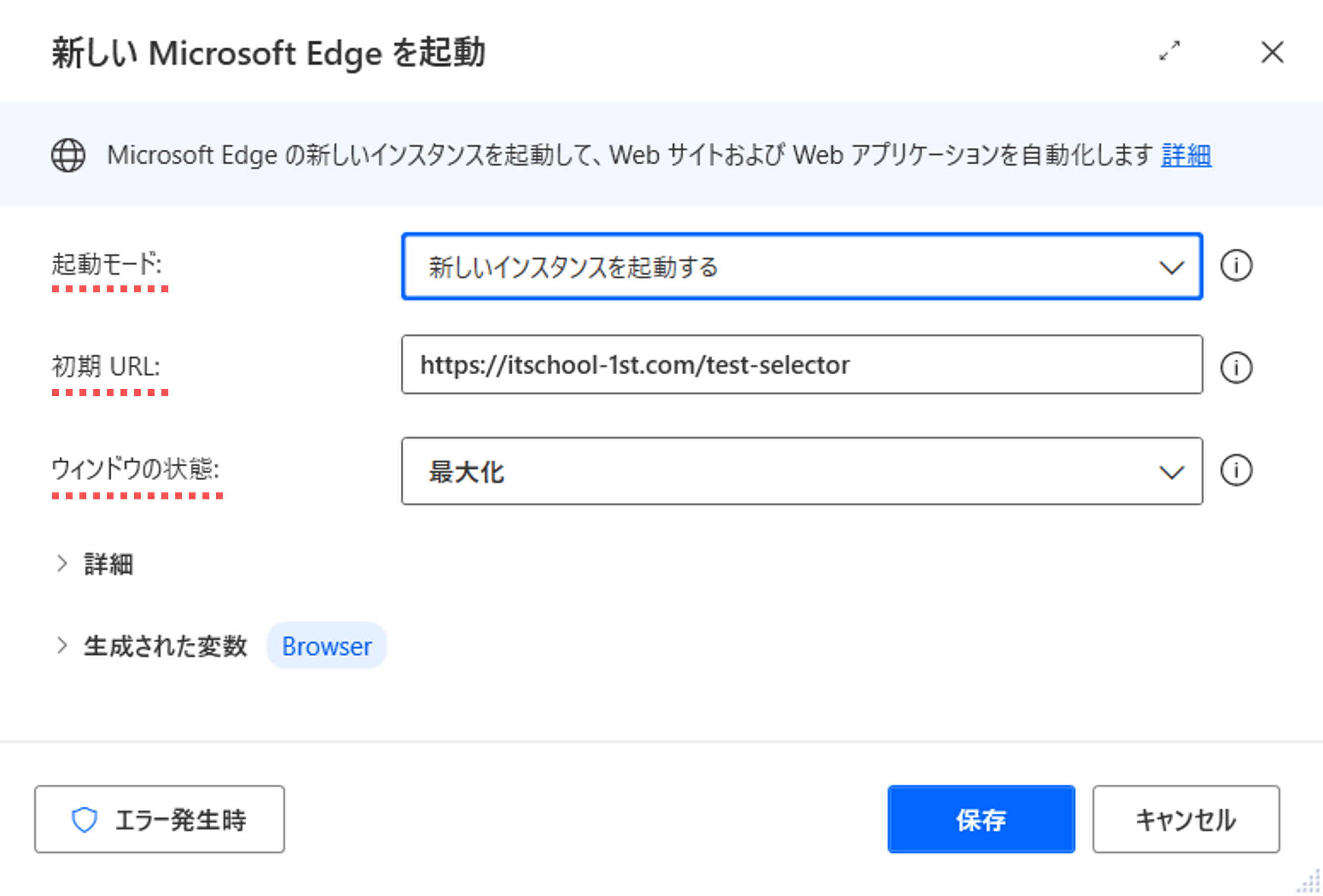
アクションのプロパティは下記の通りに設定してください。
| プロパティ | 設定値 |
|---|---|
| 起動モード | 新しいインスタンスを起動する |
| 初期URL | https://www.itschool-1st.com/test-selector/ |
| ウィンドウの状態 | 最大化 |

3-4. ボタンをクリック
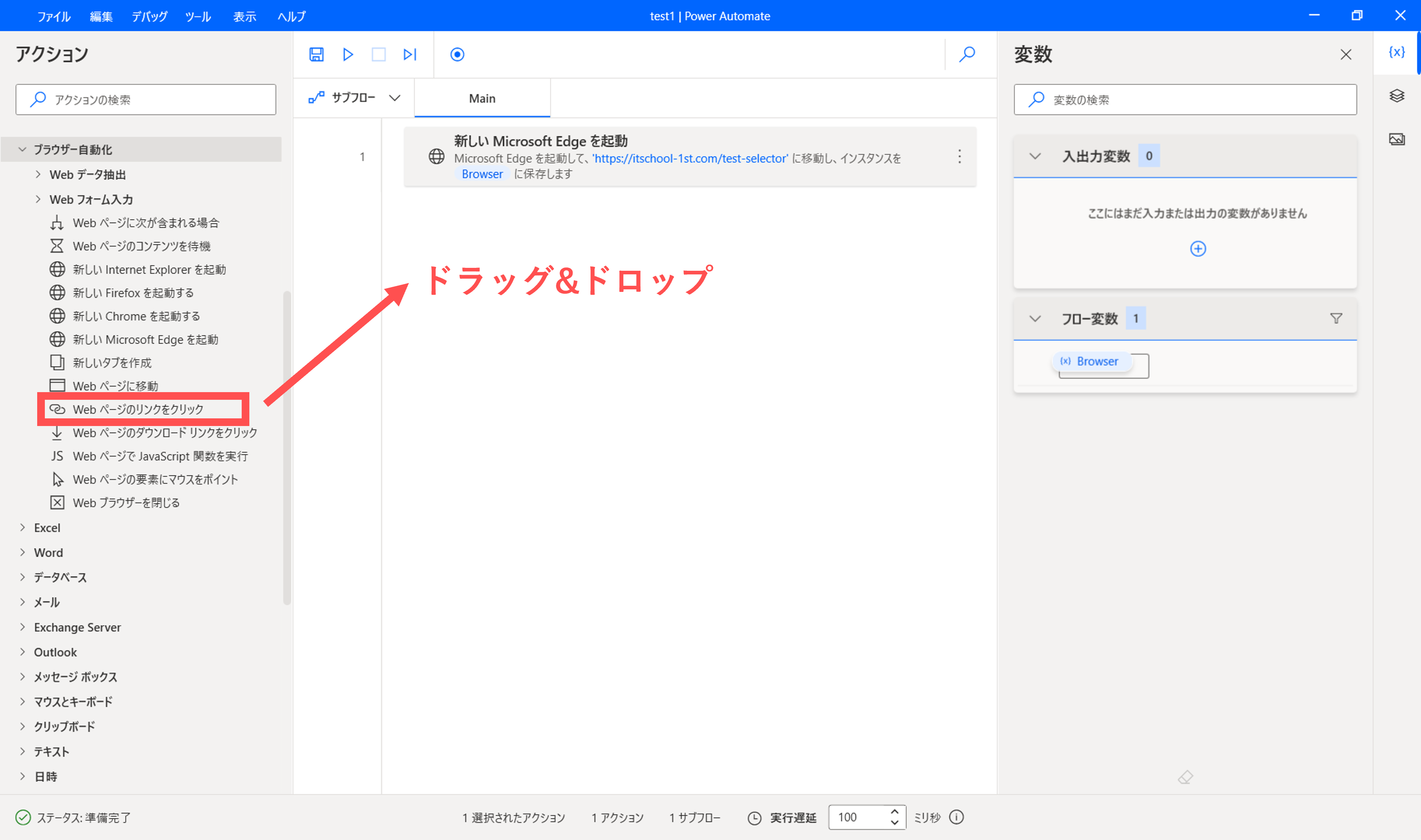
「ブラウザ自動化」カテゴリ内の、「Webページのリンクをクリック」アクションを選択します。

3-5. クリックするUI要素を指定
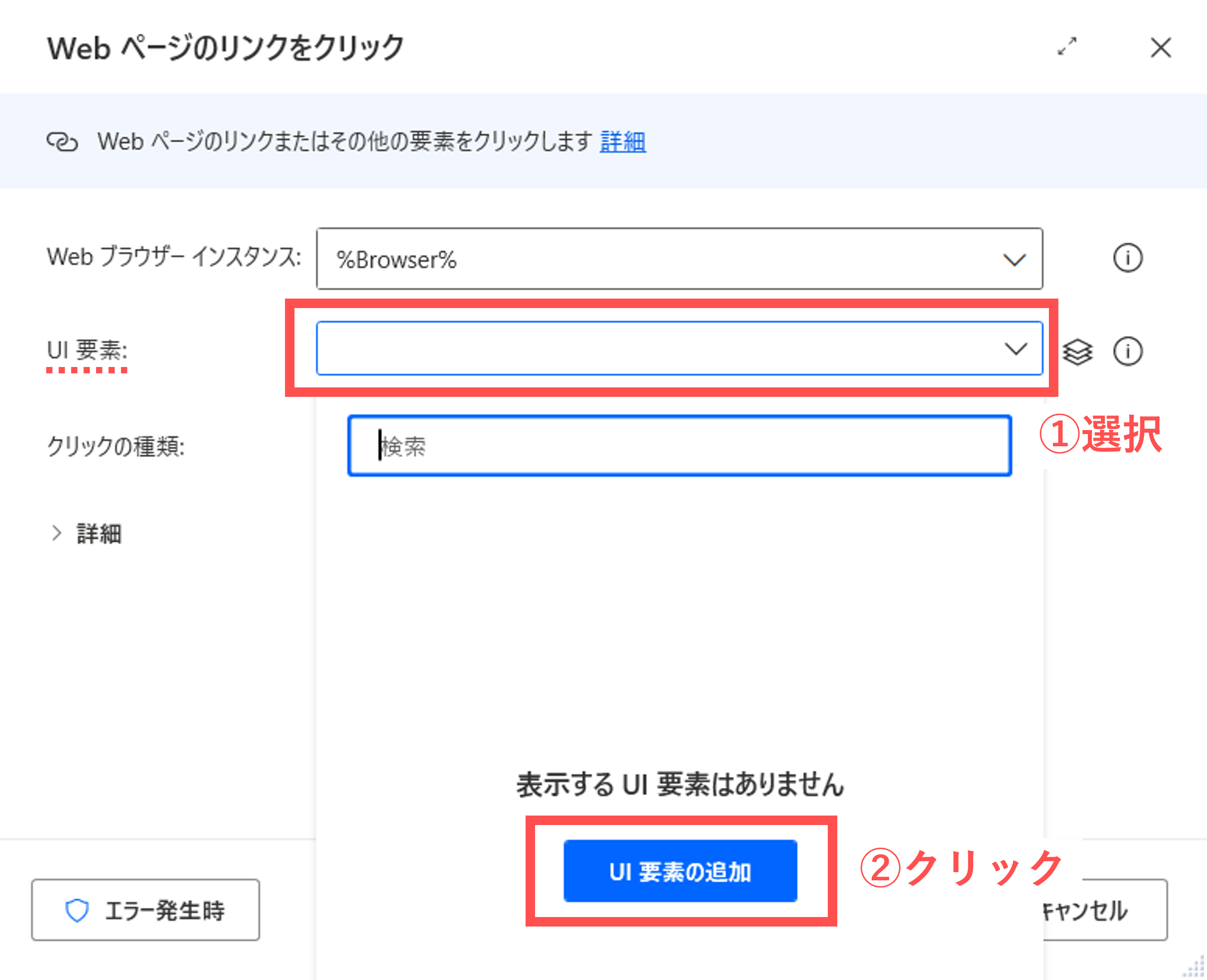
ここで、プロパティのUI要素が空になっているのが確認できます。クリックする対象のUI要素のセレクタを指定する必要があります。UI要素の欄を選択すると、パネルが開き、「UI要素の追加」ボタンが表示されます。このボタンをクリックします。

手順3-1で開いておいたブラウザ上にカーソルを合わせて、「【検証1】一般的な場合」にある「button2」ボタンを、Ctrlキーを押しながら選択します。

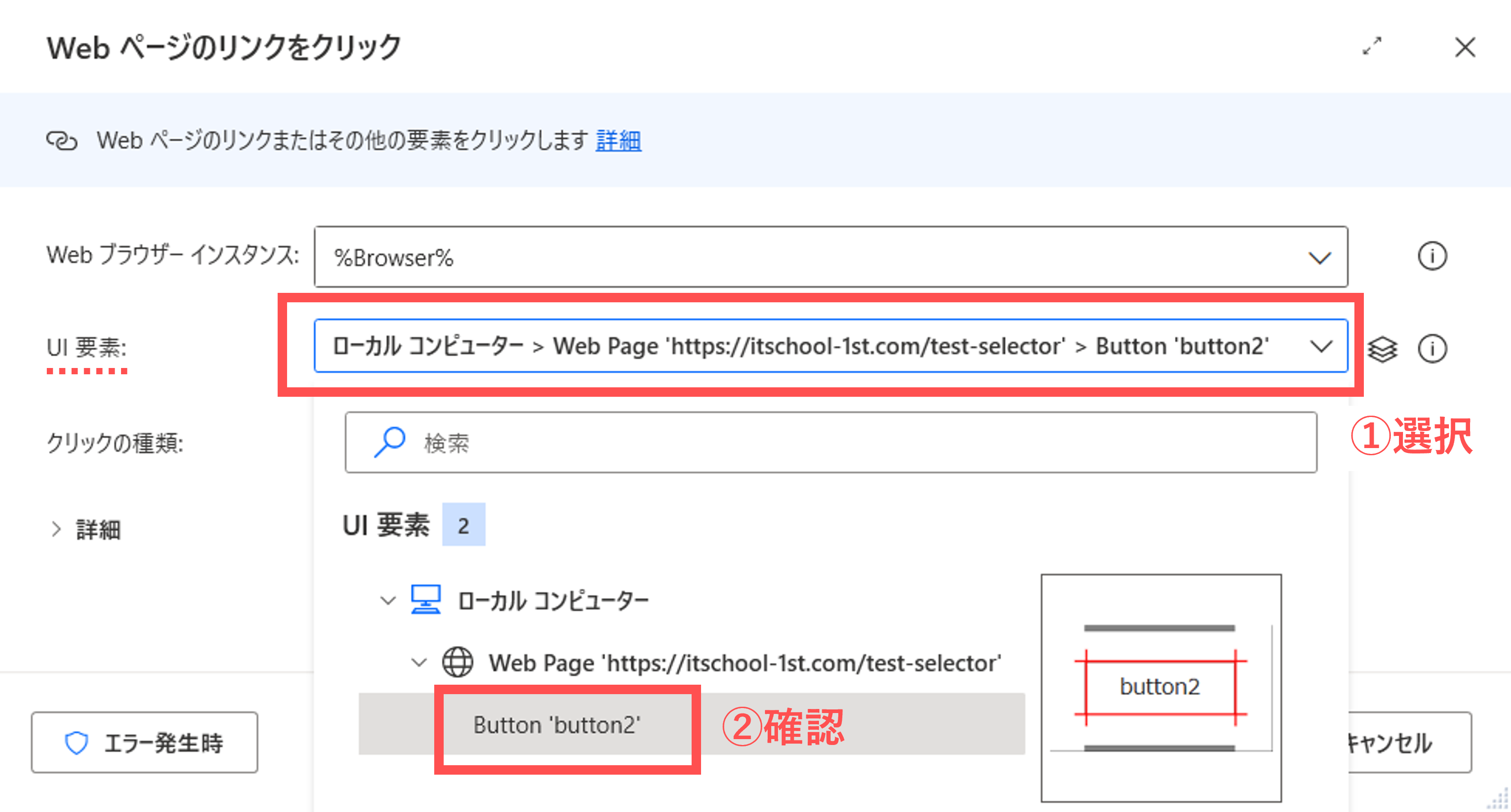
すると、プロパティのUI要素に以下の情報が設定されると思います。
ローカル コンピューター > Web Page 'https://itschool-1st.com/test-selector' > Button 'button2'
再度、UI要素の欄を選択してパネルを開くと、詳細な情報(UI要素の階層構造)が確認できます。

各階層は以下のような感じになります。
| 階層 | 説明 |
|---|---|
| ローカル コンピューター | 最上位のルート階層を指します。 |
| Web Page ‘[URL]’ | 操作対象のWebページ(ブラウザ)を指します。 |
| Button ‘button2’ | 操作対象のUI要素を指します。 |
3-6. セレクタ情報を表示
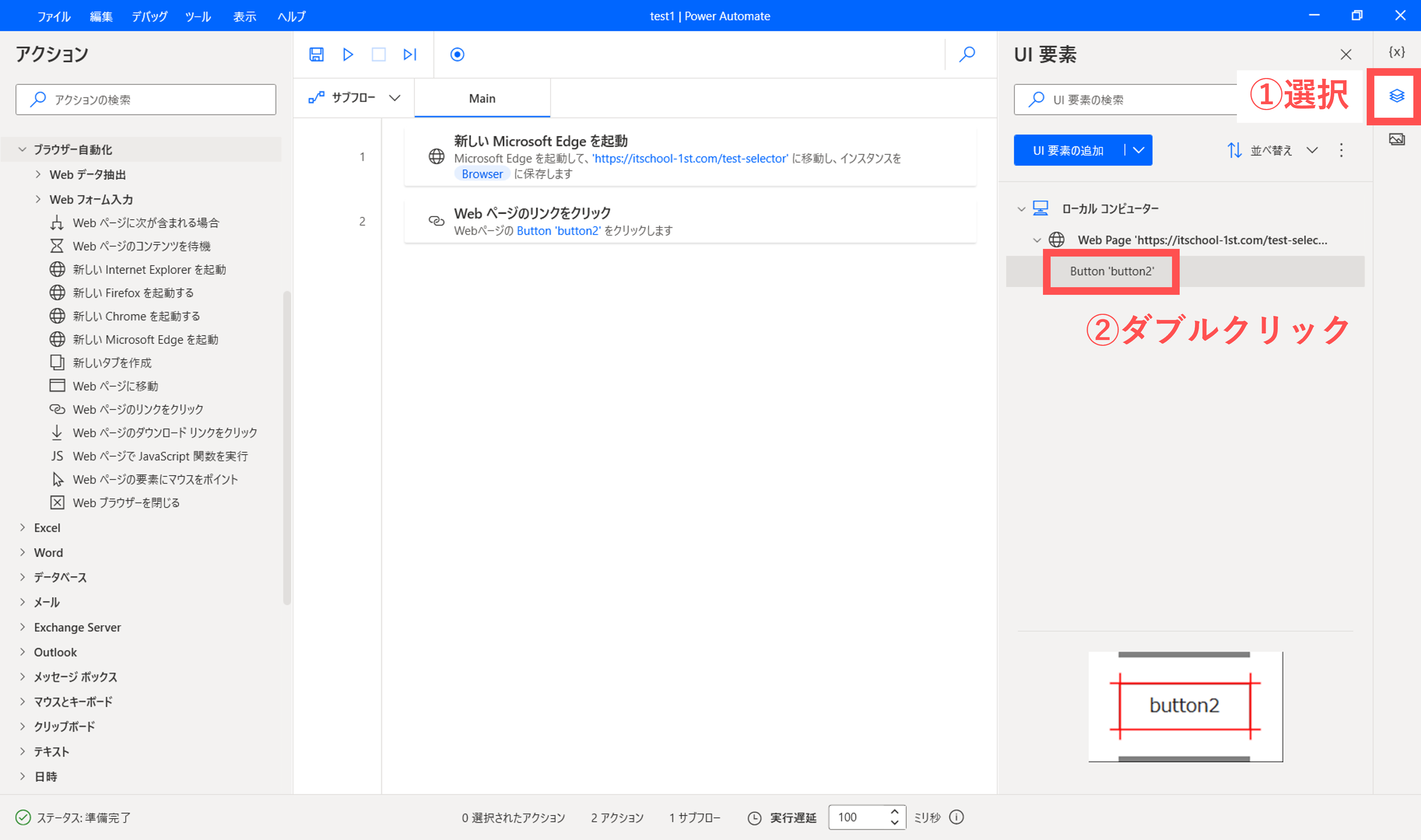
まだ、セレクタの具体的な情報は登場していません。セレクタ情報を確認するには、別のパネルから開く必要があります。画面の右端にある「ひし形」ボタンを選択します。すると、先ほどと同様のUI要素の階層構造が表示されます。このパネルからセレクタ情報を確認することができます。
では、確認したいUI要素の「Button ‘button2’」の項目をダブルクリックしてください。すると、セレクタ情報の編集画面が開きます。

3-7. セレクタ情報の見方
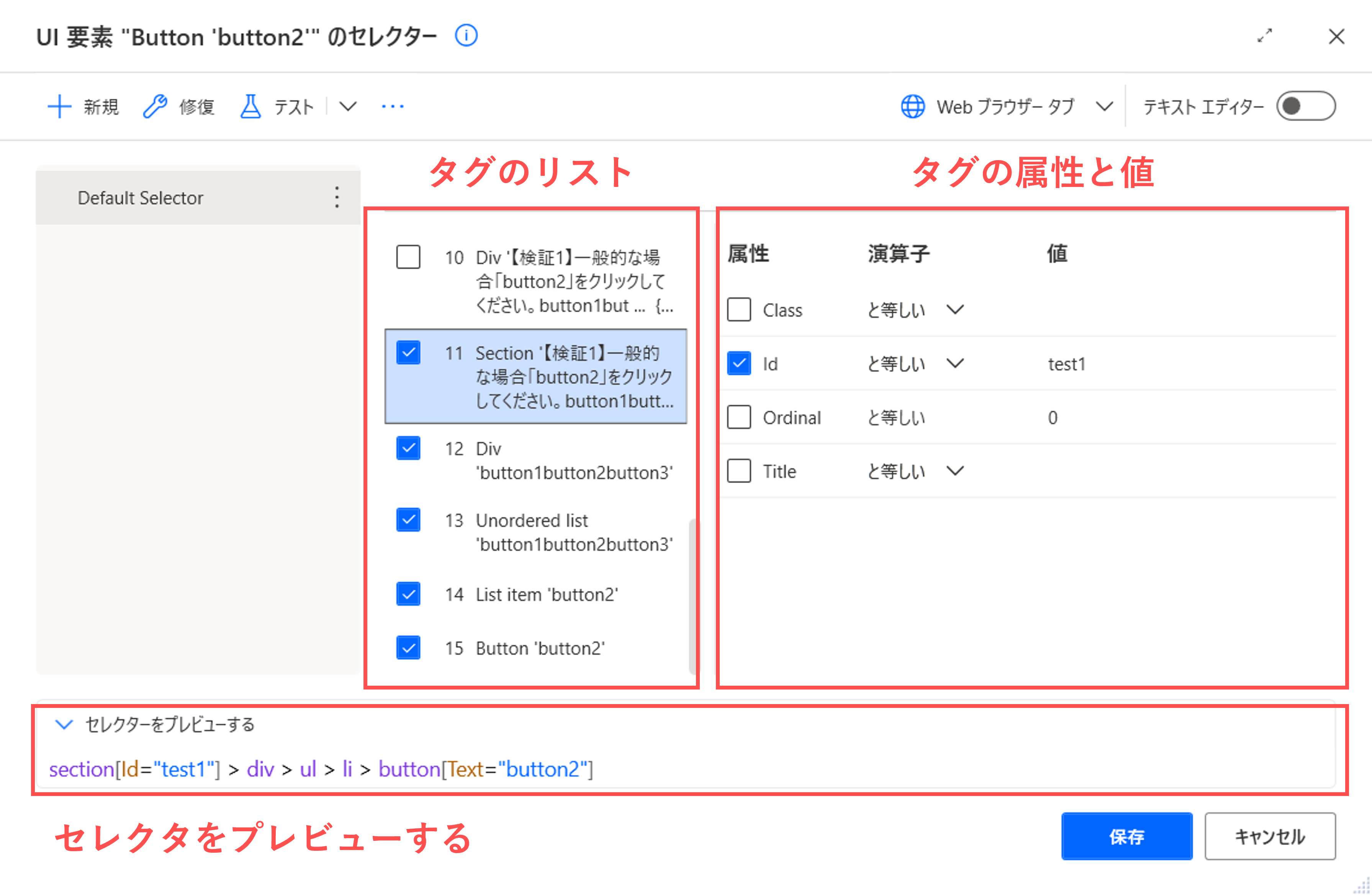
ようやく、セレクタの具体的な情報を見ることができます。ここからが本番です。少し難しそうな内容に思われますが、一つずつ要点を押さえていけば大丈夫です。先ずは、画面内の各パネルについて説明します。

3-7-1. セレクタをプレビューする
一番重要なのは下部にある「セレクタをプレビューする」です。ここに表示されている文字列が実際のセレクタ情報となります。一般的なセレクタ情報は以下のような構造になっています。
タグ[属性="値"] > タグ > タグ > ・・・ > タグ[属性="値"]
一先ずは、セレクタ情報とは複数のタグが連なったものであると理解しておけばOKです。なお、タグには属性と値を持たせることもできます。セレクタ情報については、「2.演習編」の記事で詳しく説明します。
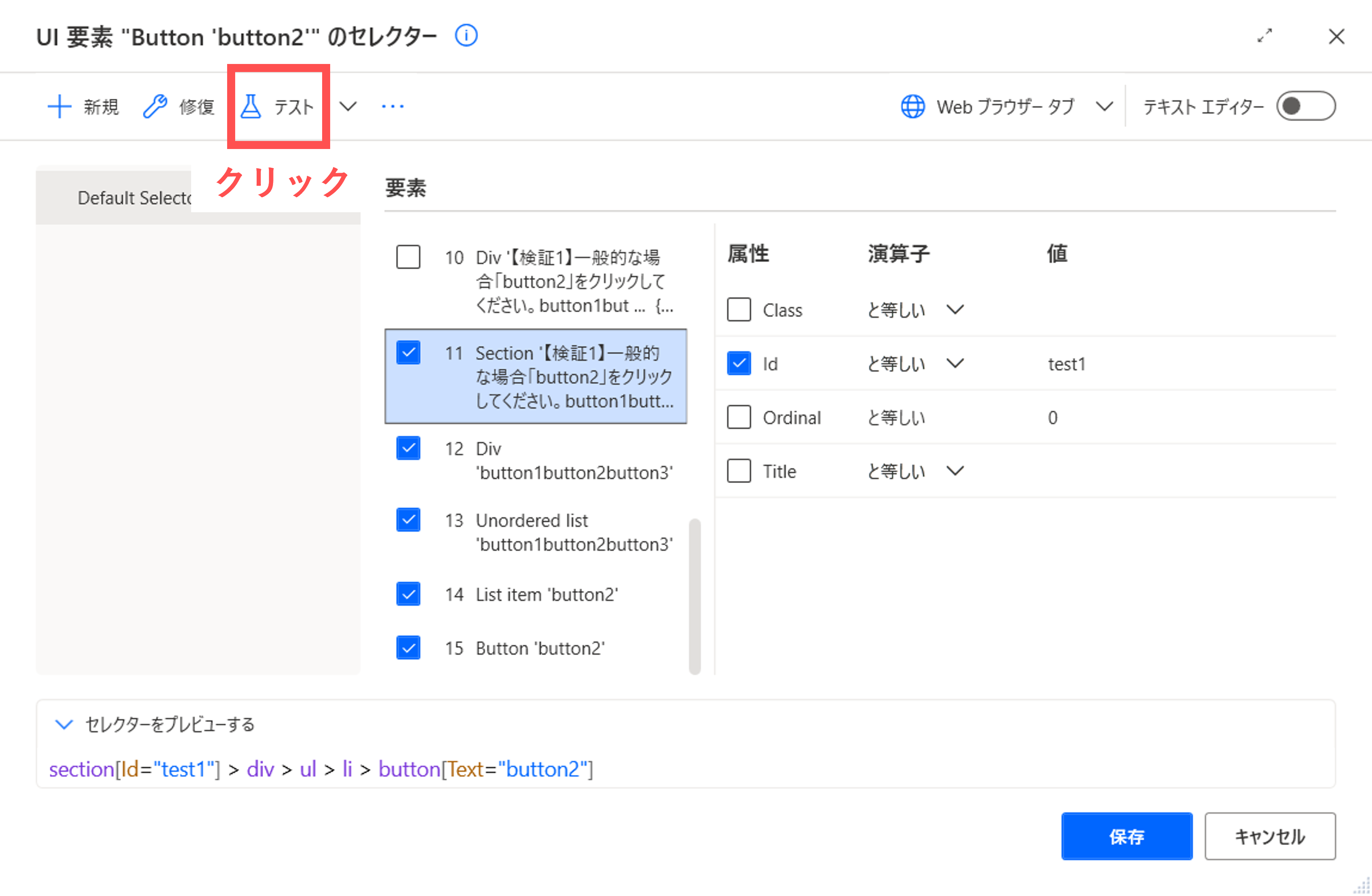
3-7-2. タグのリスト
画面の中央部には、セレクタ情報の各タグのリストが表示されています。「セレクタをプレビューする」で表示されている各タグに対応しています。チェックされているタグのみが有効となり、「セレクタをプレビューする」のパネルに表示されます。
チェック無しのタグをチェックして有効にすることもできます。ただ、よほどのことがない限りは、このチェックの有無を自分で編集する必要はありません。基本的には、最初にチェックされているタグのみを使えばOKです。
3-7-3. タグの属性と値
画面の右端には、タグの属性と値が表示されています。属性を正しく設定することで、セレクタの信頼度が上がります。信頼度が上がるとは、対象のUI要素をより正確に指し示すことができるということです。
各属性に対して、演算子と値を設定できます。チェックされている属性のみが有効となり、「セレクタをプレビューする」のパネルに表示されます。一先ずは、主にId、Class、Text、Ordinalの4つを使用すると覚えておきましょう。属性については、「2.演習編」の記事で詳しく説明します。
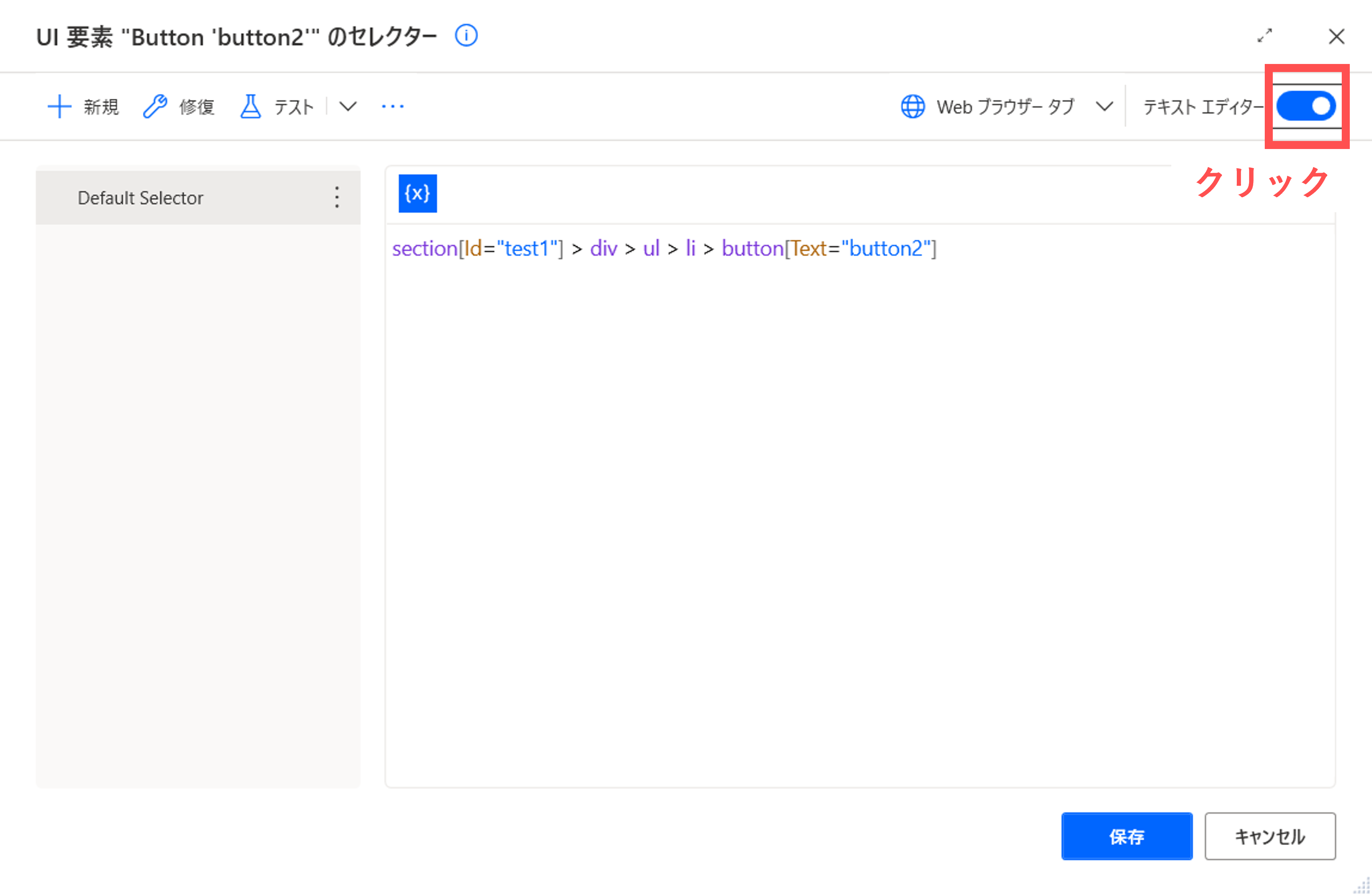
3-7-4. テキストエディタ―
画面の右上にある「テキストエディタ―」のトグルボタンをクリックすると、編集モードが切り替わり、セレクタ情報の文字列を直接編集することができます。変数を埋め込むなどの、より高度な設定も可能です。
ただし、セレクタ情報を間違って編集してしまうと、UI要素を正しく操作することができなくなります。テキストエディタ―で編集する際は、十分に注意する必要があります。基本的には、テキストエディタ―は使用せずに、「タグの属性と値」のパネルでの簡易的な編集で十分だと思います。

3-8. セレクタのテスト
もし、セレクタを編集した場合、意図したUI要素を正しく指せているか気になります。そんな時は、セレクタをテストする便利な機能があるので、ぜひ使ってみましょう。
3-8-1. UI要素(1つだけ)を検出する場合
画面の左上にある「テスト」ボタンをクリックします。

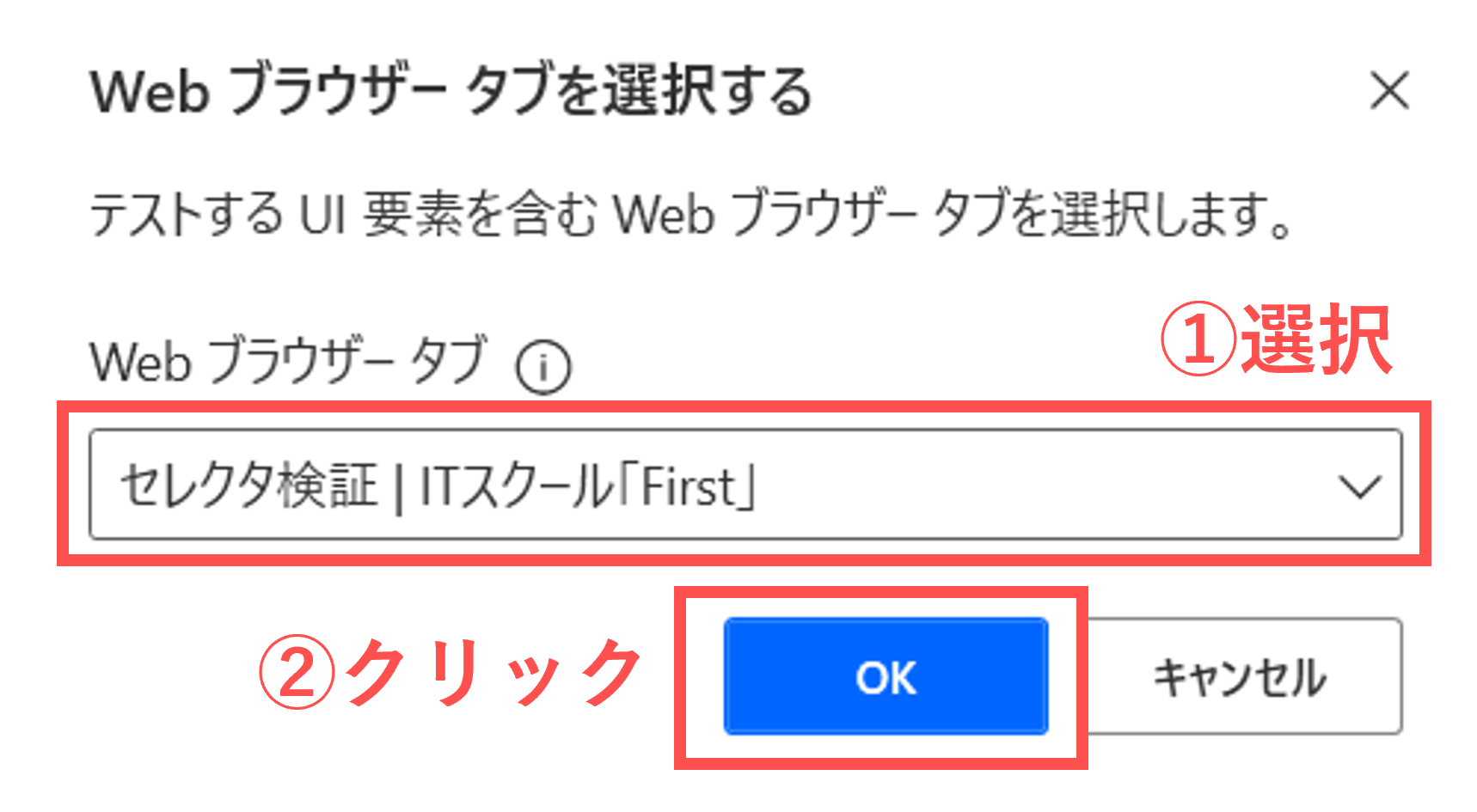
「Web ブラウザ― タブを選択する」のウィンドウが表示されるので、3-1で開いたブラウザのタブを選択し、「OK」をクリックします。

すると、設定したセレクタが指すUI要素が、ブラウザ上にて赤枠でハイライトされます。これで、どのUI要素が指されるのか視覚的に確認することができます。

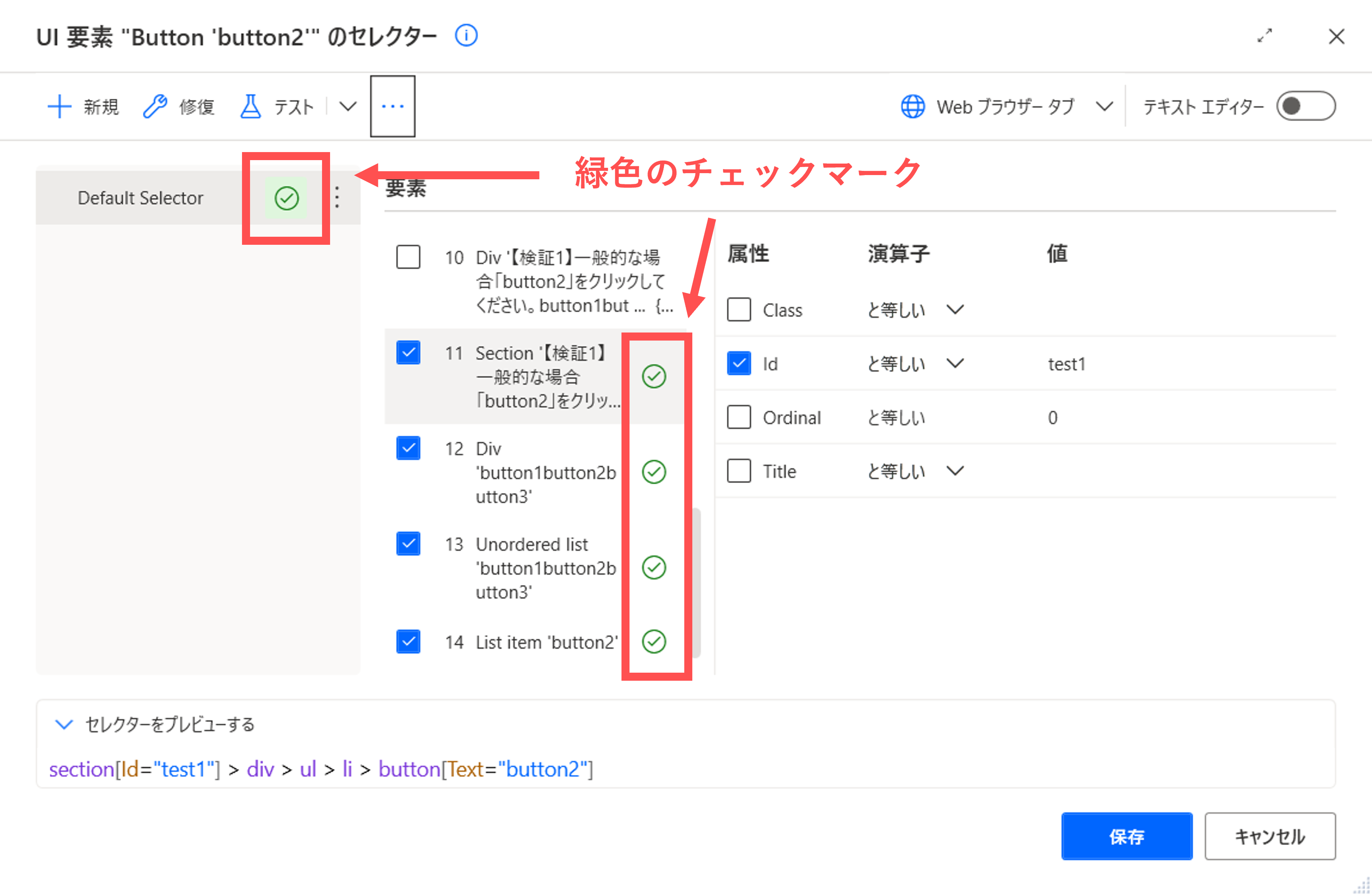
なお、テストが成功した場合は、画面上に緑色のチェックマークが表示されます。

3-8-2. UI要素が検出できない場合
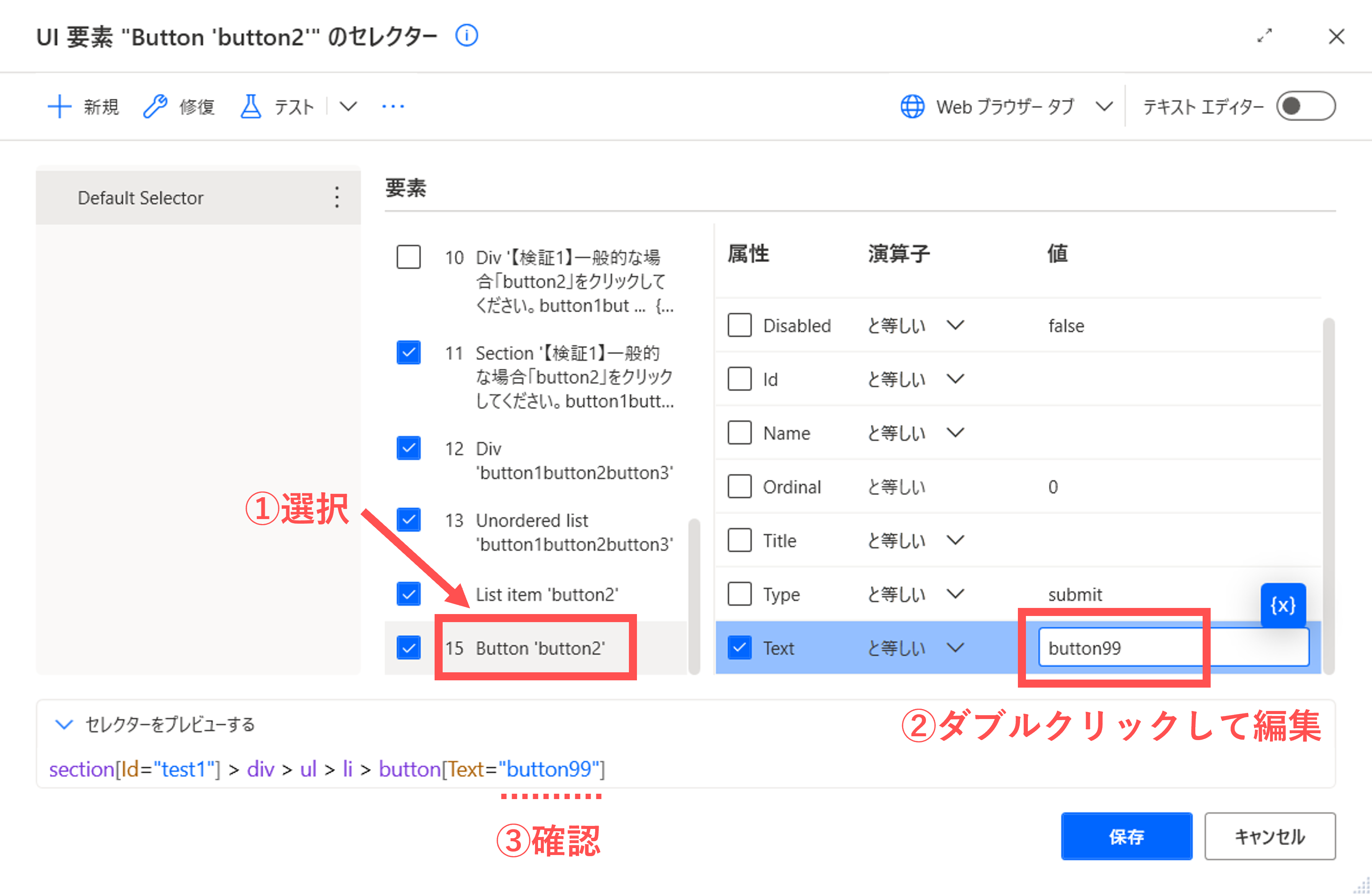
試しに、テストを失敗させてみましょう。「タグのリスト」のパネルで、一番下の「Button ‘button2’」を選択して、Text属性の値をわざと存在しない「button99」にしてみます。Text属性の値の欄をダブルクリックすると、値を編集できます。

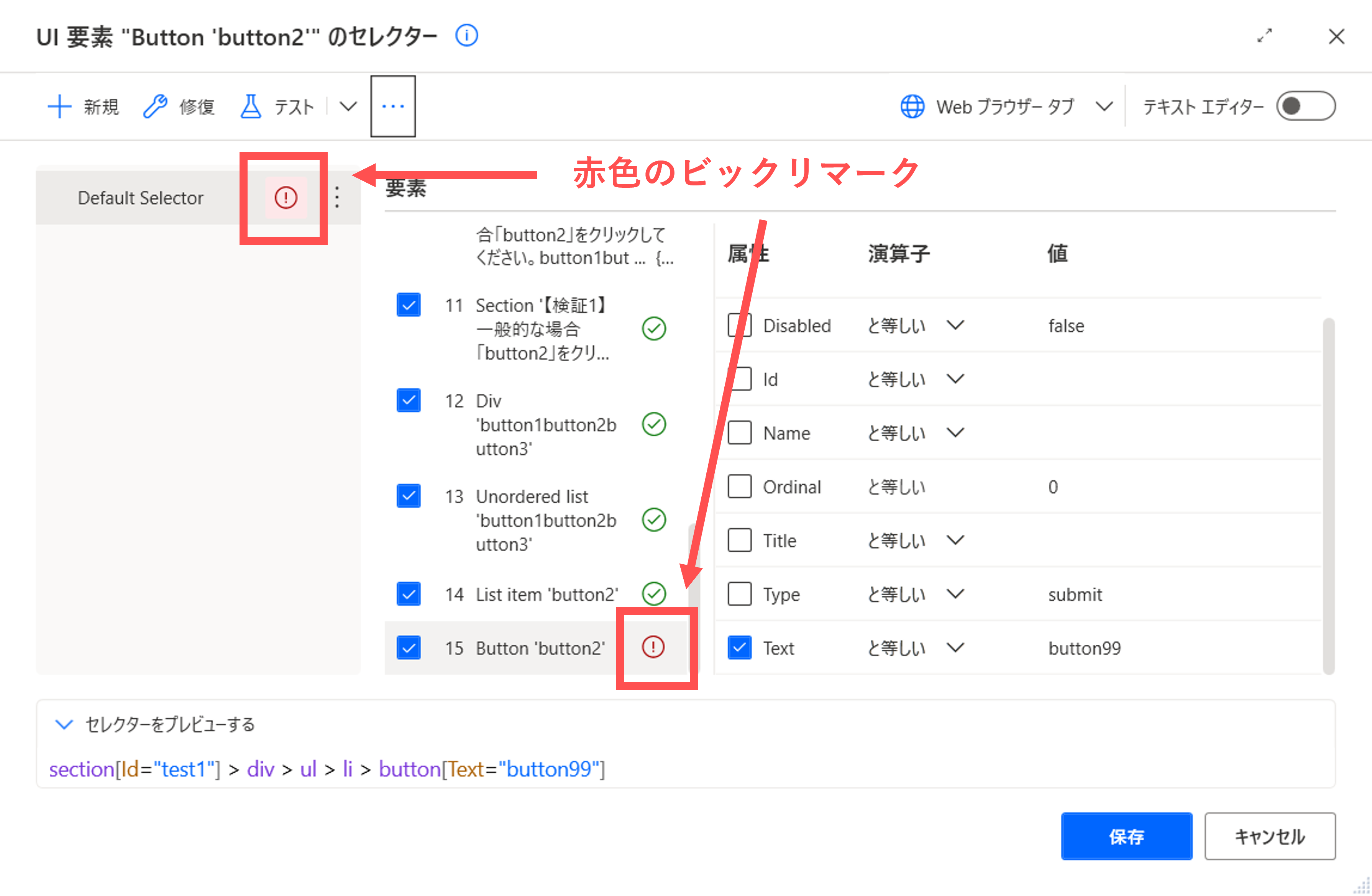
では、画面の左上の「テスト」ボタンをクリックしてみましょう。テストに失敗した場合は、ブラウザ上ではハイライトされません。また、「タグのリスト」のパネルで、検出に失敗したタグに赤色のビックリマークが表示されます。このタグの属性や演算子、値などを適切に修正する必要があります。

3-8-3. 複数のUI要素を検出する場合
では、設定したセレクタが複数のUI要素を指している場合はどうなるでしょうか。実際に確認してみましょう。
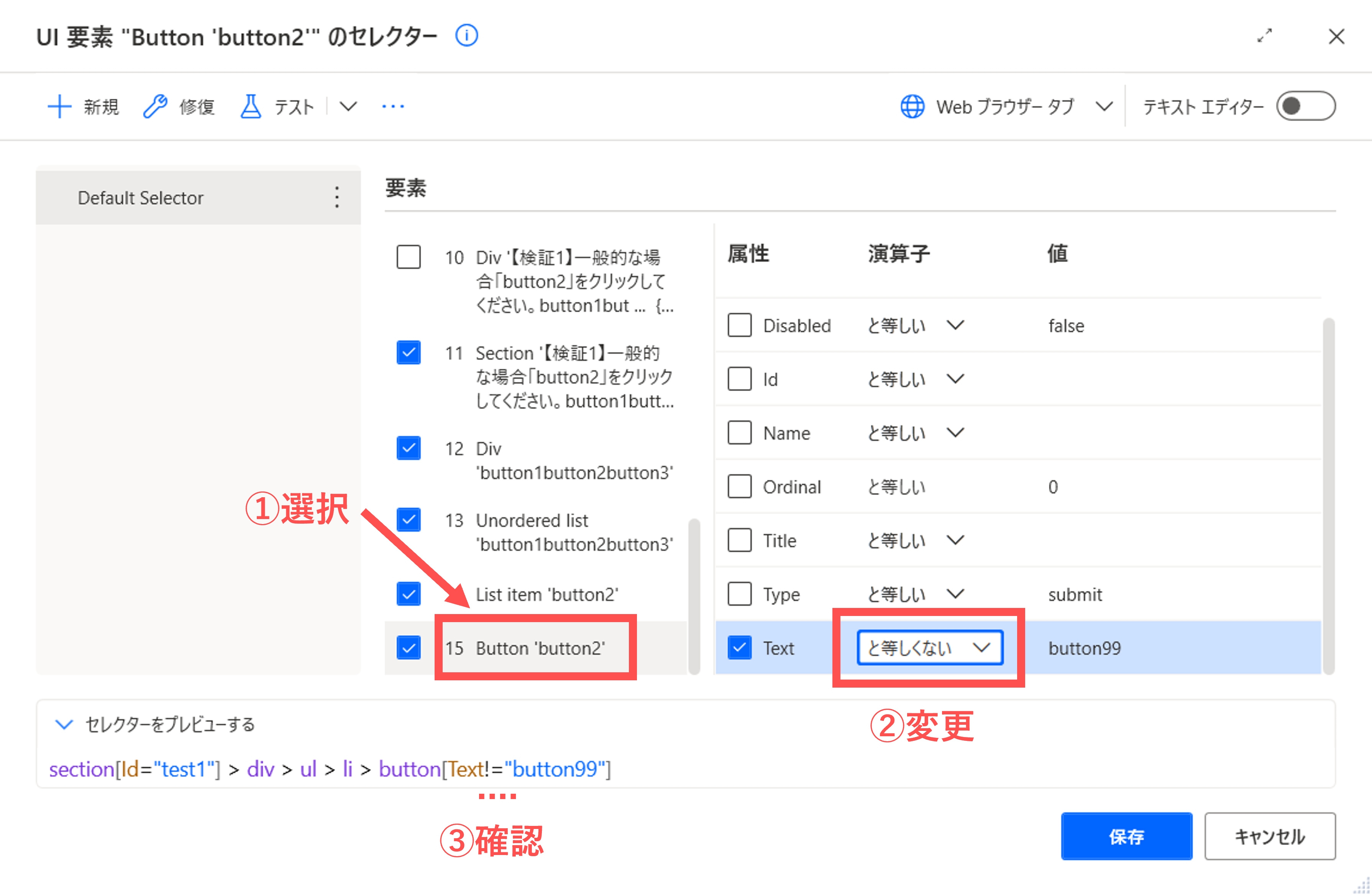
「タグのリスト」のパネルで一番下の「Button ‘button2’」を選択して、Text属性の値は「button99」のままで、演算子を「等しくない」に変更します。これは、button99以外となるので、つまり、button1、button2、button3の3つのUI要素を指すことになります。

では、画面の左上の「テスト」ボタンをクリックしてみましょう。button1がハイライトされたと思います。おそらく、最初に見つかったUI要素をハイライトしていると思われます。
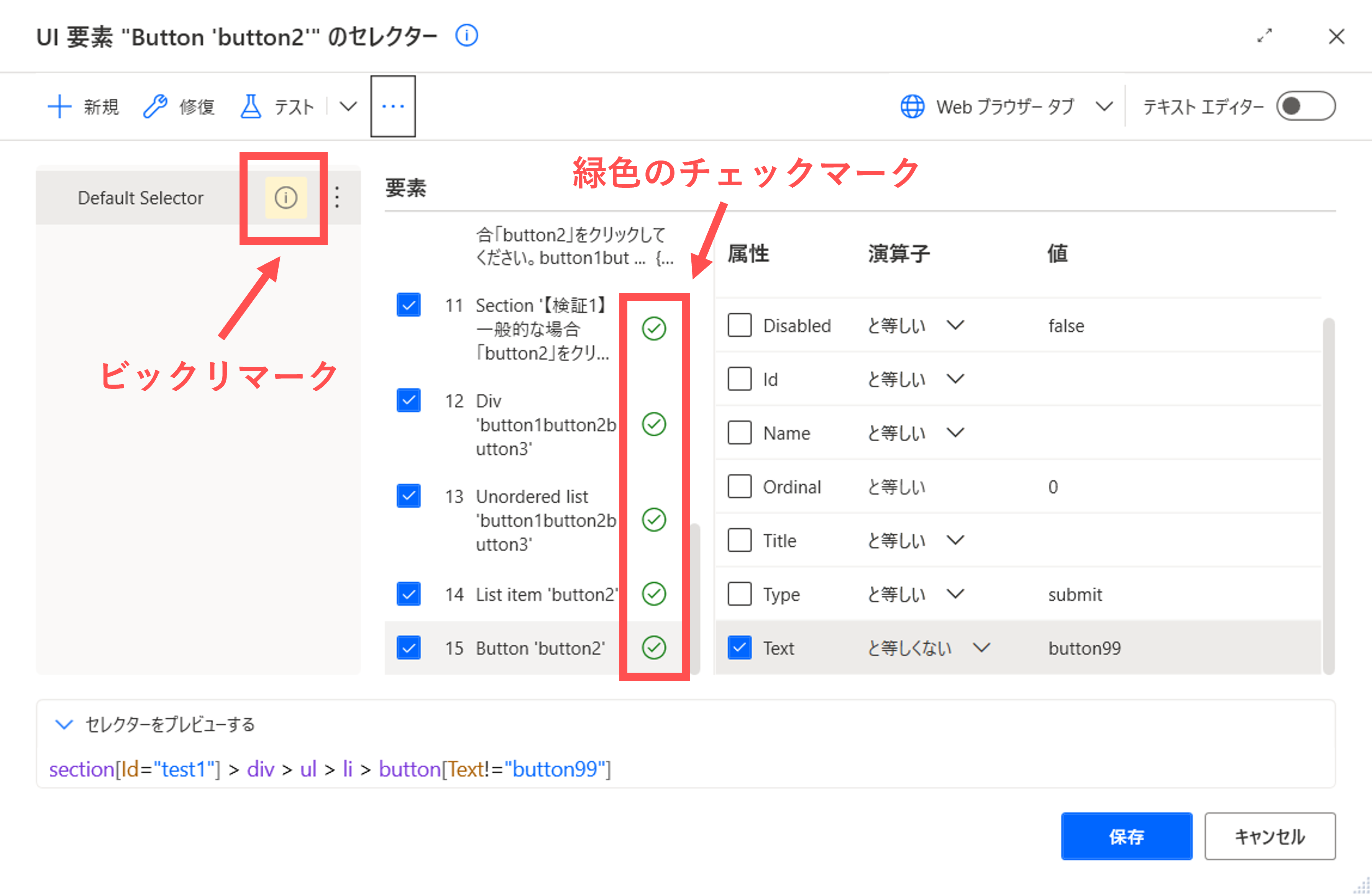
また、画面の左上では、ビックリマークが表示されます(緑色のチェックマークは表示されません)。総合的には成功と見なされないようです。一方、「タグのリスト」のパネルでは、各タグに緑色のチェックマークが表示されています。

基本的には、セレクタは1つのUI要素を排他的に指すべきものなので、複数のUI要素を指している状況は望ましくないです。タグの属性や演算子、値などを見直して、1つのUI要素を指すように修正すべきだと思います。
「2.演習編」の記事に続く。




