RPAの入門として、UiPathの使い方を紹介していきます。今回は、練習用のWebサイトからイベント情報(テーブルデータ)を取得して、CSVファイルに出力する処理を自動化したいと思います。
【初心者歓迎・RPA個人講座】RPAを一から学ぶITスクール
UiPathのワークフロー構築
「【RPA入門】UiPathの使い方1~Webデータ取得(テキスト編)」の記事のStep.3からStep.6までを実行してから、下記の処理を開始してください。
【Step. 1】テーブルデータの取得
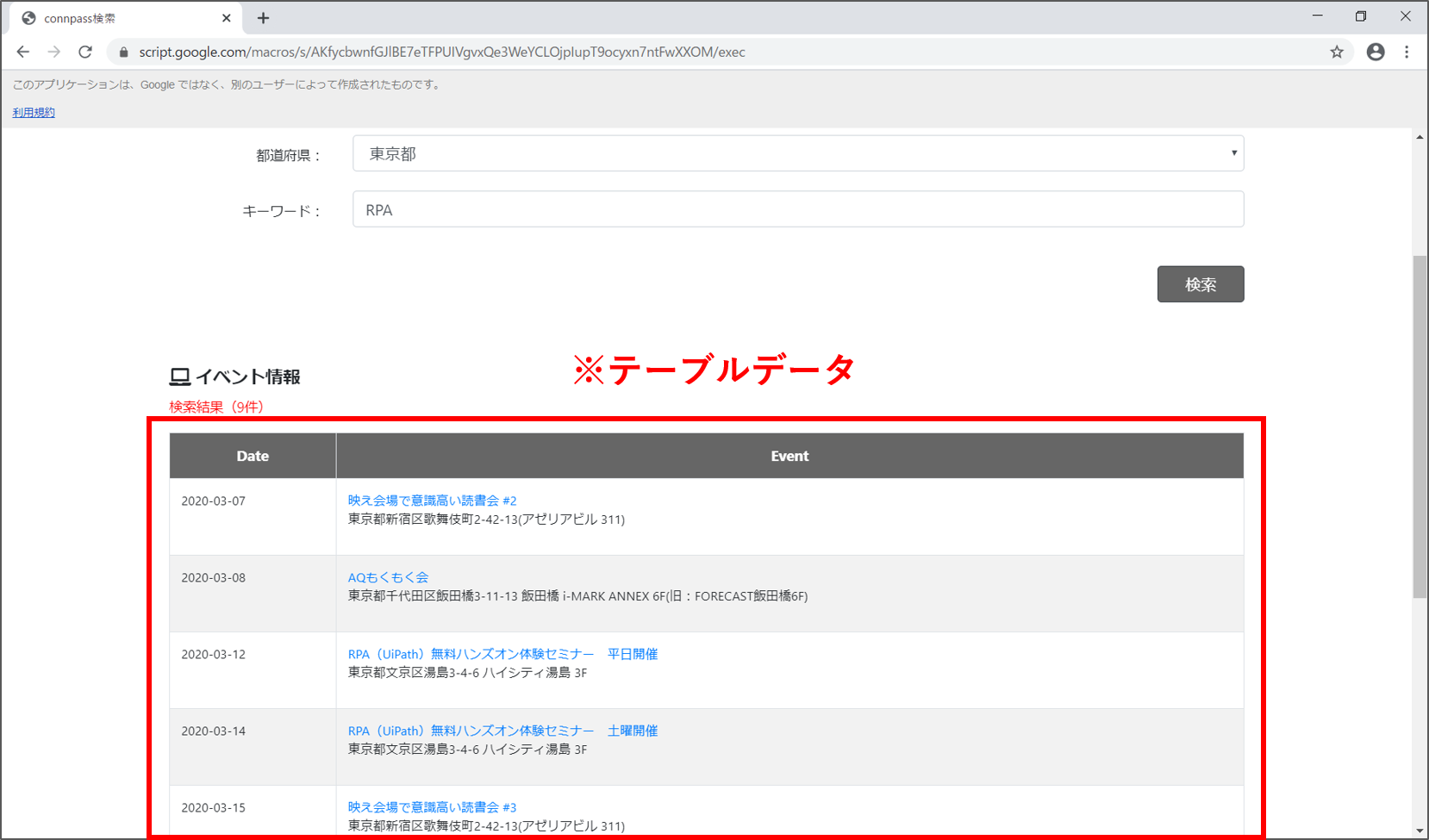
今回は、検索されたイベント情報のテーブルデータを一括で取得したいと思います。

ブラウザ上に表示されたデータを取得するためには、「Esc」キーを押して、一度Webレコーディングモードを解除します。
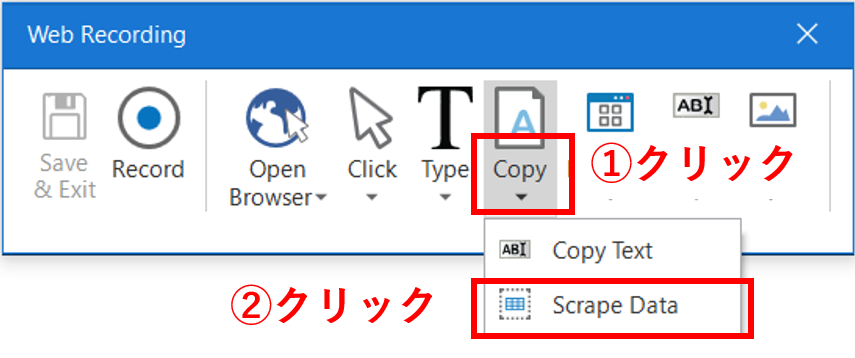
「Esc」キーを押すと、Webレコーディングモードが解除され、再び「Web Recording」パネルが表示されます。この状態での操作は記録されません。テーブルデータを取得するために、「Copy > Scrape Data」を選択します。

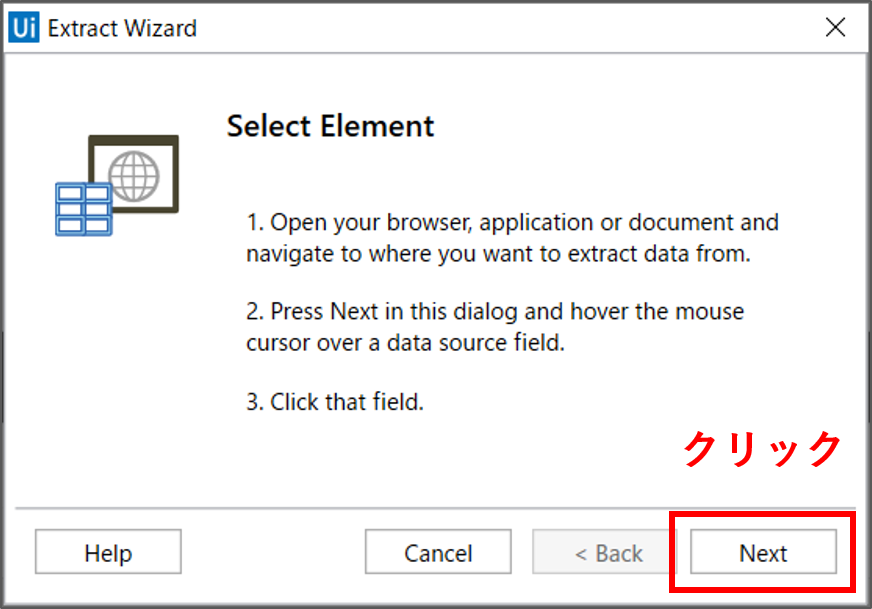
すると、「Select Element」のウィザード画面が表示されます。「Scrape Data」の使い方の手順が記載されています。では、「Next」をクリックして、実際にテーブルデータを取得してみましょう。

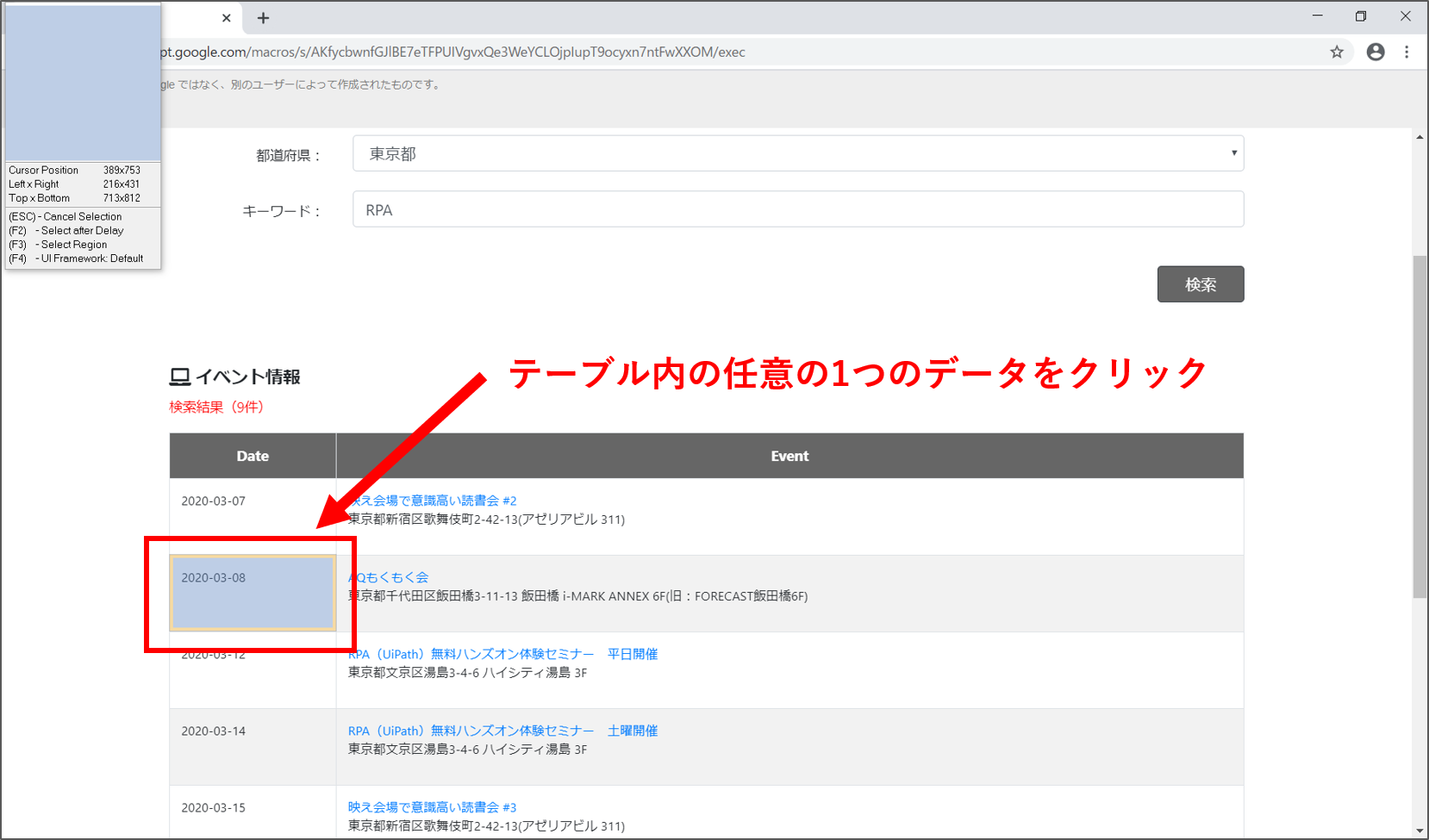
Webブラウザ上のテーブルデータの上にマウスのカーソルを合わせて、任意のデータを1つクリックすることで、テーブル全体のデータが一括で取得できます。では、Webブラウザ上のテーブルの上で、任意のデータを1つクリックしてください。

「Extract Table」のウィザード画面が表示されます。これはテーブルデータを抽出するかどうか確認しています。「はい」をクリックします。

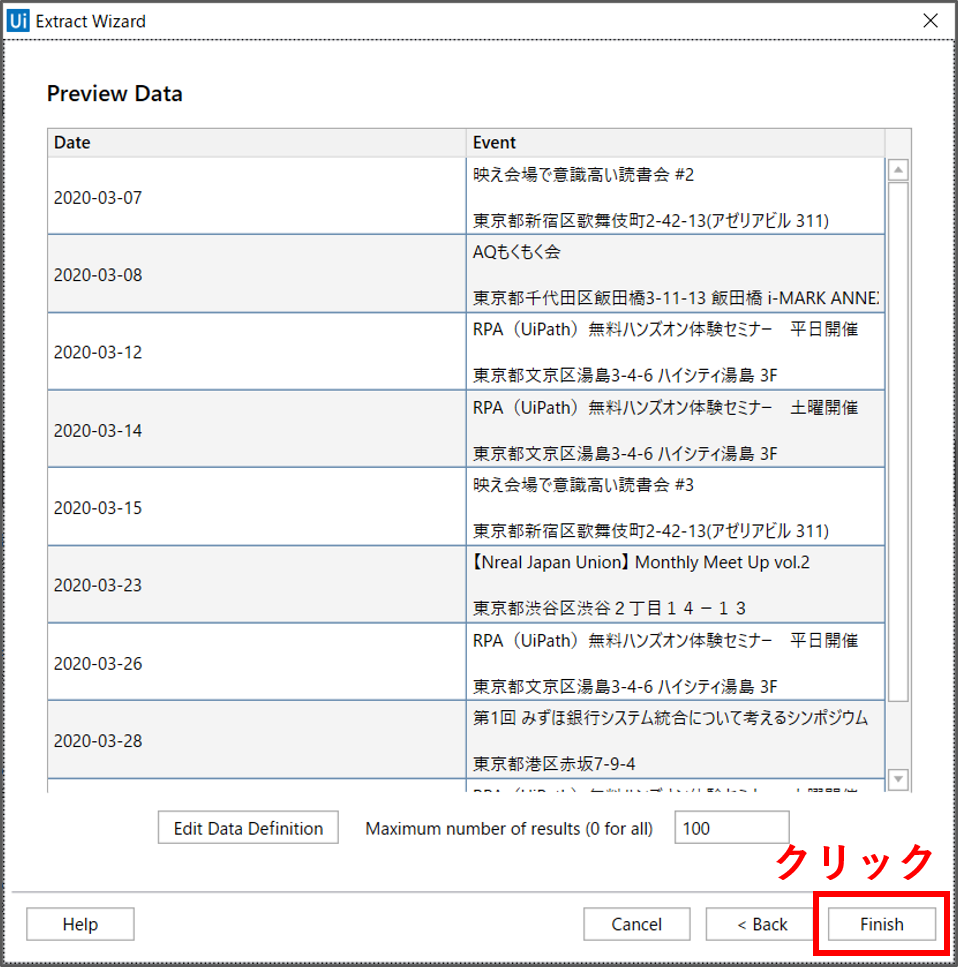
取得されるテーブルデータが「Extract Wizard」画面にて表示されます。「Maximum number of results」は、取得するデータの最大行数です。今回は100にしておきます。すべてのデータを取得したい場合は値を0に設定します。設定できたら、「Finish」ボタンをクリックします。

最後に、「Indicate Next Link」のウィザード画面が表示されます。これは、テーブルデータが複数ページにまたがって表示される場合の設定です。今回は1ページ内に表示されているテーブルデータを取得するため「No」をクリックします。

※もし、取得したいテーブルデータが複数ページにまたがって表示される場合は、「Yes」ボタンをクリックします。そして、ブラウザ上の「次へ」、「Next」、「>」などの次のページに遷移するリンクをクリックします。
【Step.2】Webレコーディングの終了
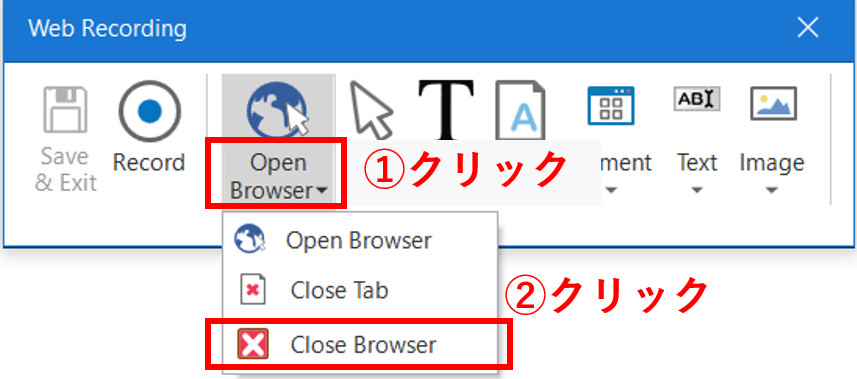
「Web Recording」パネルが表示されていると思うので、「Close Browser」を選択します。

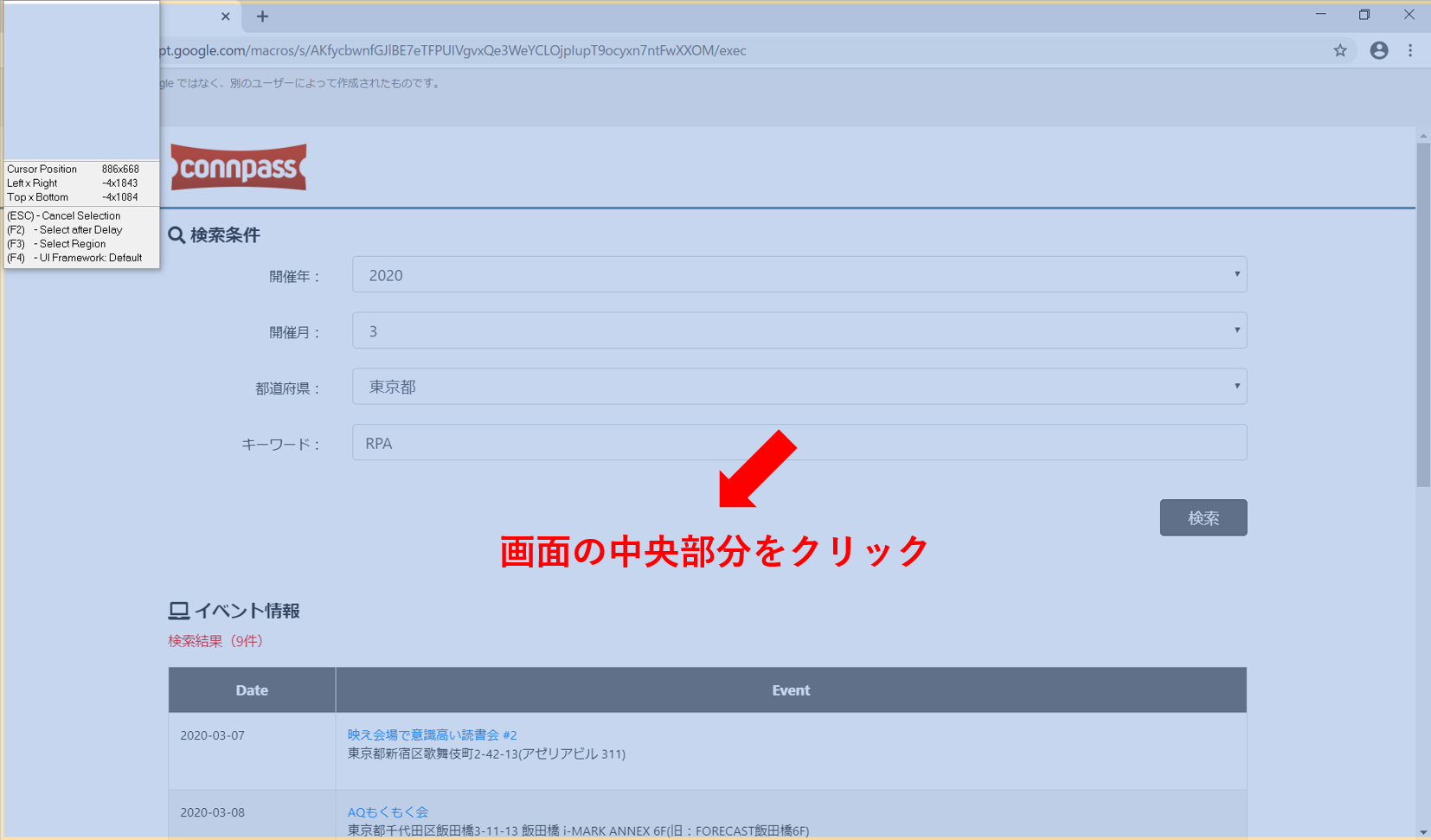
開いているWebブラウザの中央部分にカーソル(黄色の枠)を合わせます。この状態でクリックを押します。

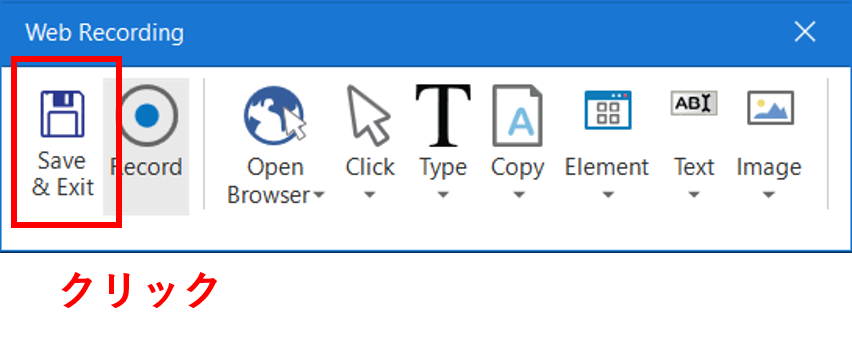
これで、Webブラウザが閉じると思います。最後は、「Web Recording」パネルの「Save & Exit」を押して、今まで記録してきたワークフローを出力します。

【Step.3】ワークフローの実行
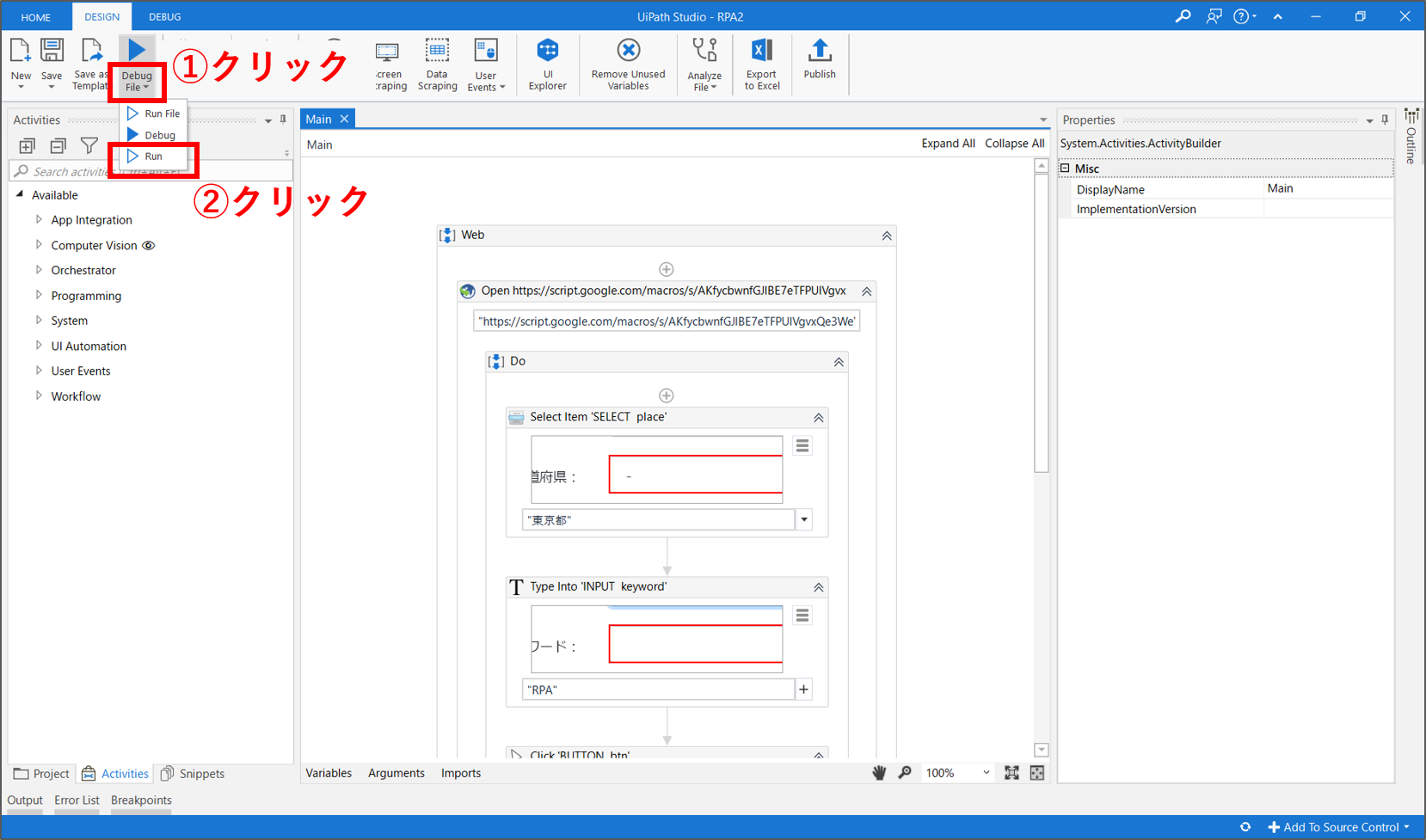
UiPathの画面中央にWebレコーディングで自動記録されたワークフローが表示されていると思います。上部パネルの「Debug File > Run」をクリックし、このワークフローを実行してみましょう。

如何でしょうか。Webブラウザが起動して、都道府県とキーワードを入力して、検索を実行したと思います。ただし、このままでは、取得したテーブルデータを何にも使わずに処理が終わります。
そこで、処理の最後に、取得したテーブルデータをCSVファイルに出力してみたいと思います。そのためには、作成されたワークフローを一部編集する必要があります。
UiPathのワークフロー編集
【Step.4】ワークフローの観察
編集する前にワークフロー全体を少し観察してみましょう。ワークフローは最小単位「アクティビティ」から構成されています。今回登場する主要なアクティビティを下表に簡単に纏めます。なお、画面右側のプロパティ欄で、各アクティビティの詳細な設定ができます。
| アクティビティ名 | 解説 |
|---|---|
| Open Browser | Webブラウザを起動します。主要パラメータはWebサイトのURL(Url)です。プロパティの「Hidden」をONにすると、Webブラウザを非表示の状態で実行できる場合があります。 |
| Select Item | Webサイトのドロップボックスの値を選択します。主要パラメータは選択する値(Item)です。Itemの値は、二重引用符「””」で囲みます。 |
| Type Into | Webサイトのテキストフォームに値を入力します。主要パラメータは入力するテキスト(Text)です。Textの値は、二重引用符「””」で囲みます。 |
| Click | Webサイトのボタンやリンクをクリックします。 |
| Extract Structured Data | Webサイトに表示された構造データ(テーブルデータ等)を取得します。取得した構造データはプロパティの「DataTable」に設定した変数に保存されます。 |
| Close Application | 各種アプリケーションを閉じます。 |
【Step.5】変数名の変更
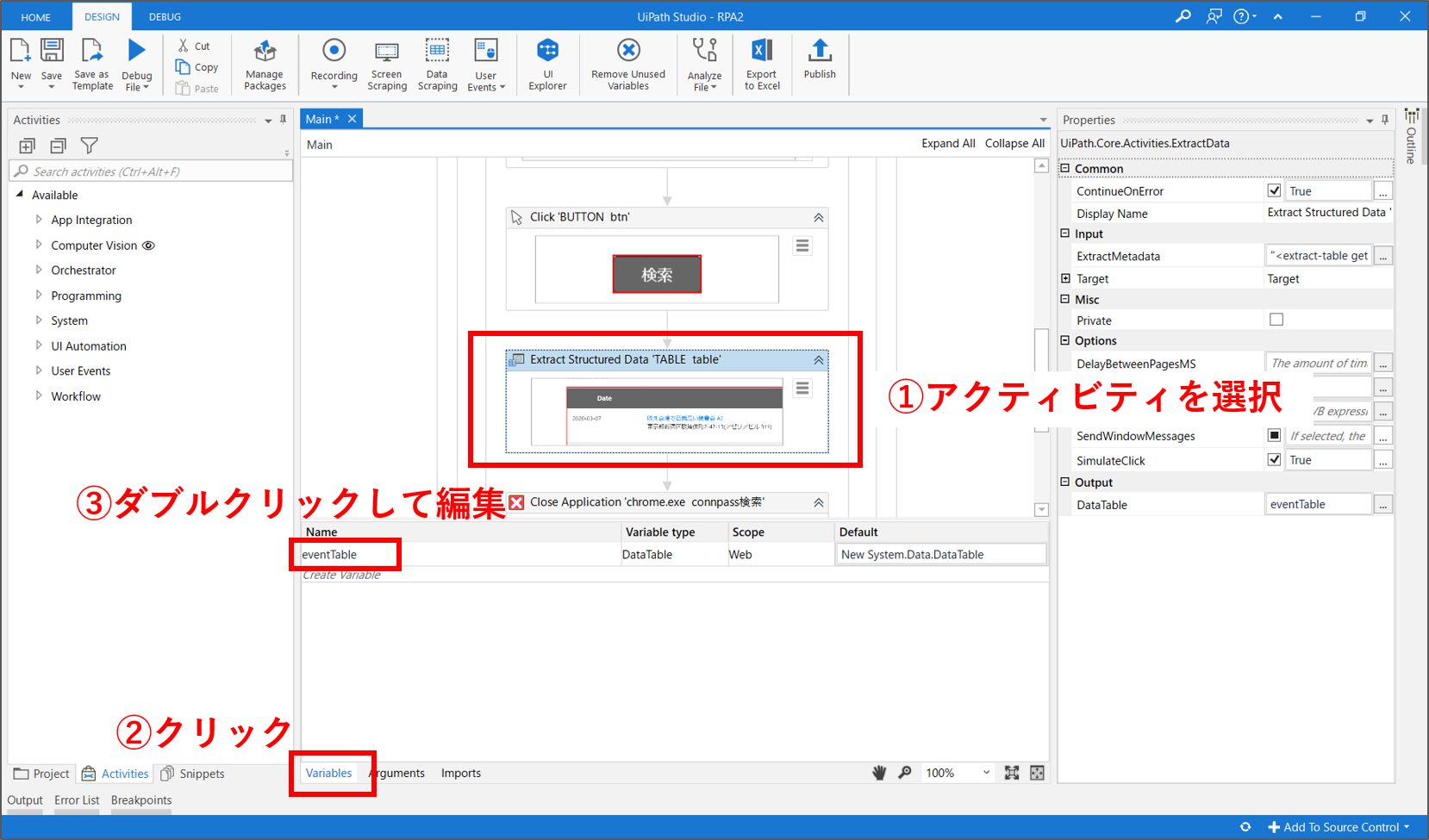
ワークフロー内の、「Extract Structured Data」アクティビティを選択します。画面下側の「Variables」タブをクリックして、既に定義した変数の名称や型を編集します。この変数管理画面で編集すると、ワークフロー全体に変更が反映されます。
Webレコーディングで、「Scrape Data」機能を使用した場合は、自動で変数が作成されます。基本的に、変数名はその中身を推測できる名称をつけるべきです。変数名をダブルクリックして、「eventTable」に変更します。

【Step.6】「Write CSV」アクティビティを追加
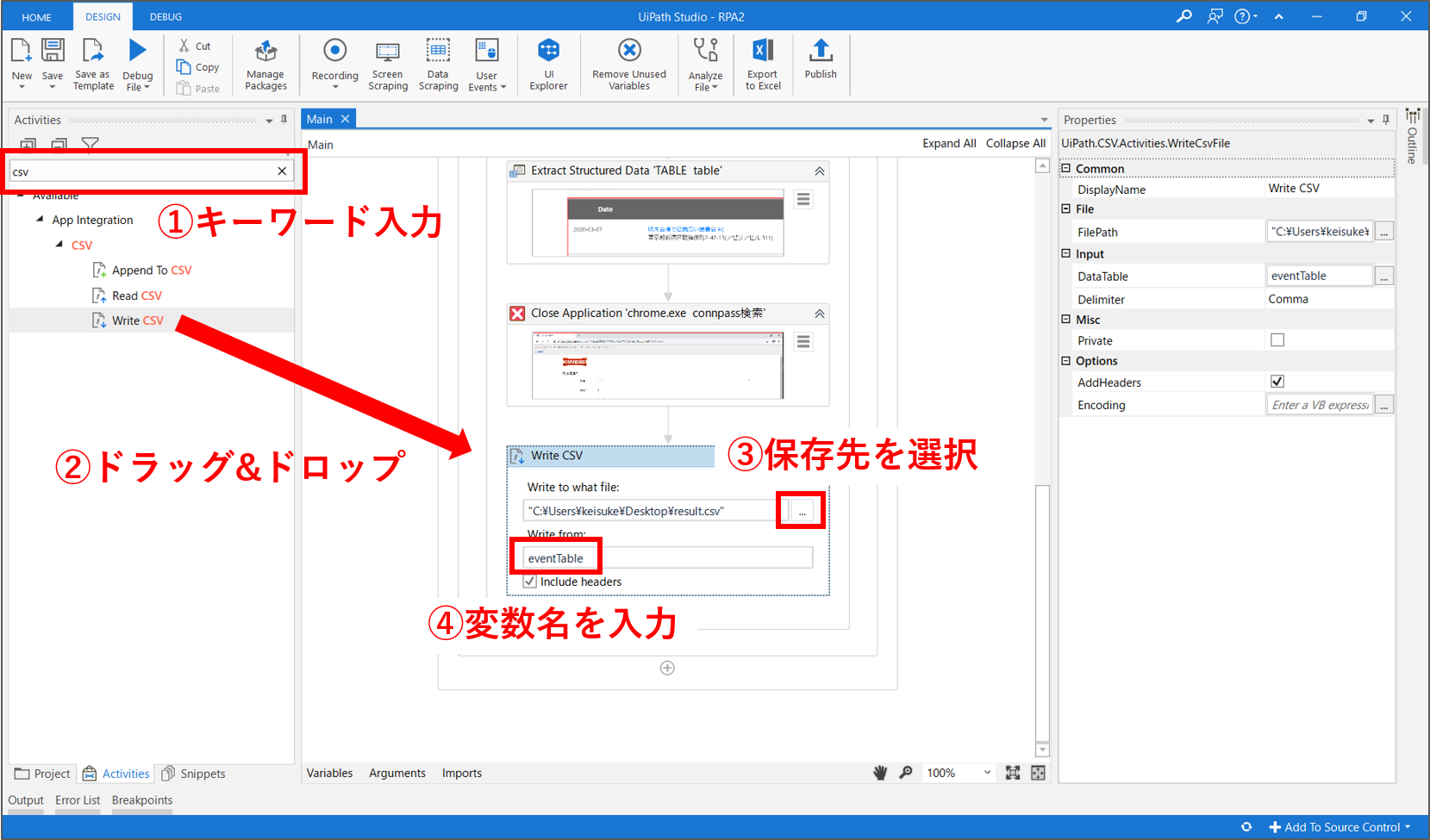
ワークフローの最後に、CSVファイルにテーブルデータを出力する処理を追加します。先ずは、画面左側のアクティビティ検索窓に「csv」と入力します。表示された「Write CSV」アクティビティを、ワークフロー内の「Close Application」の直下にドラッグ&ドロップします。
「Write CSV」アクティビティの2つの入力欄の設定を行います。先ずは、保存先のファイルパス(ファイル名はresult.csv)を指定します。次に、DataTableの値に「eventTable」と入力します。変数「eventTable」には、「Extract Structured Data」アクティビティで取得したテーブルデータが保存されています。これで、準備が完了しました。

【Step.7】ワークフローの再実行
では、再び、上部パネルの「Debug File > Run」をクリックし、このワークフローを実行してみましょう。今度は、取得したテーブルデータのCSVファイルが、指定した保存場所に作成されました。上手く、Webサイトからテーブルデータを取得することができています。

まとめ
今回は、練習用のWebサイトからイベント情報(テーブルデータ)を取得して、CSVファイルに出力する処理を自動化しました。
下記の点を理解して、他の業務にも応用できるようにしましょう。
- Webレコーディングを使用した自動記録
- 「Scrape Data」によるWebサイトのテーブルデータ取得
- 「Write CSV」によるCSVファイル出力




