RPAの入門として、Power Automate Desktopの使い方を紹介していきます。今回は、練習用のWebサイトからイベント情報(テーブルデータ)を取得して、CSVファイルに出力する処理を自動化したいと思います。
【初心者歓迎・RPA個人講座】RPAを一から学ぶITスクール
Power Automate Desktopのフロー構築
「【RPA入門】Power Automate Desktopの使い方1~Webデータ取得(テキスト編)」の記事の【Step.3】から【Step.5】までを実行してから、続けて下記の処理を実行してください。
【Step. 1】Webレコーダーの記録終了
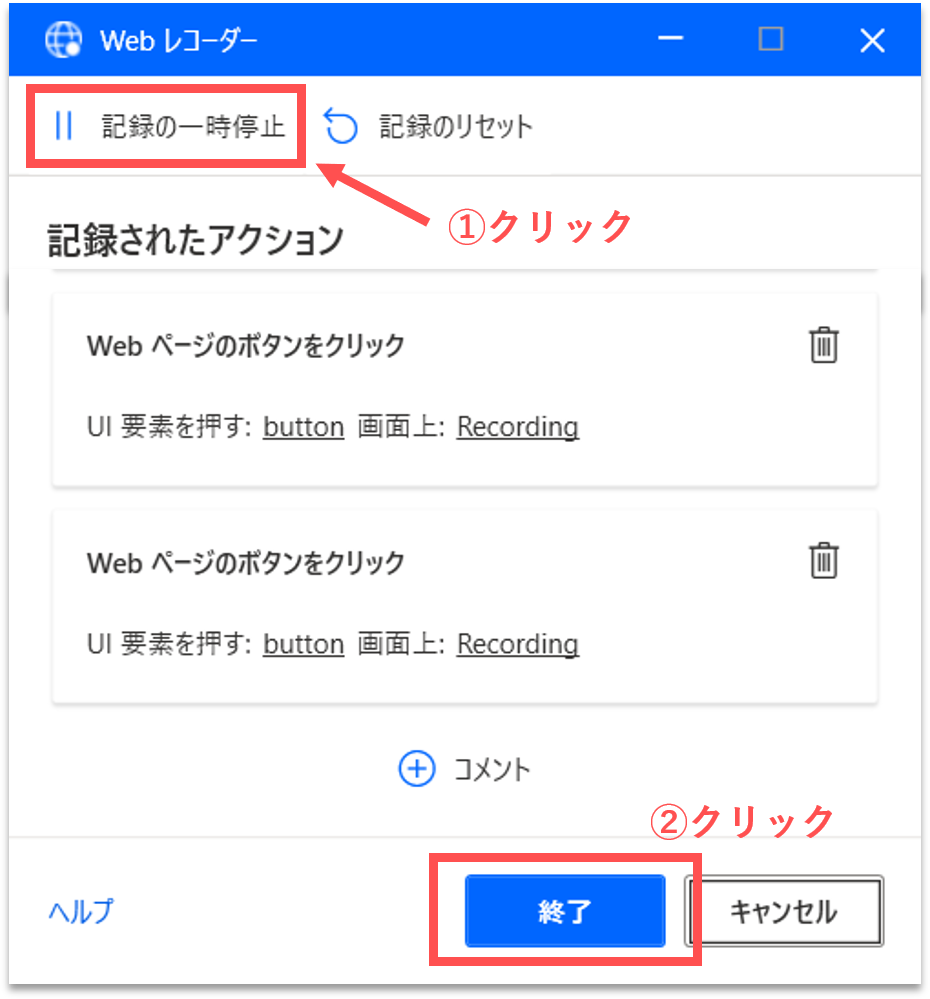
ブラウザ上に表示されたテーブルデータを取得するために、一度Webレコーダーを終了させます。「Webレコーダー」パネルの「記録の一時停止」をクリックしてから、「終了」ボタンをクリックします。

【Step.2】アクションの削除
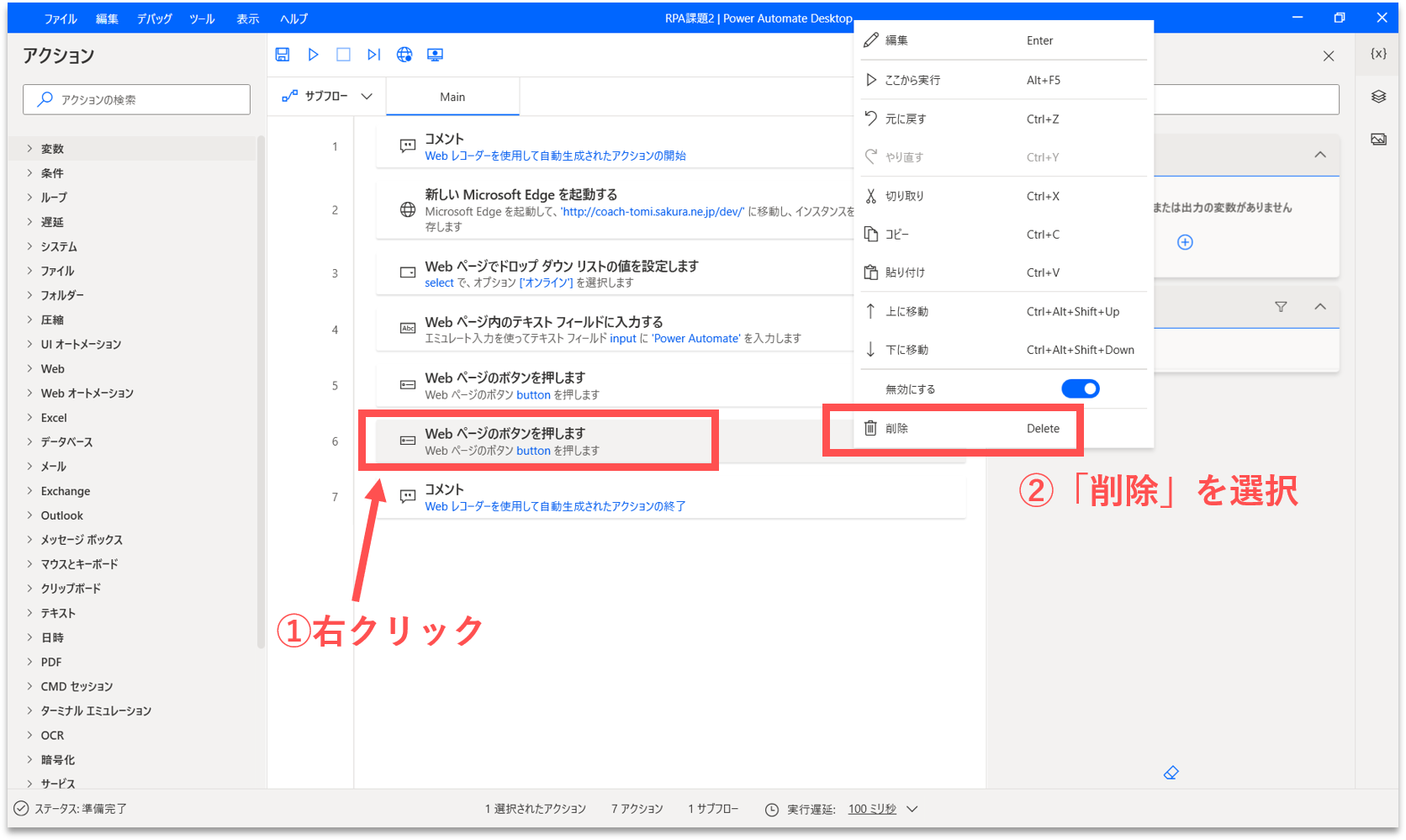
画面中央にWebレコーダーで自動記録されたフローが表示されていると思います。フローを確認すると、「Webページのボタンを押します」のアクションが2つあることに気づきます。Webレコーダーで自動記録された際に、2回記録されたようなので、片方は削除します(※1つしかない場合は【Step.2】はスルーしてください)。該当するアクションにカーソルを合わせて右クリックし、「削除」メニューを選択すると、アクションが削除されます。

【Step. 3】テーブルデータの取得
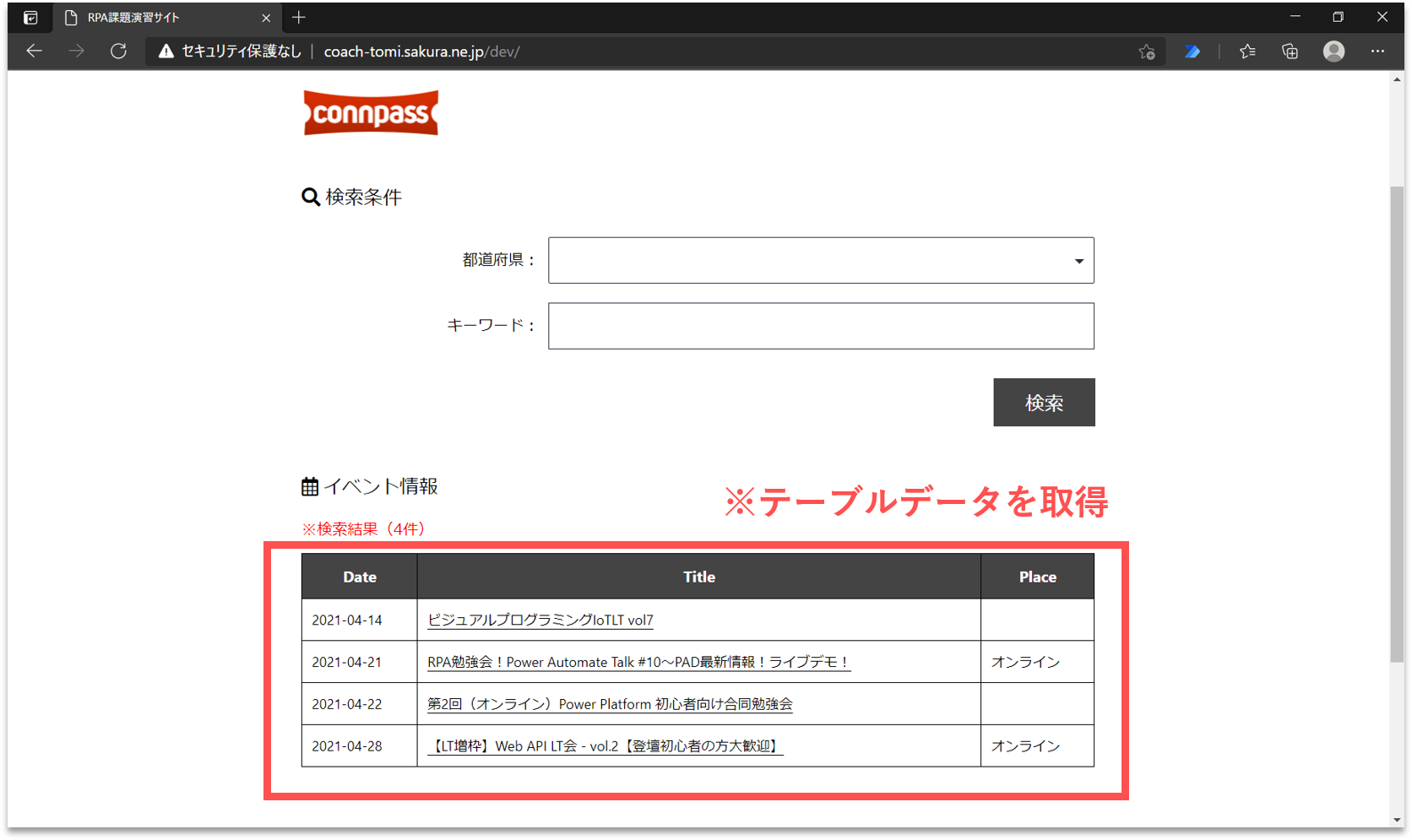
今回は、検索されたイベント情報のテーブルデータを一括で取得したいと思います。

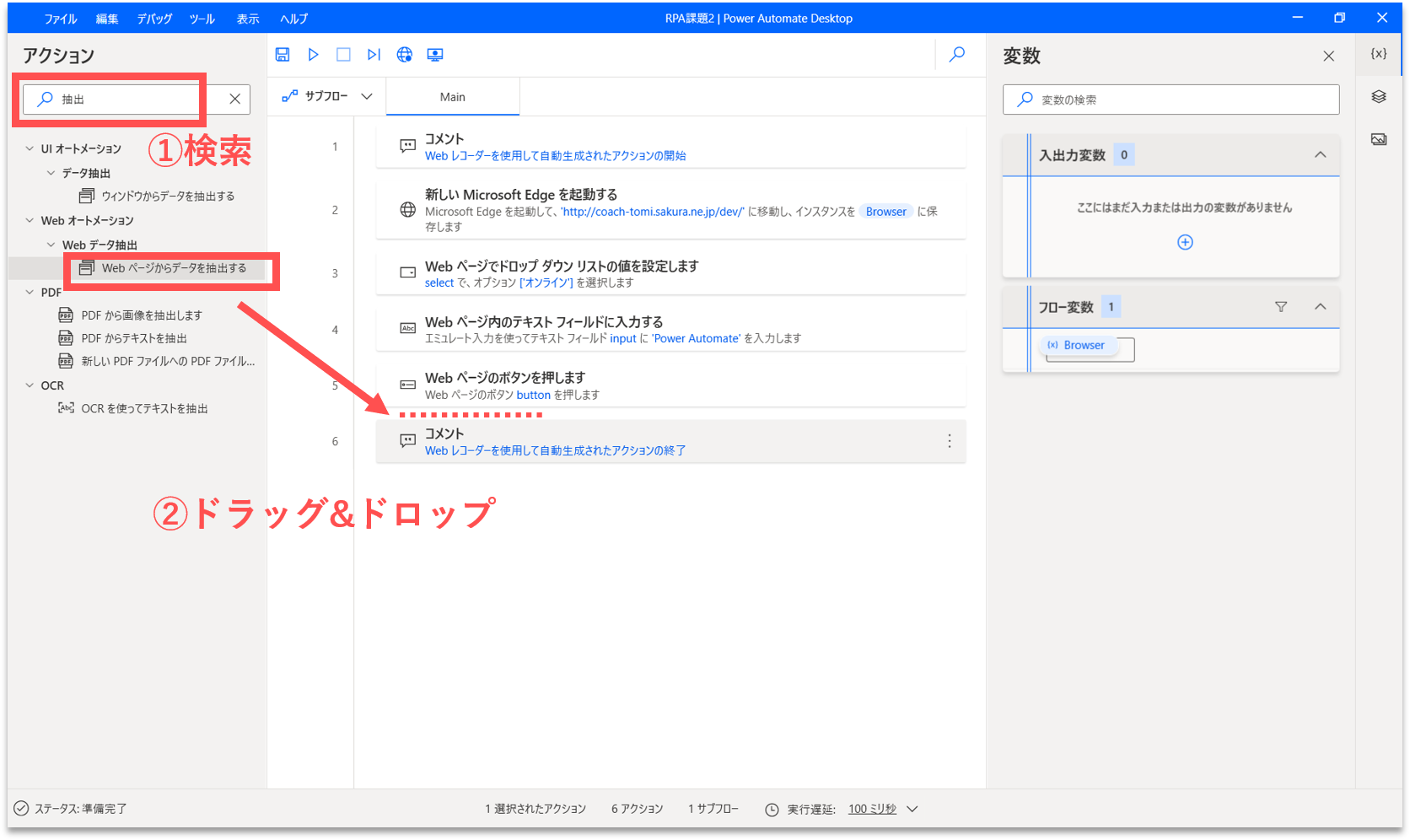
画面左側のアクション検索窓に「抽出」と入力します。「Webページからデータを抽出する」アクションを、フロー内の「Webページ上のボタンを押します」アクションの直下にドラッグ&ドロップします。

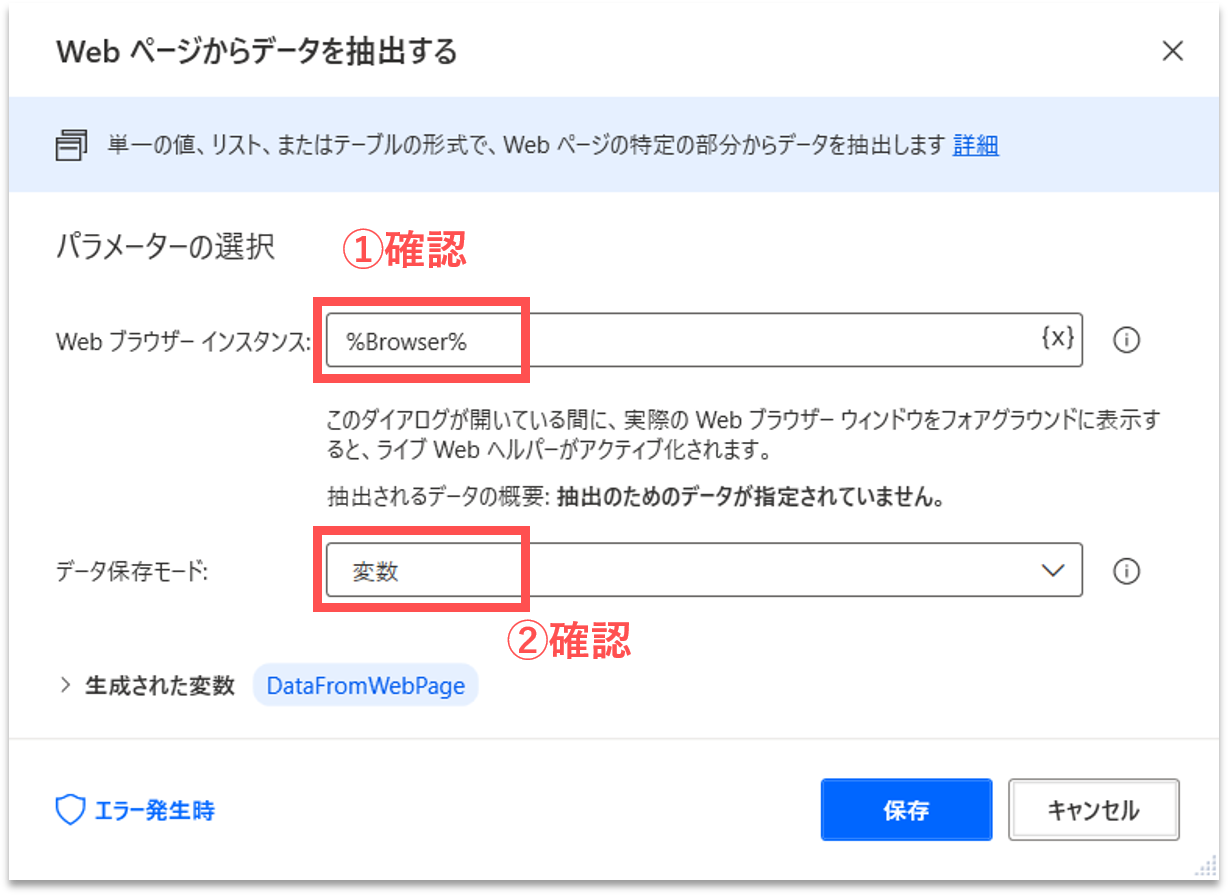
すると、プロパティ設定の画面が開きます。「Webブラウザインスタンス」には「%Browser%」が、「データ保存モード」には「変数」が設定されていることを確認します。「%Browser%」は、最初に開いたWebブラウザのインスタンス名です。「データ保存モード」は取得したテーブルデータの保存先です。一旦、変数に保存することにします。他には、Excelスプレッドシートに直接保存することもできるようです。

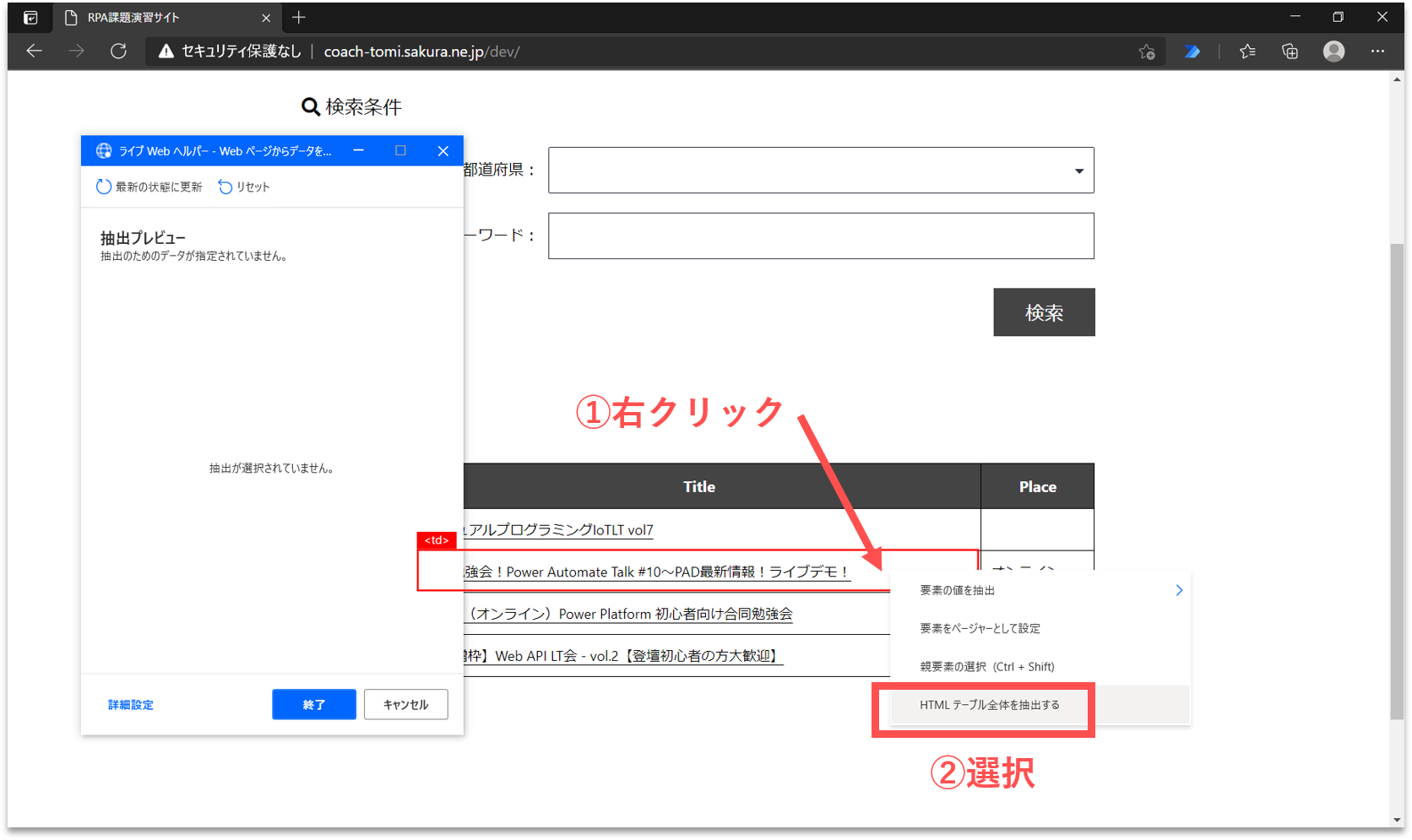
このプロパティ設定の画面が開いた状態で、Webブラウザ画面に表示を切り替えると、「ライブWebヘルパー」と呼ばれるパネルが出現します。テーブルデータの任意のセル(<td>タグ)にカーソルを合わせて右クリックし、「HTMLテーブル全体を抽出する」を選択します。

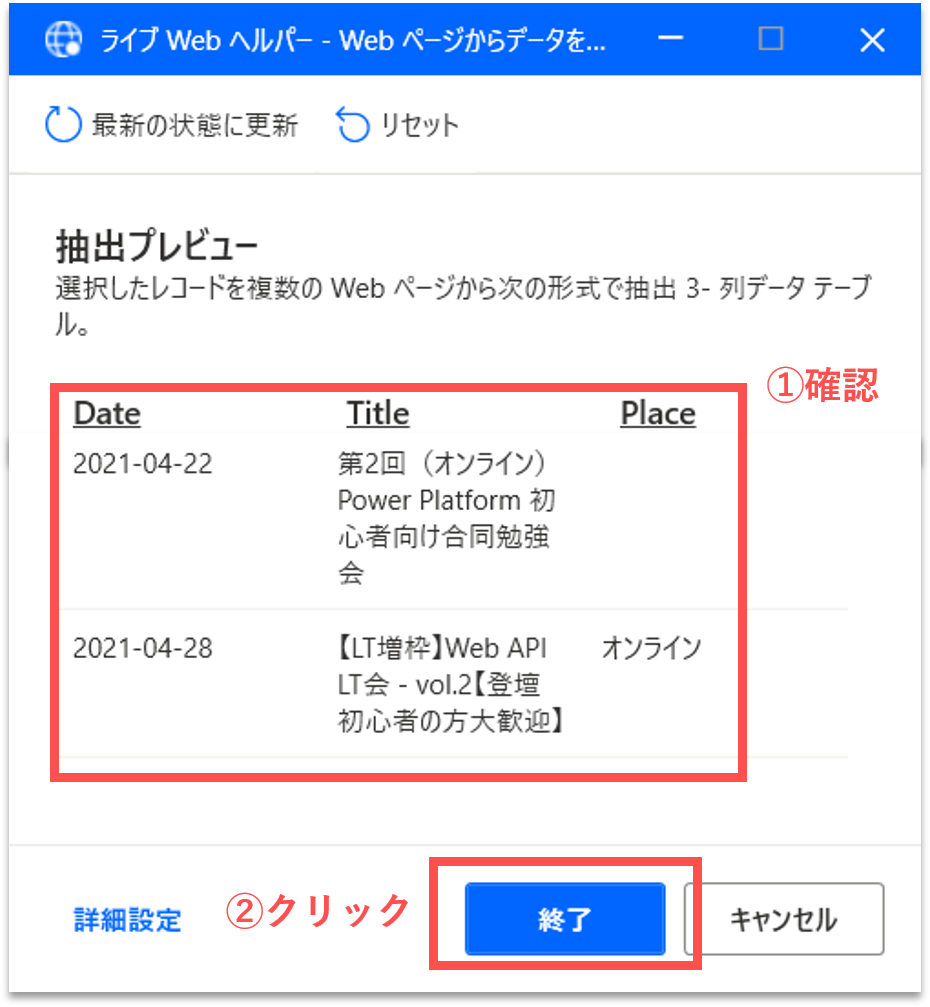
すると、「ライブWebヘルパー」パネルに、取得するテーブルデータのプレビューが表示されます。内容を確認して問題なければ、「終了」ボタンをクリックします。

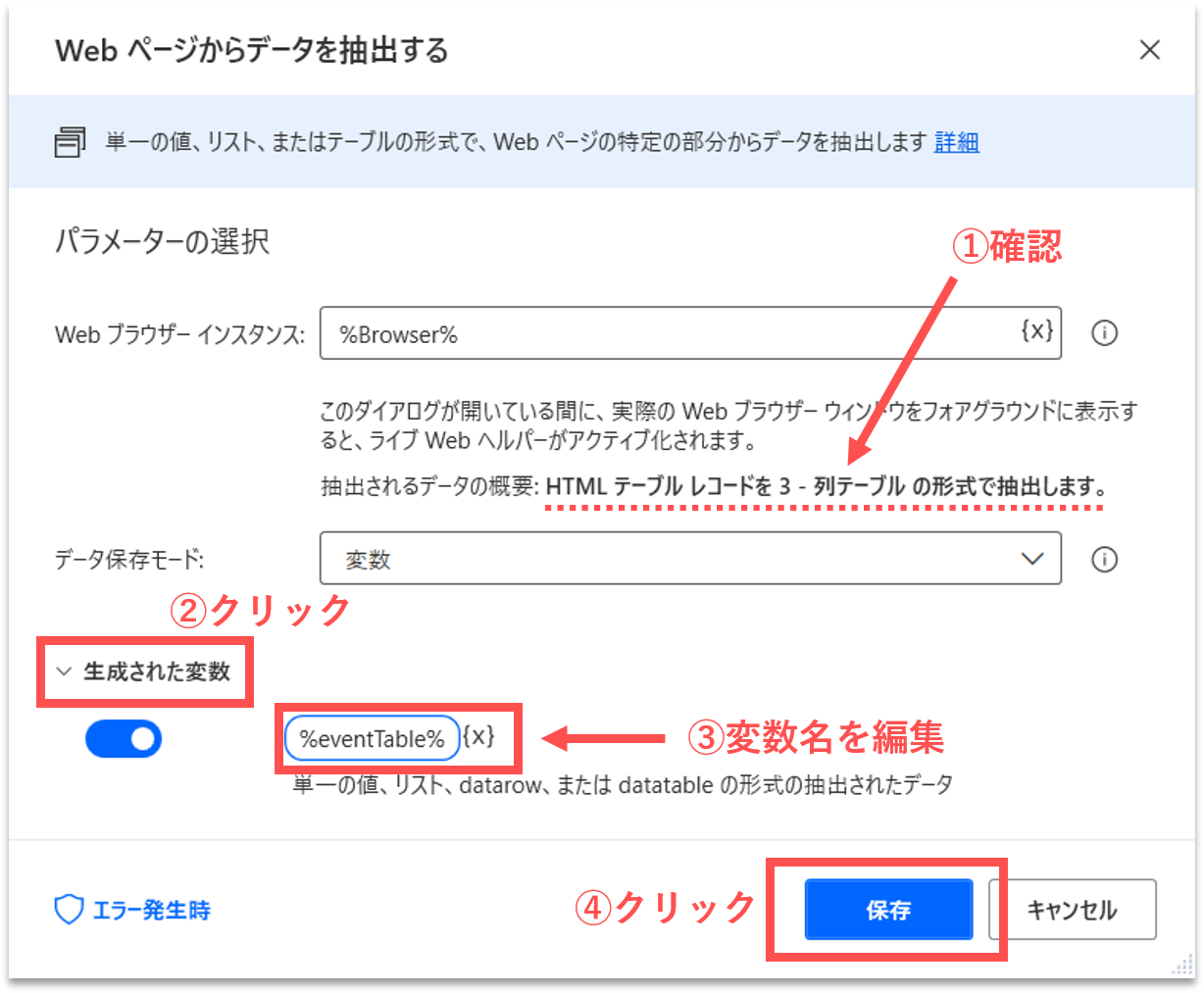
再び、プロパティ設定の画面が表示されます。「抽出されるデータの概要」エリアに、取得するテーブルデータの概要が表示されていることが確認できます。続けて、「生成された変数」をクリックして、変数名が「%DataFromWebPage%」になっていることを確認します。「生成された変数」には、取得したテーブルデータが格納されます。基本的に、変数名はその中身を推測できる名称をつけるべきです。今回は、「%eventTable%」に変更します。最後に、「保存」ボタンをクリックします。

【Step.4】Webブラウザを閉じる
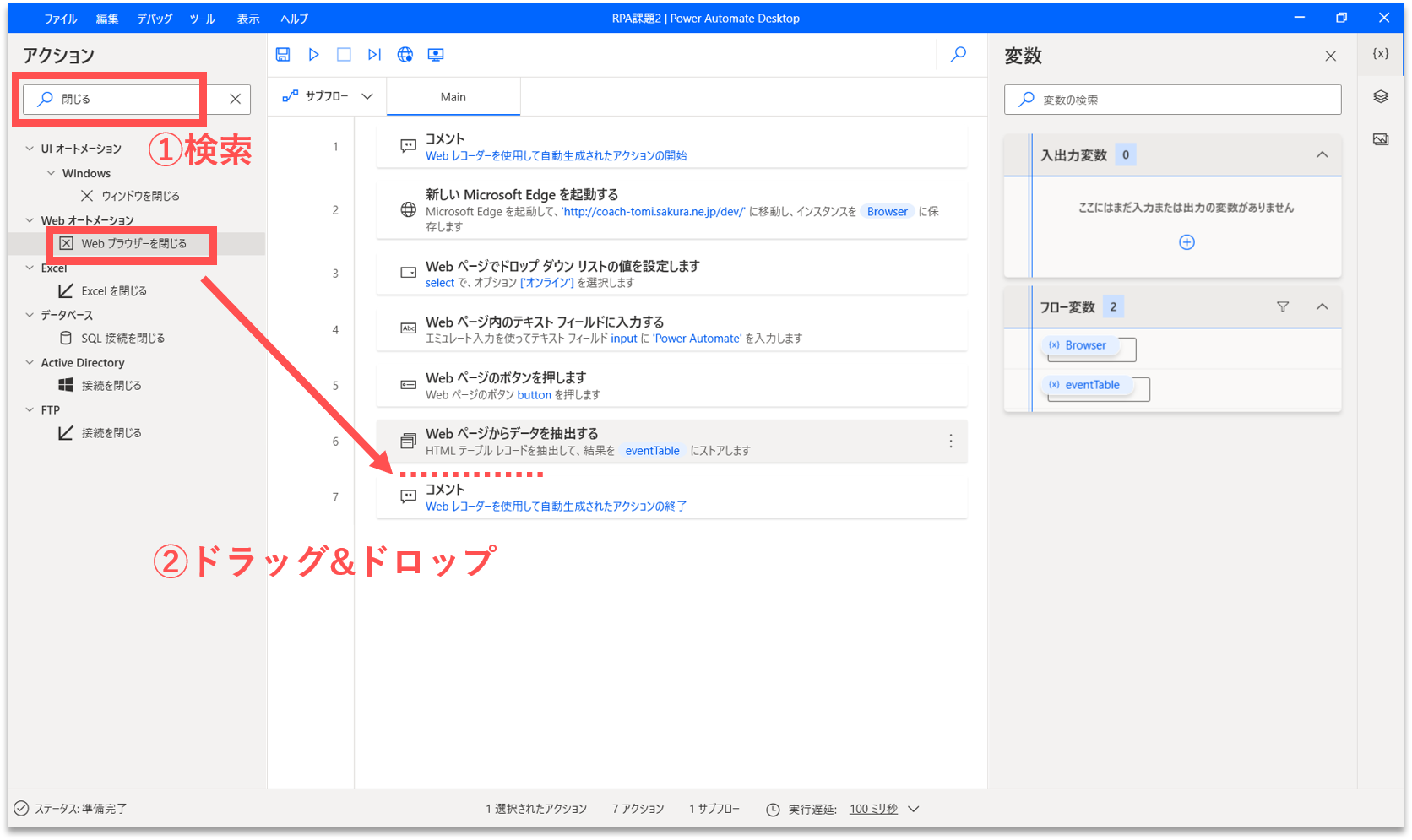
Webブラウザを閉じるために、アクションを追加したいと思います。画面左側のアクション検索窓に「閉じる」と入力します。「Webブラウザを閉じる」アクションを、フロー内の「Webページからデータを抽出する」アクションの直下にドラッグ&ドロップします。

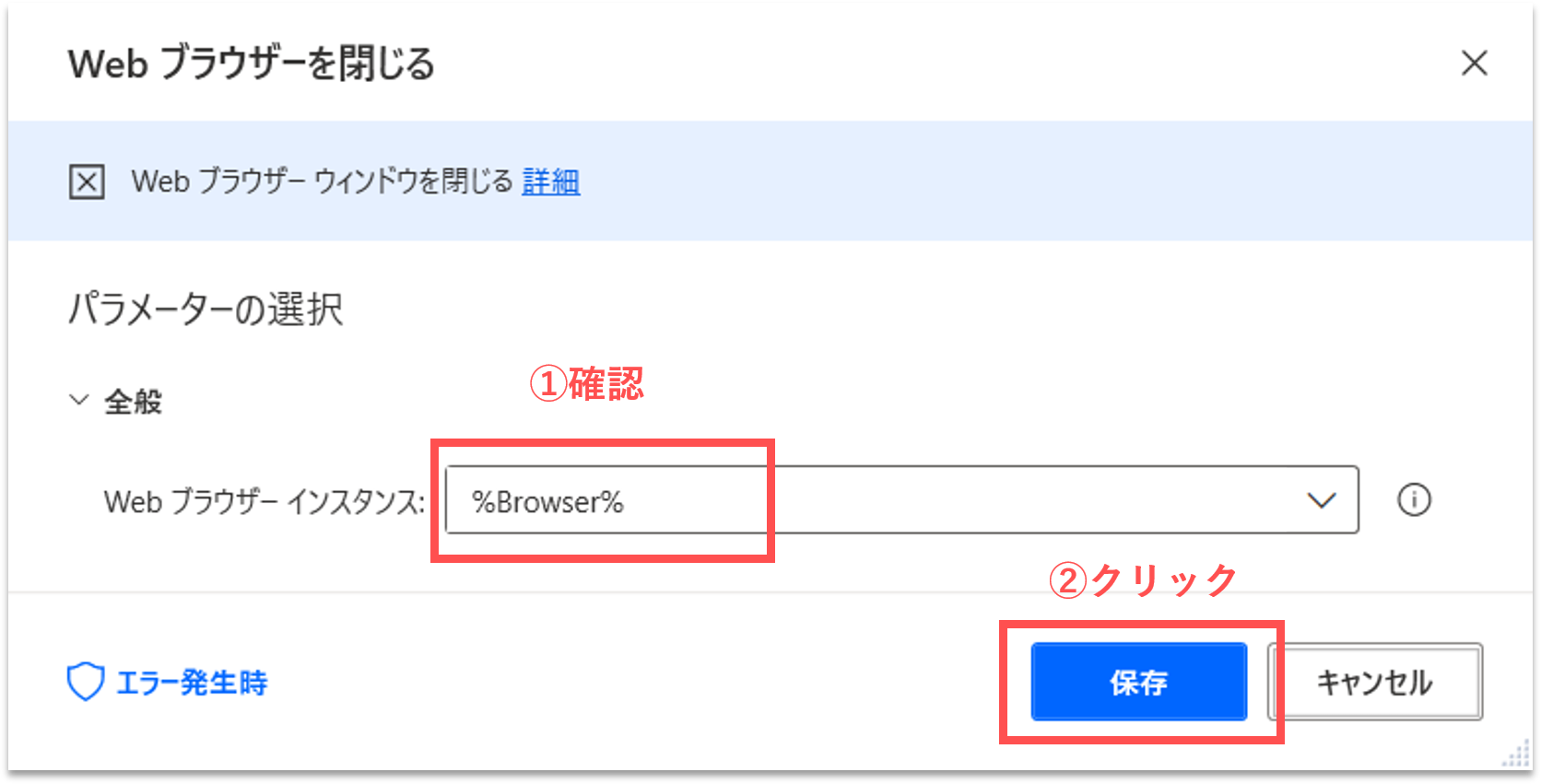
すると、プロパティ設定の画面が開きます。「Webブラウザインスタンス」に「%Browser%」が設定されていることを確認して、そのまま「保存」ボタンをクリックします。「%Browser%」は、最初に開いたWebブラウザのインスタンス名です。

【Step.5】CSVファイルに出力
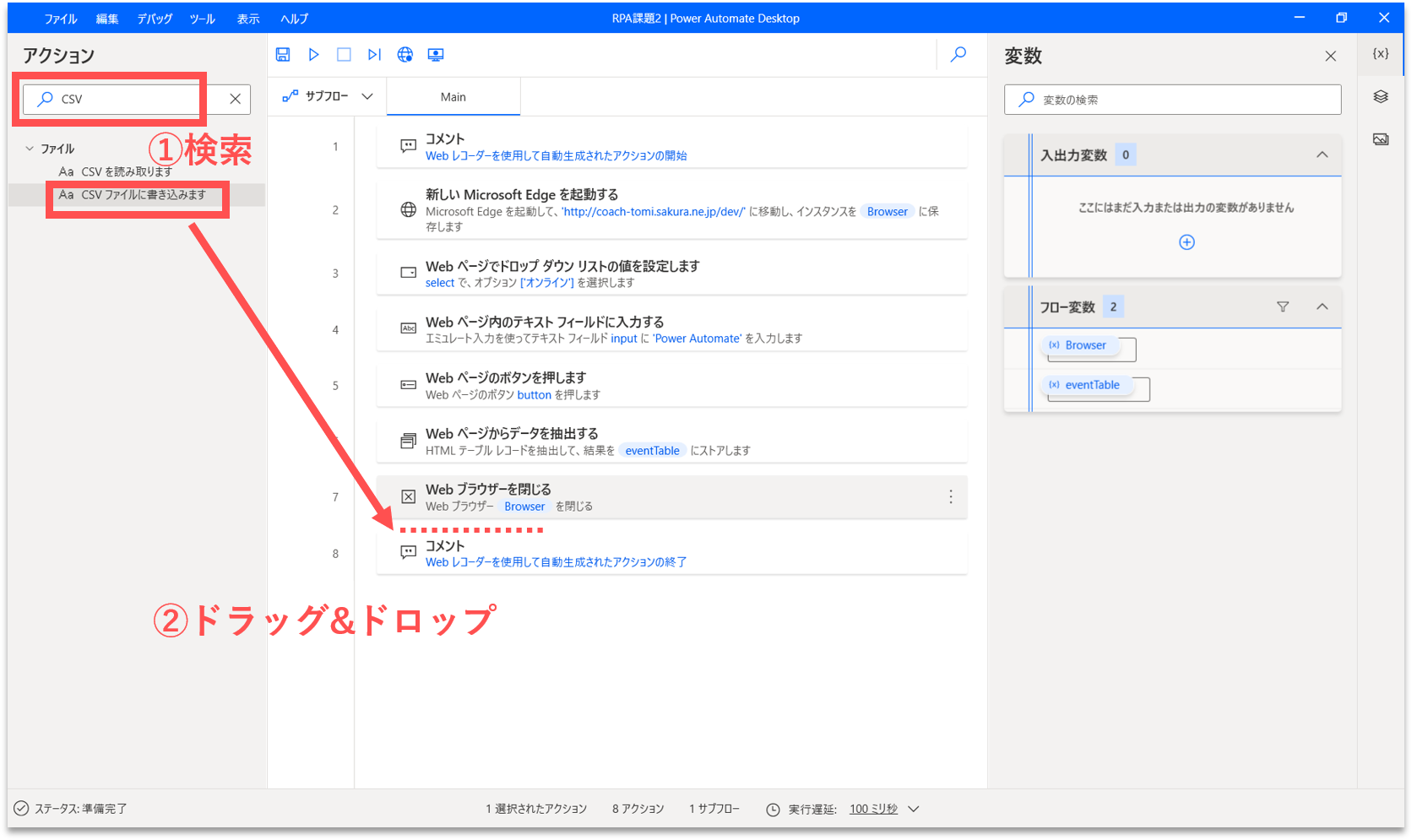
フローの最後に、CSVファイルにテーブルデータを出力する処理を追加します。画面左側のアクション検索窓に「CSV」と入力します。「CSVファイルに書き込みます」アクションを、フロー内の「Webブラウザを閉じる」アクションの直下にドラッグ&ドロップします。

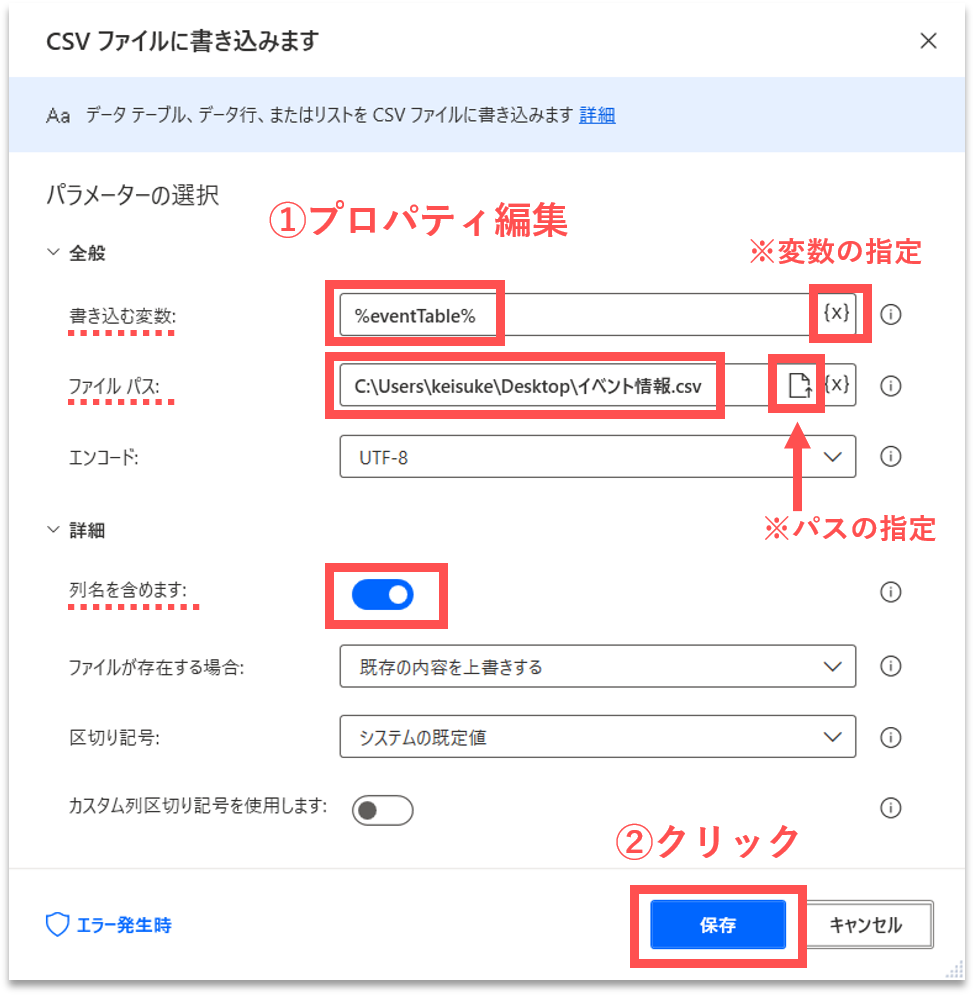
すると、プロパティ設定の画面が開きます。下表の通りに各プロパティの値を編集します。これで、準備が完了しました。

| No. | プロパティ項目 | 設定する値 |
|---|---|---|
| 1 | 書き込む変数 | %eventTable% ※{x}アイコンをクリックして、作成済みの変数を選択することもできます。 |
| 2 | ファイルパス | ファイルの保存先(任意) ※ファイルアイコンをクリックして、ダイアログで保存先を指定することもできます。 |
| 3 | 列名を含めます | ON |
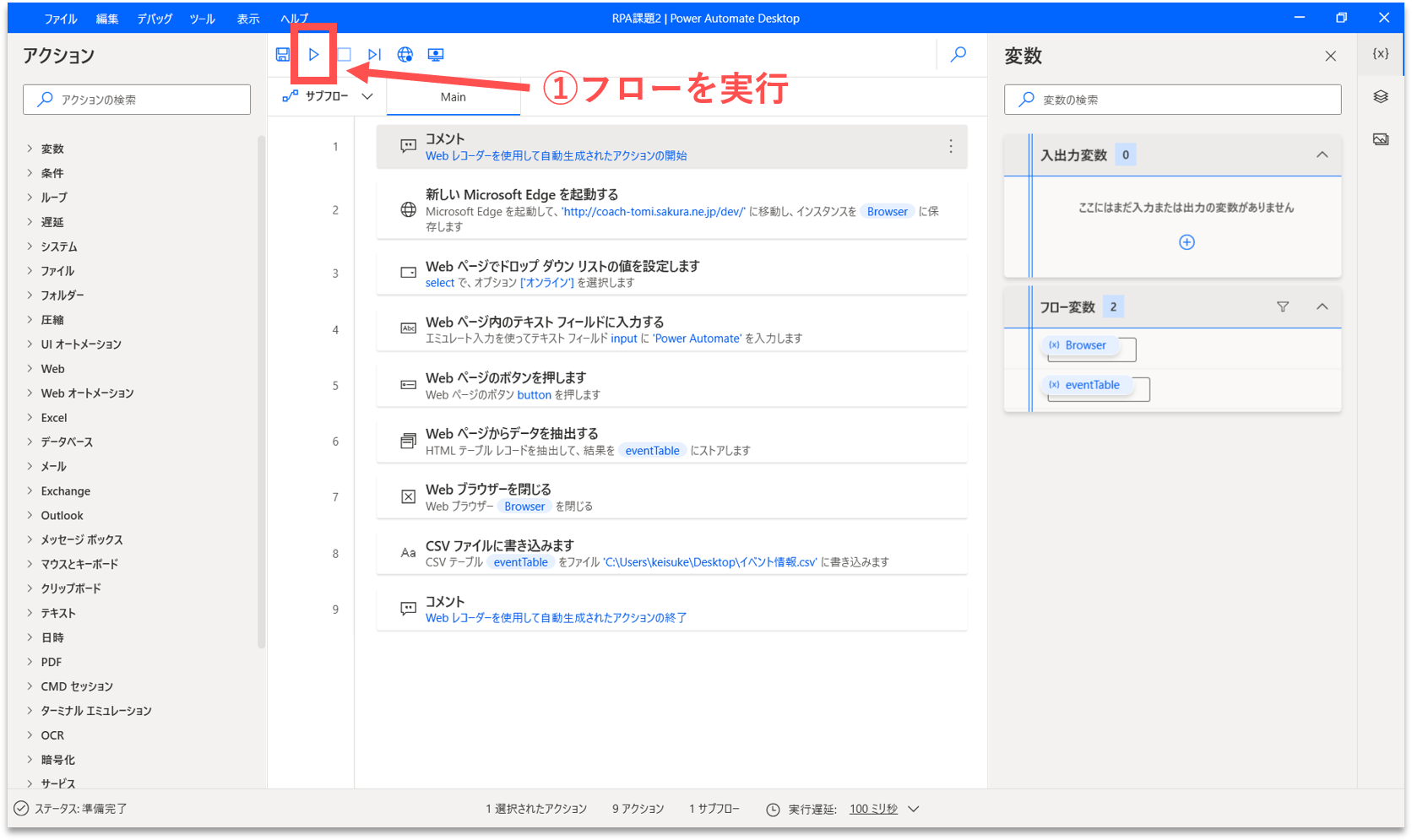
【Step.6】フローの実行
上部の「実行」アイコンをクリックし、このフローを実行してみましょう。なお、フローの作成画面から実行すると、「デバッグモード」で実行されるようで、処理速度が遅いです。実際の運用時には、管理画面から実行ボタンをクリックしてフローを実行しましょう。

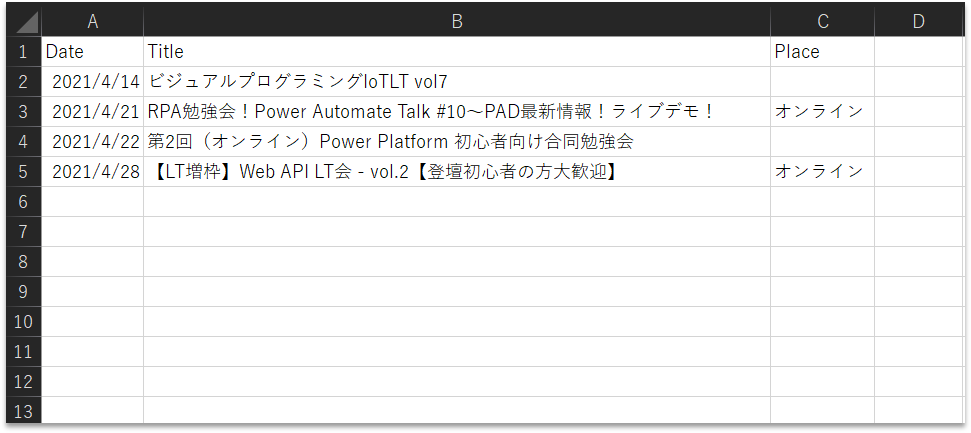
如何でしょうか。Webブラウザが起動して、都道府県とキーワードを入力して、検索が実行されたと思います。そして、取得したテーブルデータのCSVファイルが、指定した保存場所に作成されました。上手く、Webサイトからテーブルデータを取得することができています。

まとめ
今回は、練習用のWebサイトからイベント情報(テーブルデータ)を取得して、CSVファイルに出力する処理を自動化しました。下記の点を理解して、他の業務にも応用できるようにしましょう。
- Webレコーダーによる自動記録
- Webサイト上のテーブルデータ取得
- 変数名の変更
- CSVファイルへの出力




