RPAの入門として、UiPathの使い方を紹介していきます。今回は、練習用のWebサイトからイベント情報(テキストデータ)を取得して、メッセージボックス上に表示する処理を自動化したいと思います。
【初心者歓迎・RPA個人講座】RPAを一から学ぶITスクール
UiPathの初期設定
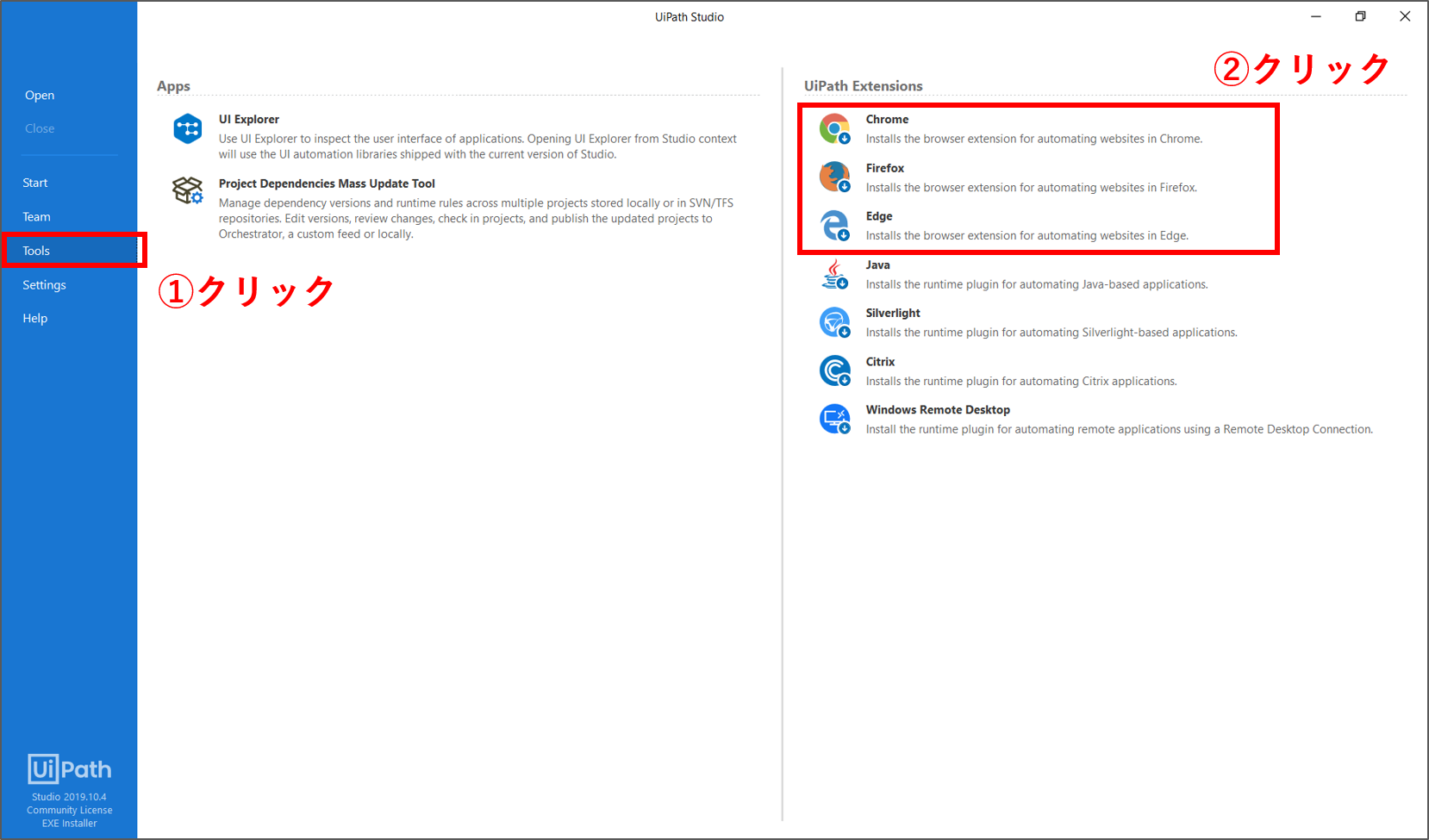
【Step.1】ブラウザ拡張機能をインストール
ブラウザの拡張機能をインストールします。メニュー「Tools」を選択し、使用するブラウザの拡張機能を選択します。拡張機能のインストールが完了したら、各ブラウザの設定画面で拡張機能を有効にしてください。

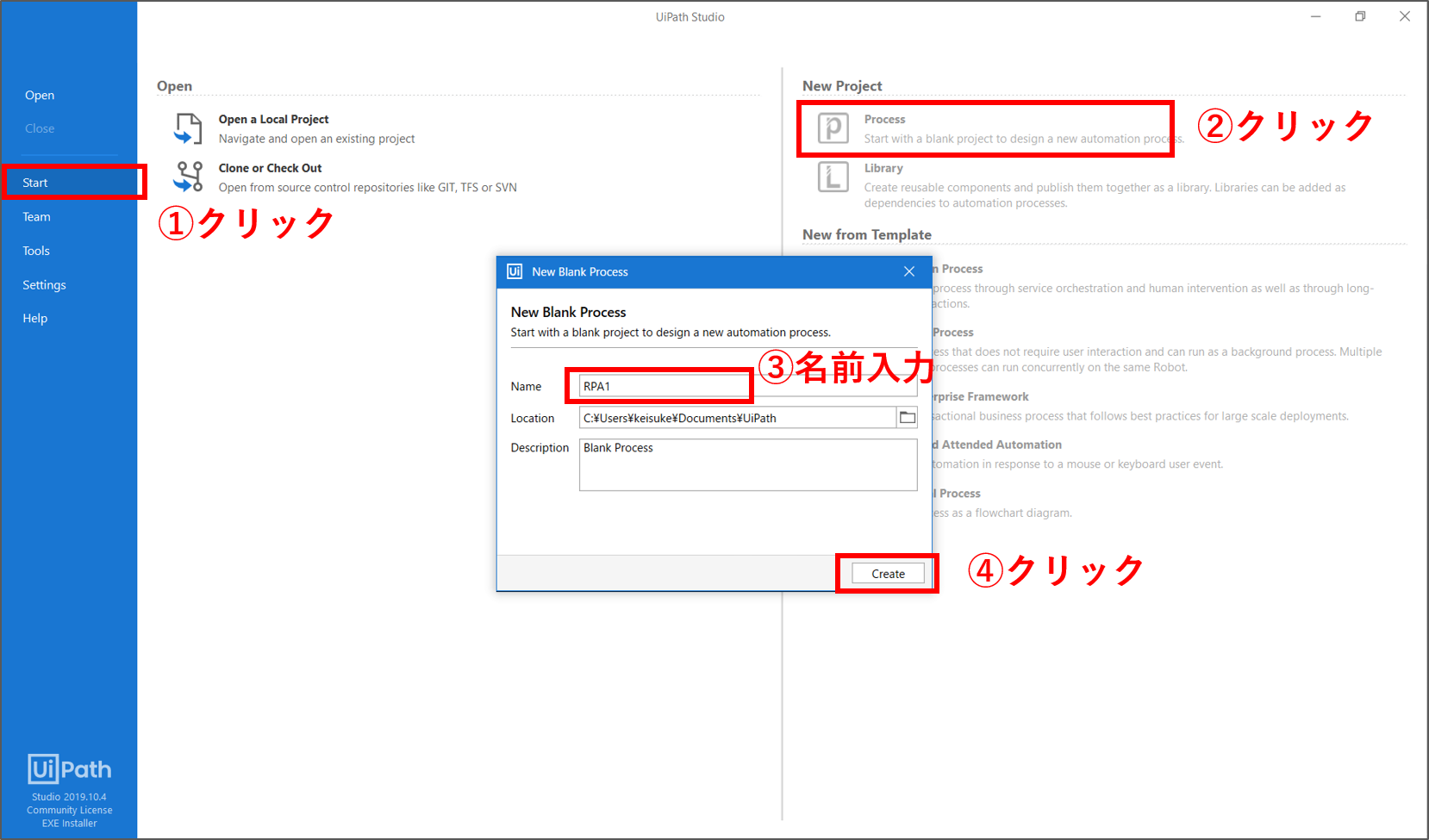
【Step.2】新規プロジェクトの作成
新規プロジェクトを作成します。メニュー「Start」を選択し、「New Project > Process」を選択します。プロジェクト名を入力して、「Create」ボタンをクリックします。

UiPathのワークフロー構築
【Step.3】Mainワークフローを開く
ワークフローを構築していくために、画面左下の「Activities」タブを選択し、画面中央の「Open Main Workflow」をクリックします。

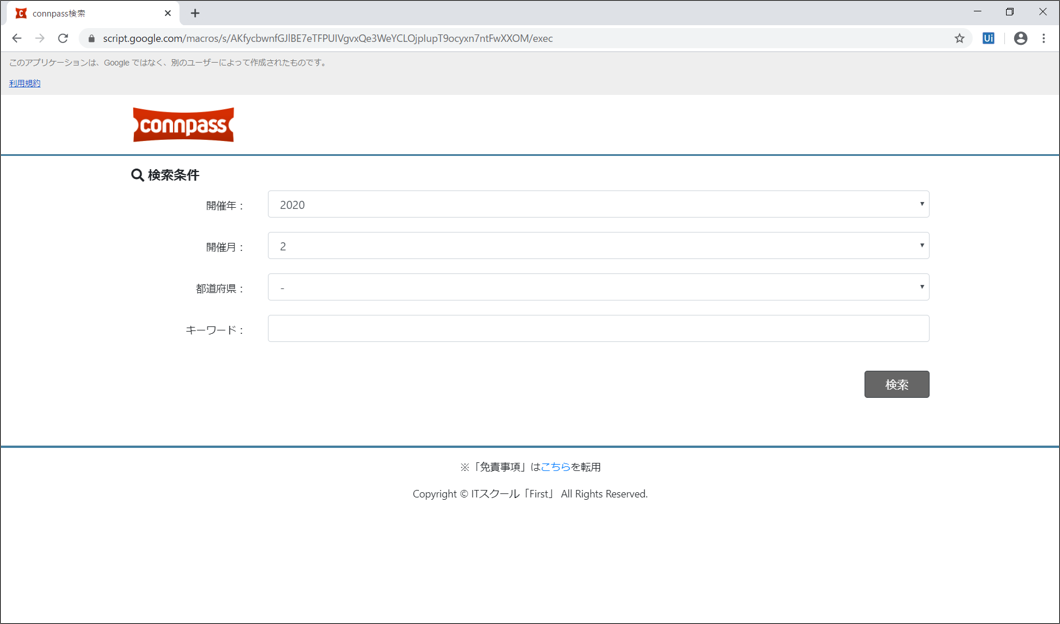
【Step.4】Webブラウザの起動
Webブラウザを起動して、練習用のWebサイトにアクセスします。ブラウザはこのまま開いておきます。

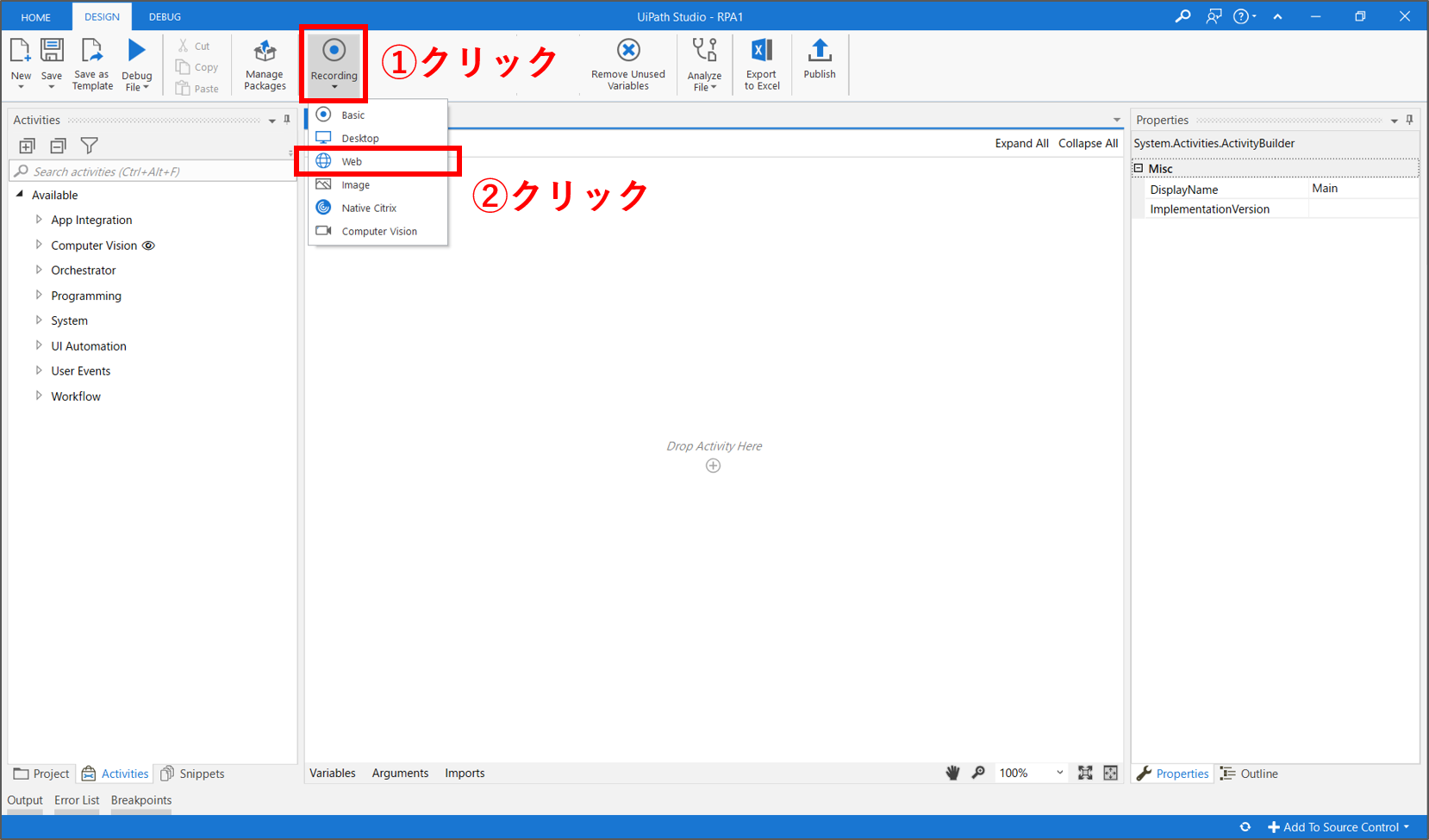
【Step.5】Webレコーディングの準備
Webブラウザの操作を自動記録させるために、Webレコーディングを起動させます。上部パネルの「Recording > Web」を選択します。

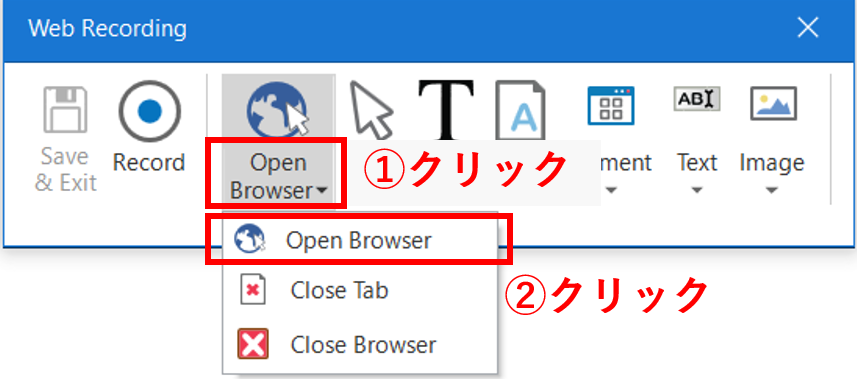
「Web Recording」パネルが起動します。一番初めに開くWebサイトのURLを設定するために、「Open Browser > Open Browser」を選択します。

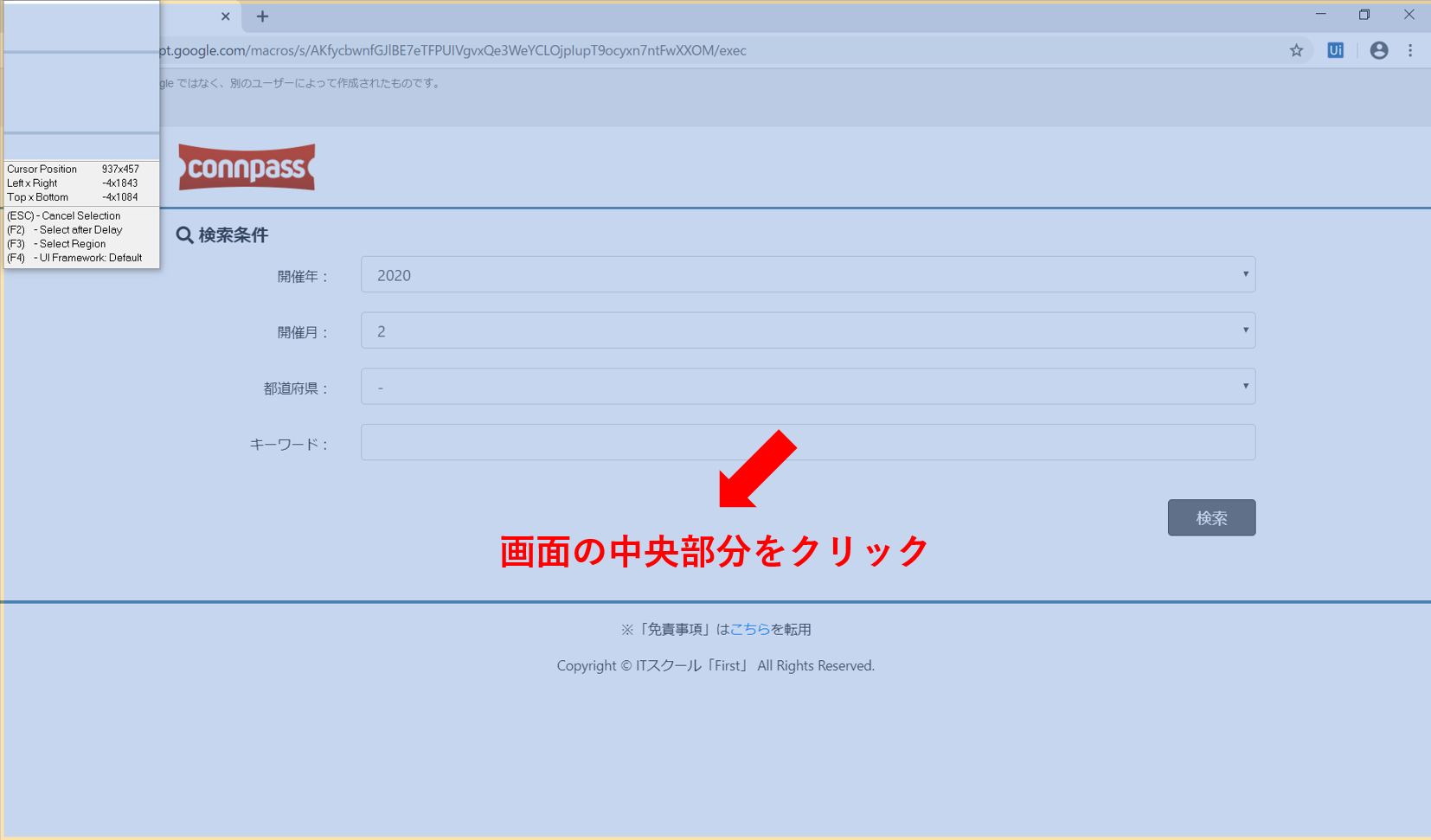
そして、先ほど開いておいたWebブラウザの中央部分にカーソル(黄色の枠)を合わせます。この状態でクリックします。クリック後にURLが表示されますので、確認して「OK」をクリックします。これで、Webレコーディングの準備が完了しました。

【Step.6】Webレコーディングの開始
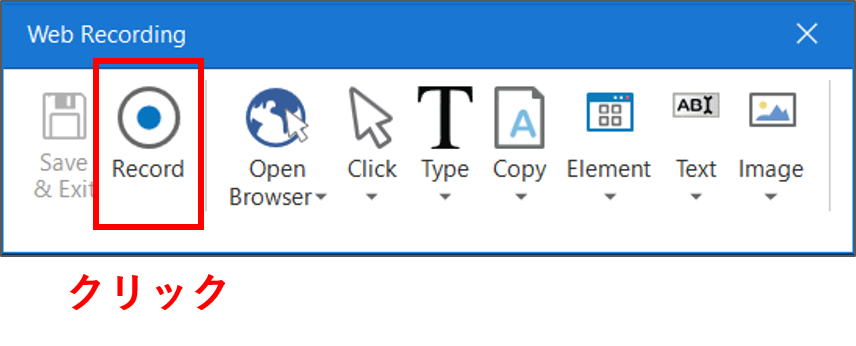
ここから、Webブラウザの操作を自動記録していきます。操作内容がそのまま記録されるので慎重に実行してください。「Web Recording」パネルが表示されていると思うので、「Record」を選択します。

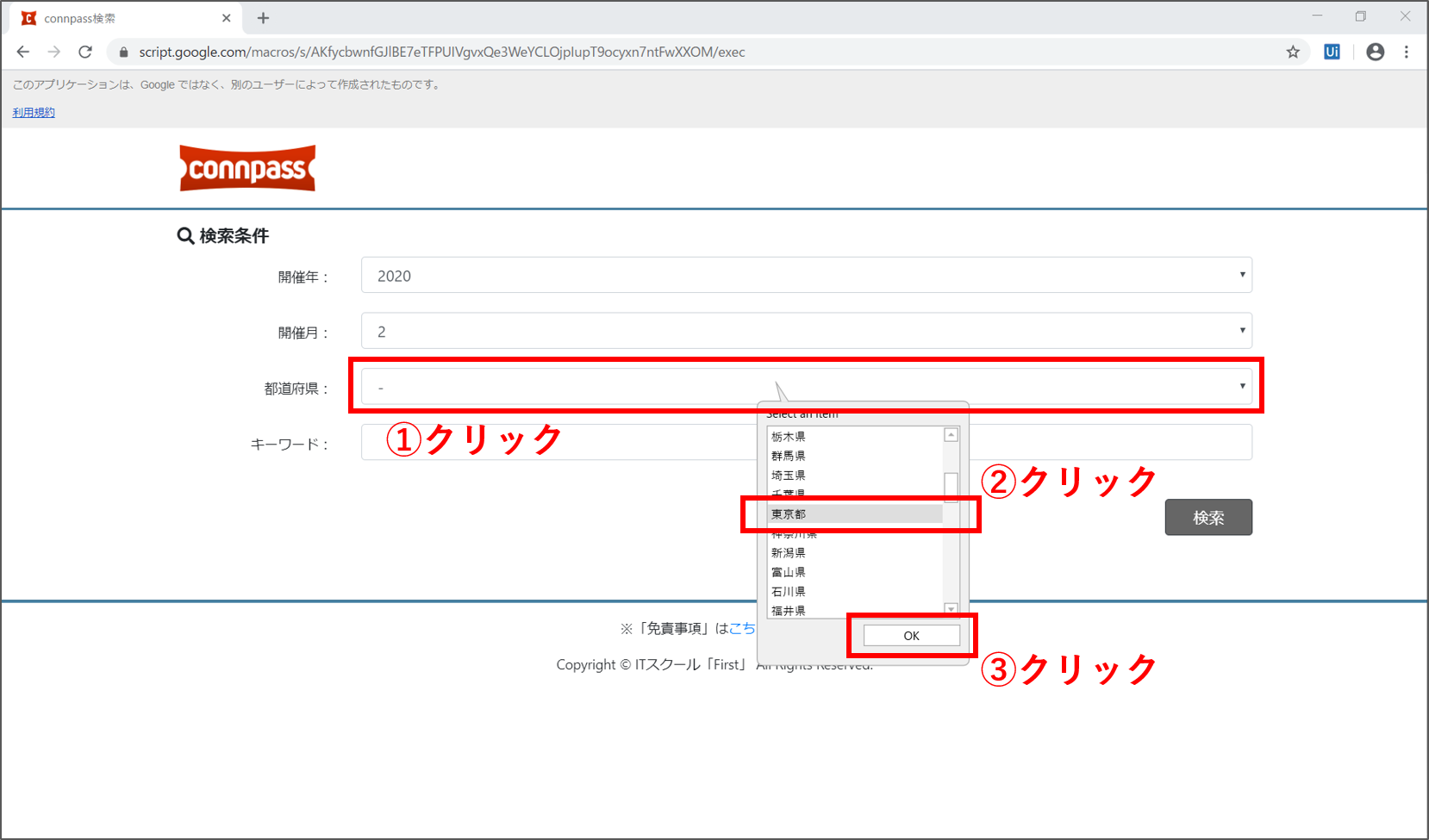
「都道府県」の入力欄にカーソル(黄色の枠)を合わせてクリックします。すると、「Select an item」パネルが表示されます。今回は「東京都」を選択し、「OK」ボタンをクリックします。

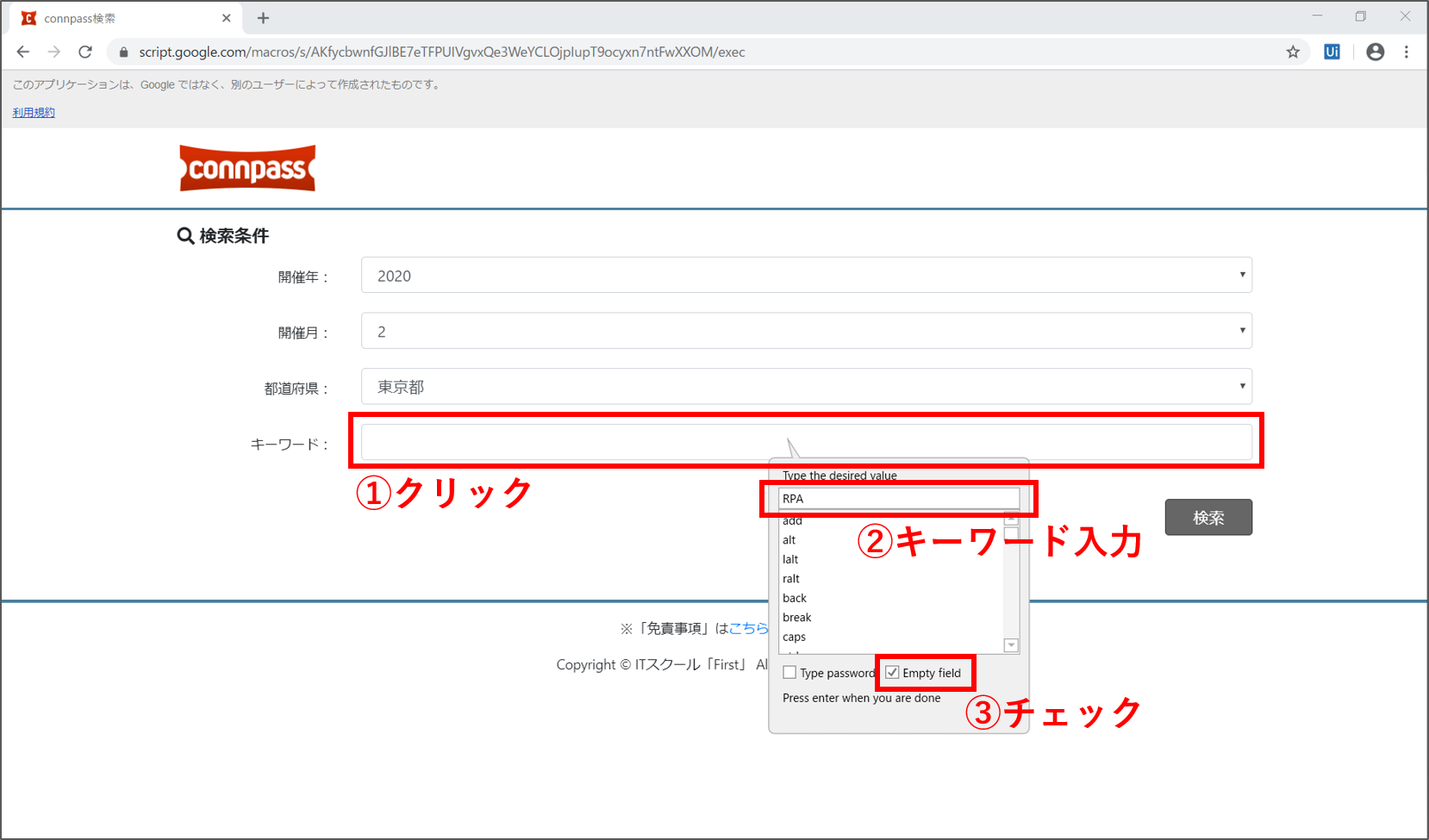
「キーワード」の入力欄にカーソル(黄色の枠)を合わせてクリックします。すると、「Type the desired value」パネルが表示されます。今回は「RPA」と入力します。入力後はEnterキーを押します。
※「Empty field」にチェックしておくと、入力欄に既に記入されている文字をクリアしてから値を入力してくれます。今回は最初から入力欄は空なので関係ないですが、既に値が入力されているケースでは、チェックしておきましょう。

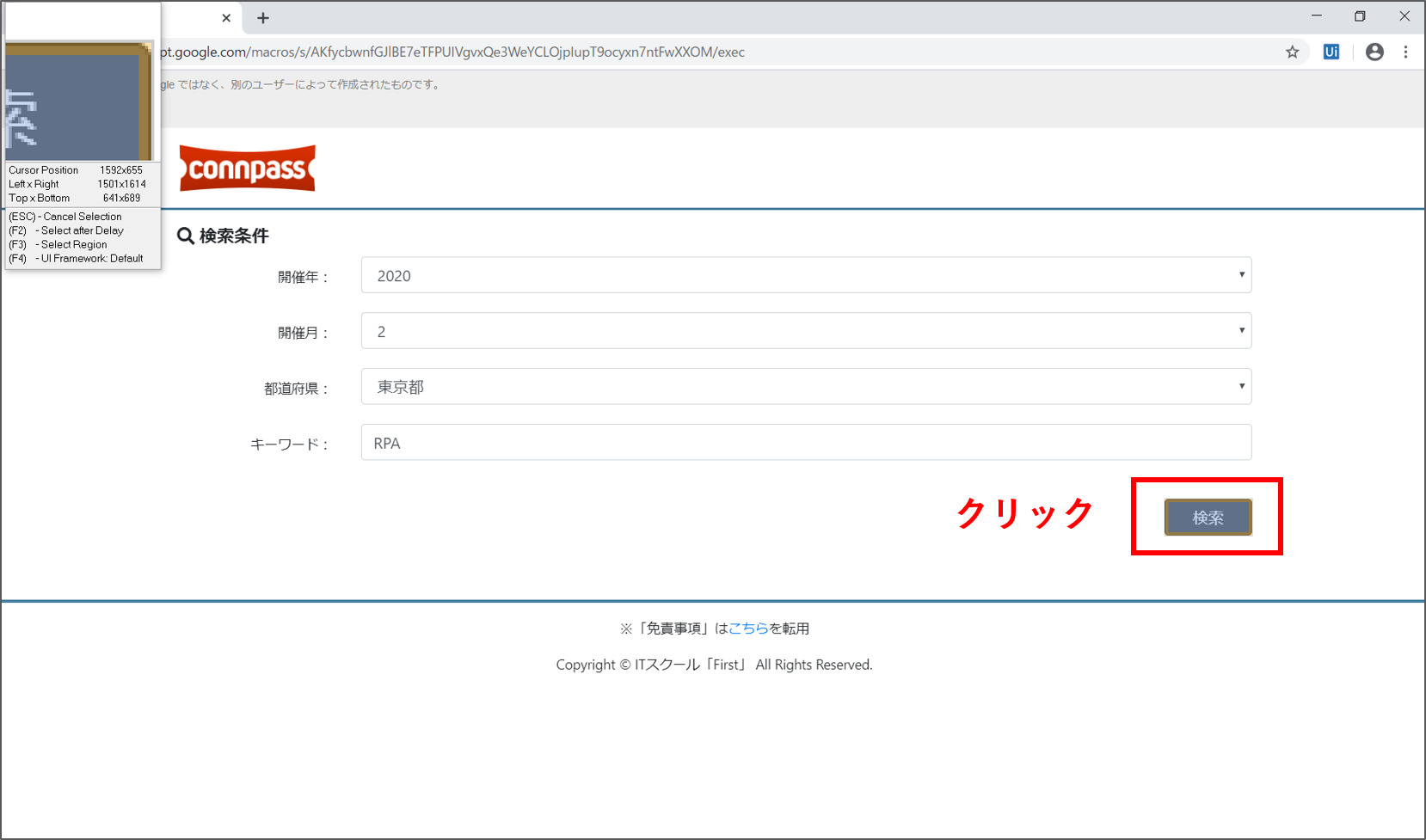
最後に「検索」ボタンをクリックします。

【Step.7】データの取得
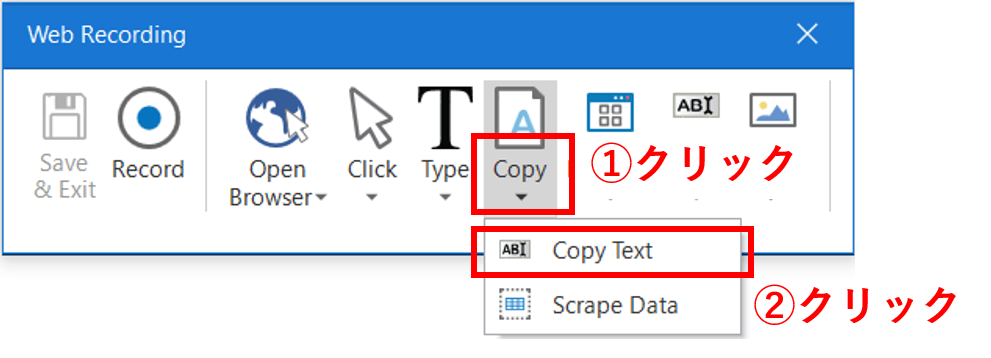
ブラウザ上に表示されたデータを取得するためには、「Esc」キーを押して、一度Webレコーディングモードを解除します。「Esc」キーを押すと、Webレコーディングモードが解除され、再び「Web Recording」パネルが表示されます。この状態での操作は記録されません。データを取得するために、「Copy > Copy Text」を選択します。

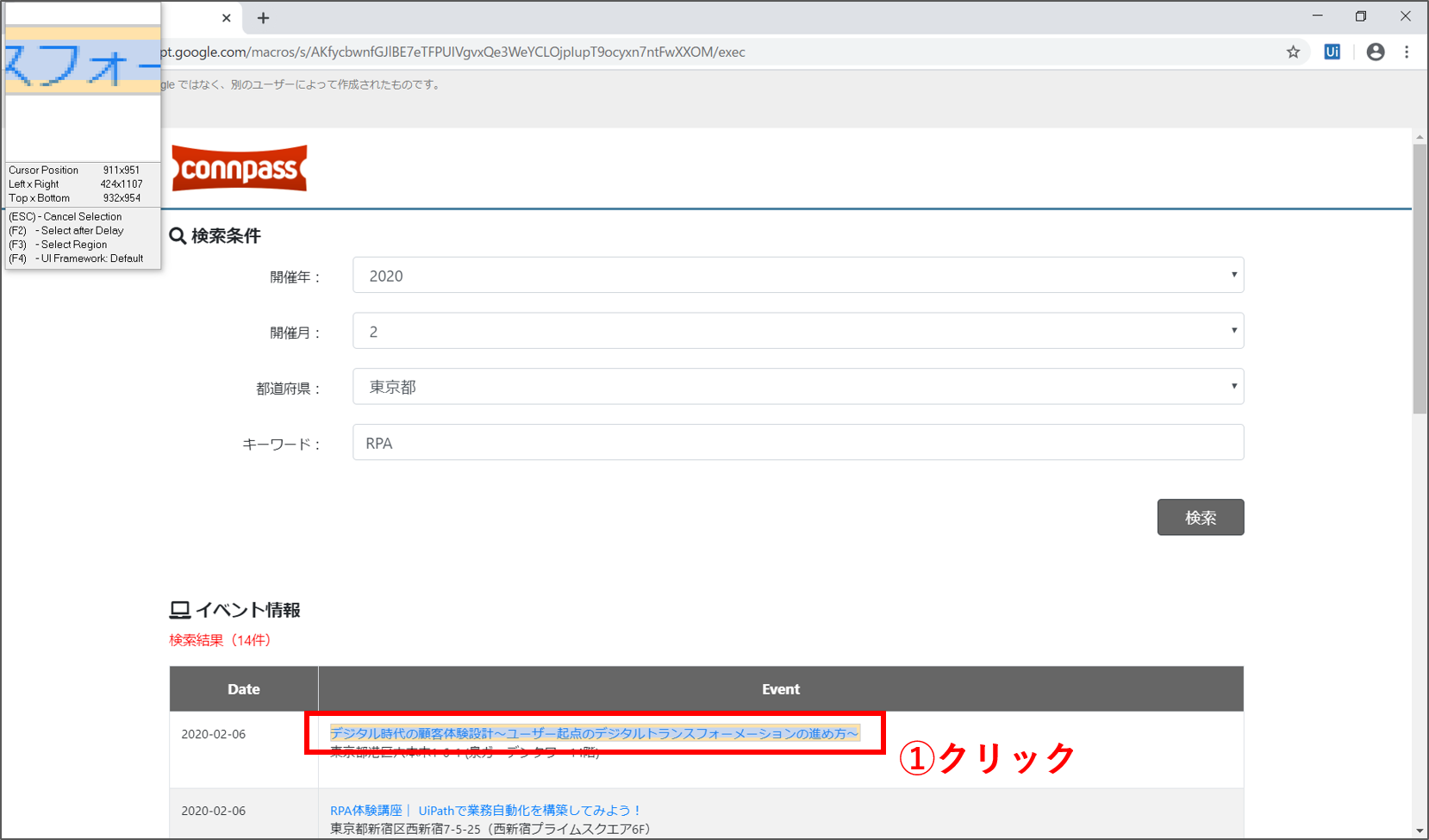
そして、検索結果の一番上に表示されたイベント名をクリックします。これでイベント名を取得することができました。

【Step.8】Webレコーディングの終了
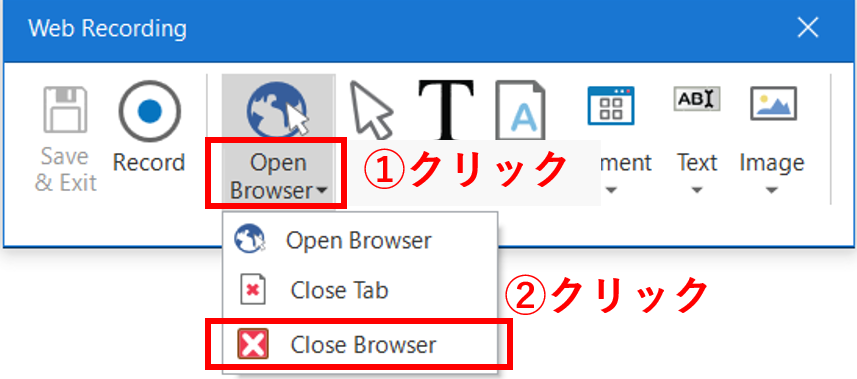
他に処理を自動記録したい場合は、再び「Record」ボタンを押して記録を続けることができます。今回はここで終了なので、最後にWebブラウザを閉じておきます。「Web Recording」パネルが表示されていると思うので、「Close Browser」を選択します。

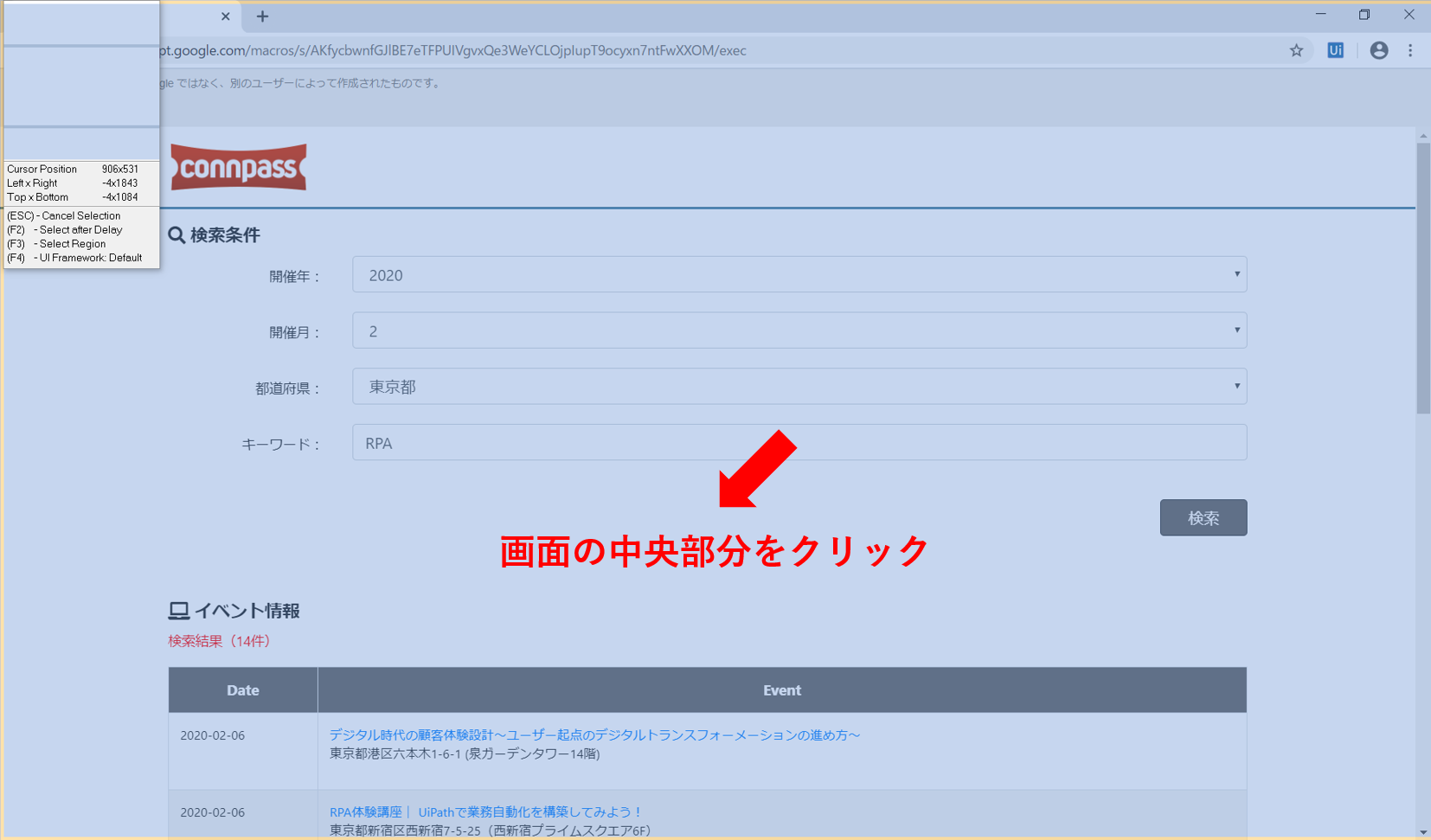
開いているWebブラウザの中央部分にカーソル(黄色の枠)を合わせます。この状態でクリックを押します。

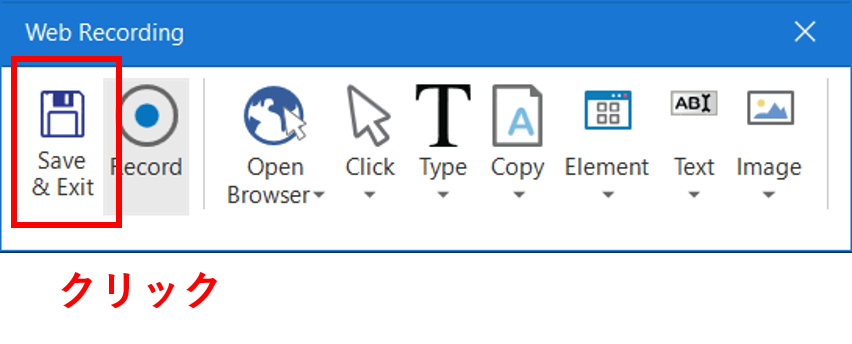
これで、Webブラウザが閉じると思います。最後は、「Web Recording」パネルの「Save & Exit」を押して、今まで記録してきたワークフローを出力します。

【Step.9】ワークフローの実行
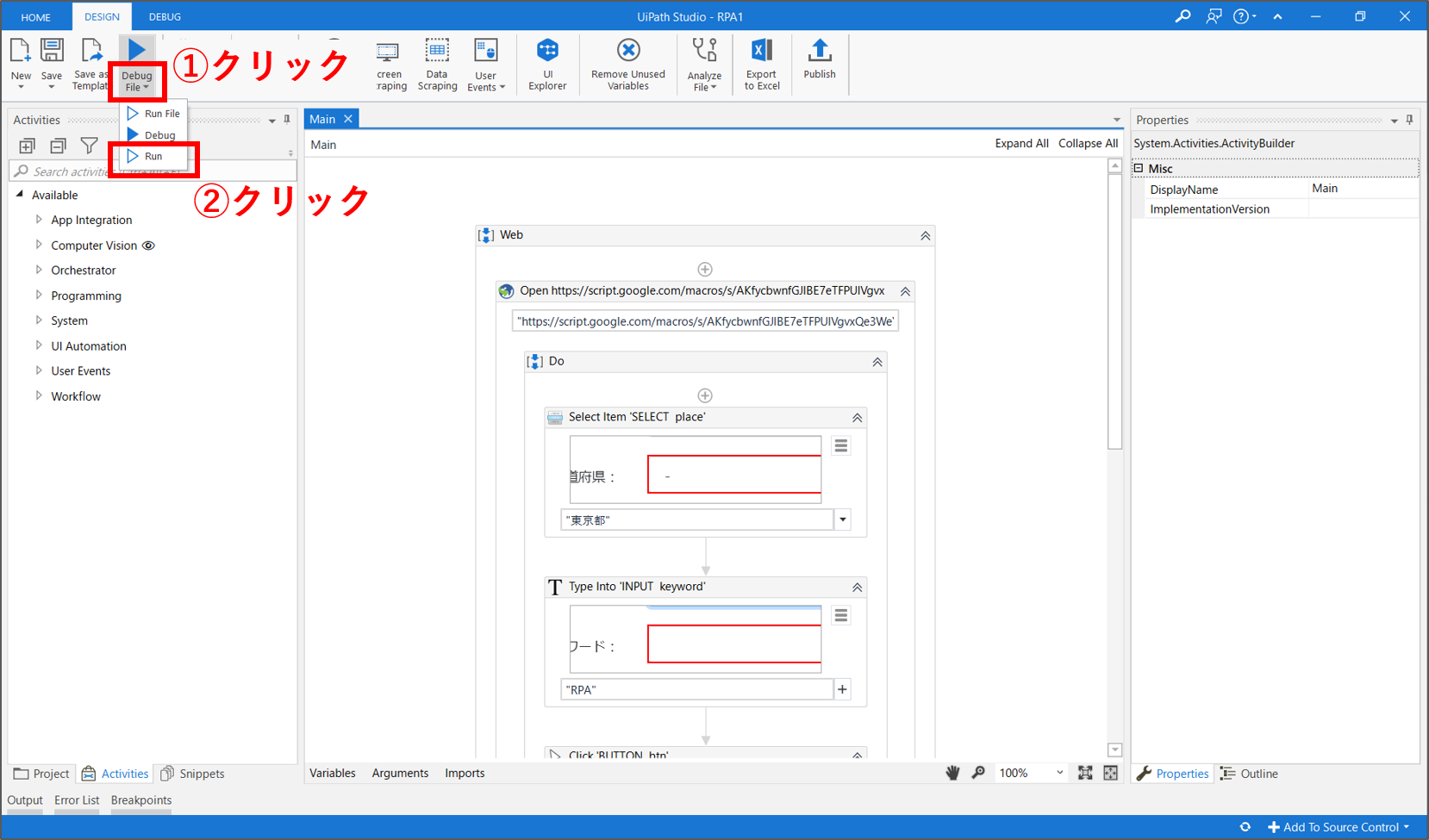
UiPathの画面中央にWebレコーディングで自動記録されたワークフローが表示されていると思います。上部パネルの「Debug File > Run」をクリックし、このワークフローを実行してみましょう。

如何でしょうか。Webブラウザが起動して、都道府県とキーワードを入力して、検索を実行したと思います。ただし、このままでは、取得したイベント名のデータを何にも使わずに処理が終わります。そこで、処理の最後に、取得したイベント名をメッセージボックスに出力してみたいと思います。そのためには、作成されたワークフローを一部編集する必要があります。
UiPathのワークフロー編集
【Step.10】ワークフローの観察
編集する前にワークフロー全体を少し観察してみましょう。ワークフローは最小単位「アクティビティ」から構成されています。今回登場する主要なアクティビティを下表に簡単に纏めます。なお、画面右側のプロパティ欄で、各アクティビティの詳細な設定ができます。
| アクティビティ名 | 解説 |
|---|---|
| Open Browser | Webブラウザを起動します。主要パラメータはWebサイトのURL(Url)です。プロパティの「Hidden」をONにすると、Webブラウザを非表示の状態で実行できる場合があります。 |
| Select Item | Webサイトのドロップボックスの値を選択します。主要パラメータは選択する値(Item)です。Itemの値は、二重引用符「””」で囲みます。 |
| Type Into | Webサイトのテキストフォームに値を入力します。主要パラメータは入力するテキスト(Text)です。Textの値は、二重引用符「””」で囲みます。 |
| Click | Webサイトのボタンやリンクをクリックします。 |
| Get Text | Webサイトに表示されたテキストデータを取得します。取得したテキストデータはプロパティの「Value」に設定した変数に保存されます。 |
| Close Application | 各種アプリケーションを閉じます。 |
【Step.11】変数名の変更
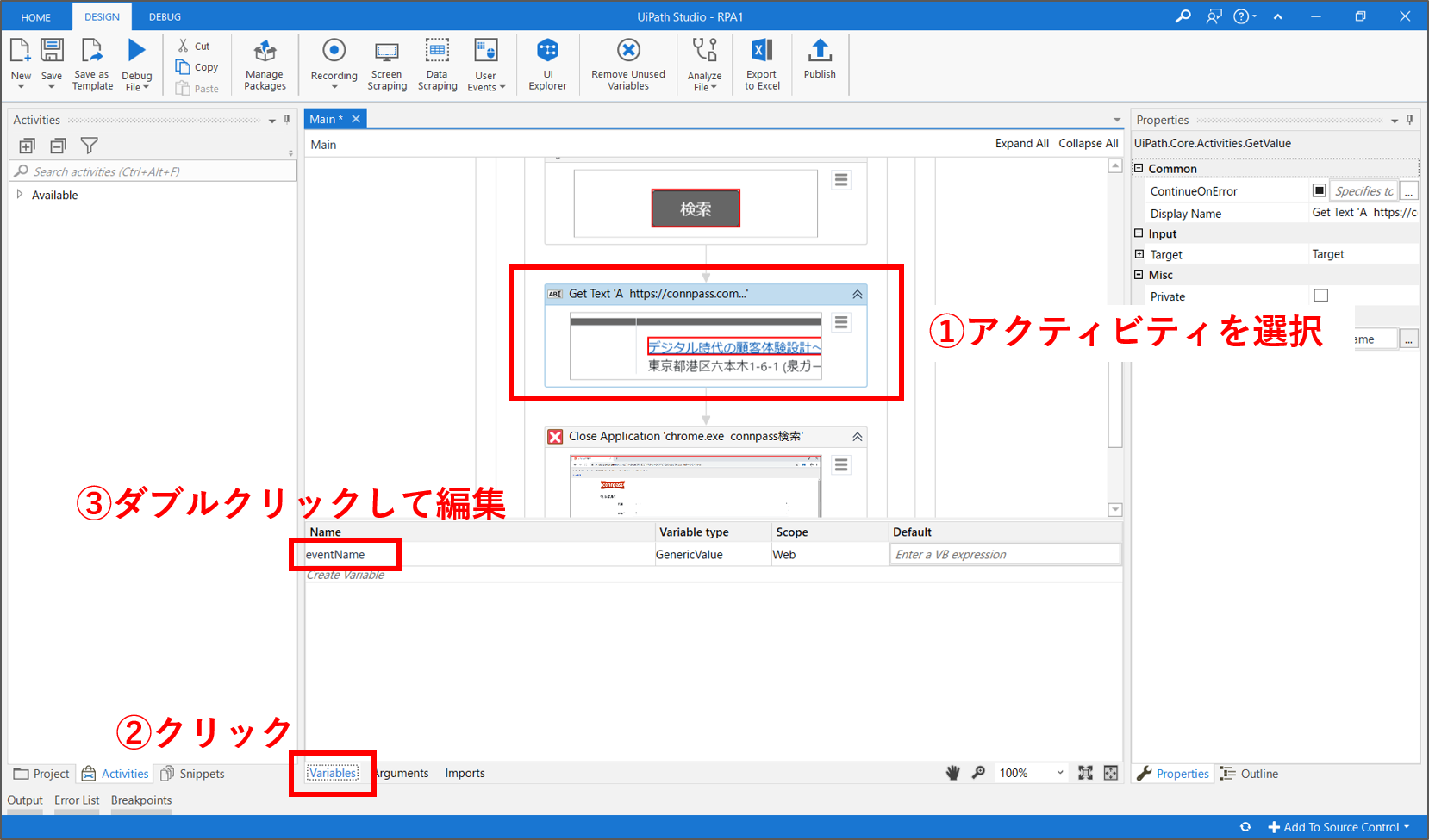
ワークフロー内の、「Get Text」アクティビティを選択します。画面下側の「Variables」タブをクリックして、既に定義した変数の名称や型を編集します。この変数管理画面で編集すると、ワークフロー全体に変更が反映されます。
Webレコーディングで、「Copy Text」機能を使用した場合は、自動で変数が作成されます。基本的に、変数名はその中身を推測できる名称をつけるべきです。変数名をダブルクリックして、「eventName」に変更します。

【Step.12】メッセージボックスの追加
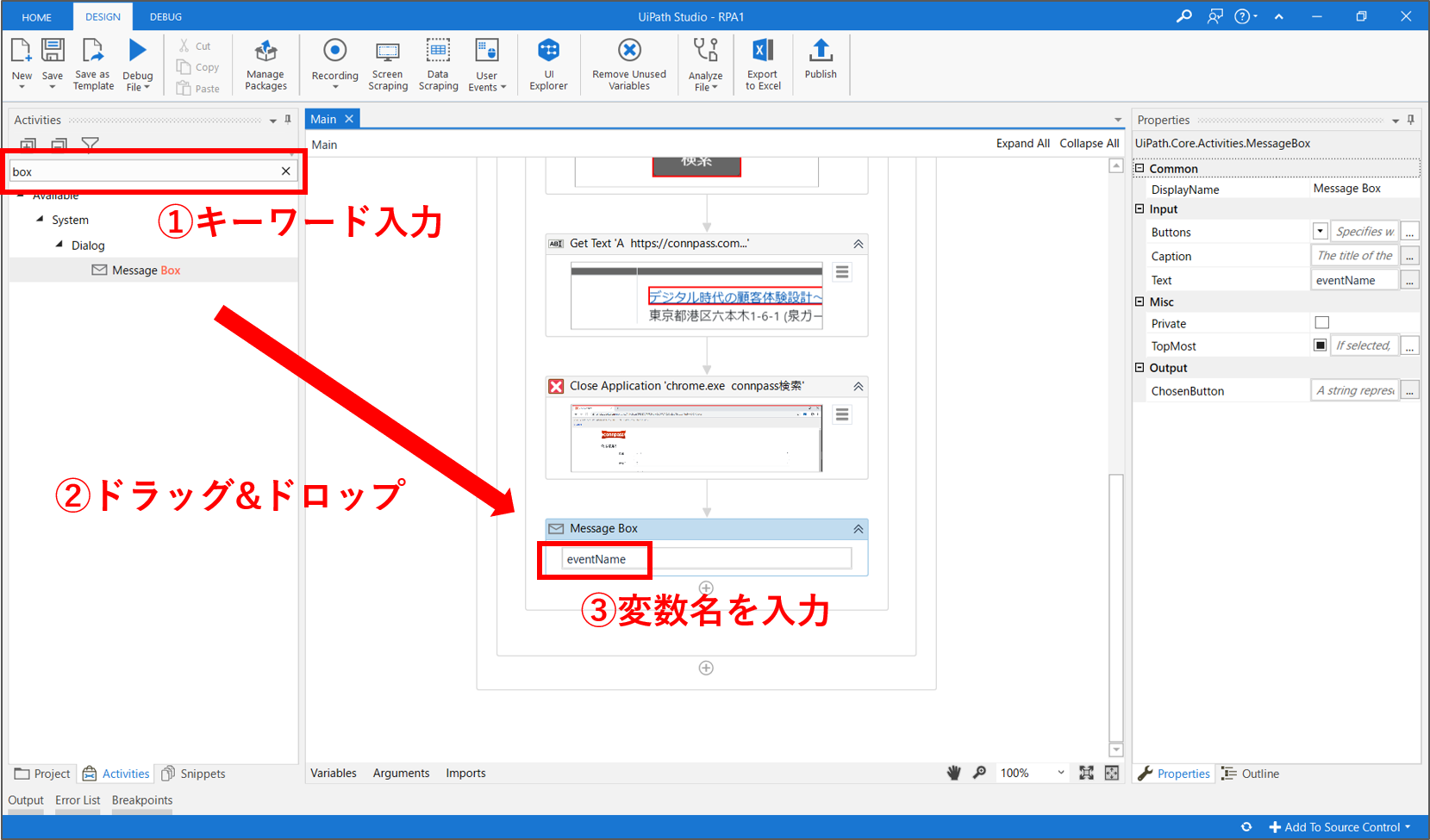
ワークフローの最後に、メッセージ画面にイベント名を出力する処理を追加します。先ずは、画面左側のアクティビティ検索窓に「box」と入力します。表示された「Message Box」アクティビティを、ワークフロー内の「Close Application」の直下にドラッグ&ドロップします。
最後に、「Message Box」アクティビティの入力欄に「eventName」と入力します。入力した値がメッセージボックスに表示されます。変数「eventName」には、直前の「Get Text」アクティビティで取得したイベント名が保存されています。これで、準備が完了しました。

【Step.13】ワークフローの再実行
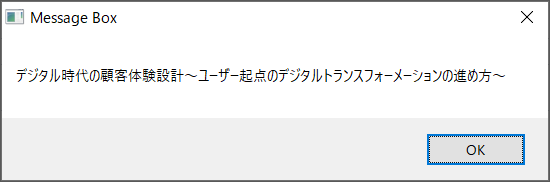
では、再び、上部パネルの「Debug File > Run」をクリックし、このワークフローを実行してみましょう。今度は、取得したイベント名がメッセージボックスに表示されました。上手く、Webサイトからテキストデータを取得することができています。

まとめ
今回は、練習用のWebサイトからイベント情報(テキストデータ)を取得して、メッセージボックス上に表示する処理を自動化しました。下記の点を理解して、他の業務にも応用できるようにしましょう。
- Webレコーディング機能を使用した自動記録
- 「Get Text」によるWebサイトのテキストデータ取得
- 「Message Box」による画面出力
- 変数の利用や、変数名の変更




